element-ui表格带复选框使用方法及默认选中方法
一、实现多选:
步骤1:
在表格中添加一列
步骤2:
在data中定义以及数组用来存储选中的元素。例如:multipleSelection:[]
selection-change方法用户实时监听选中元素
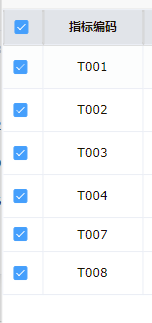
实现效果如下:

二、实现默认选中
在获取表格数据时,添加如下方法,其中me.zclbList为获取到的表格数据列表
// 获取后台数据
public mounted() {
this.loadData();
}
// 初始查询 public loadData() { // 提交获取返回数据 let that: any = this; AuditApi.getAuditItemList({status: 1}).then( (responseJSON: any) => { this.auditItemList = responseJSON; that.$nextTick(()=> { that.toggleSelection(that.auditItemList); }); }); }
定义ref="table",用来获取该表格
public toggleSelection(rows: any) { let that: any = this; if (rows) { rows.forEach((item: any) => { //设置该表格选框选中 that.$refs.table.toggleRowSelection(item); }); } else { that.$refs.table.clearSelection(); } }
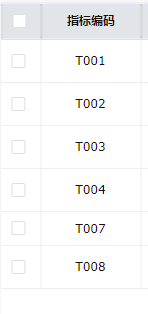
即可实现默认选中。