bus事件总线传值
import Vue from 'vue'
var bus = new Vue()
export default bus
监听事件:
// header组件 <template> <div> <div>{{ addTodo }},你好世界</div> </div> </template> <script> data () { return { addTodo:"" } }, created() { this.$bus.on('add-todo', (val) => { this.addTodo = val }); }, </script>
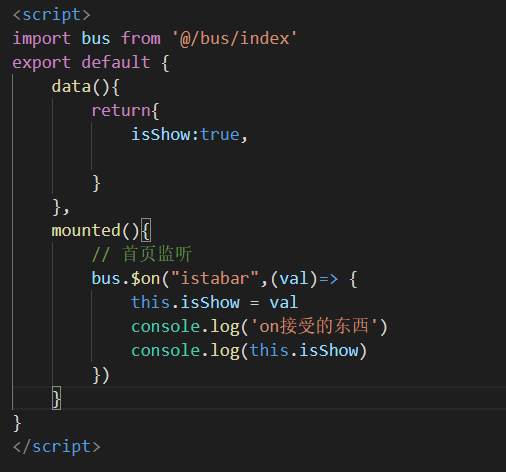
首页监听

触发事件:
// footer组件 <template> <div> <div @click=“send”></div> </div> </template> <script> export default { name: 'HelloWorld', data () { return { userName:null, newTodoText:'' } }, methods: { send () { this.newTodoText = 'hello world' this.$bus.emit('add-todo', this.newTodoText ); }, } } </script>
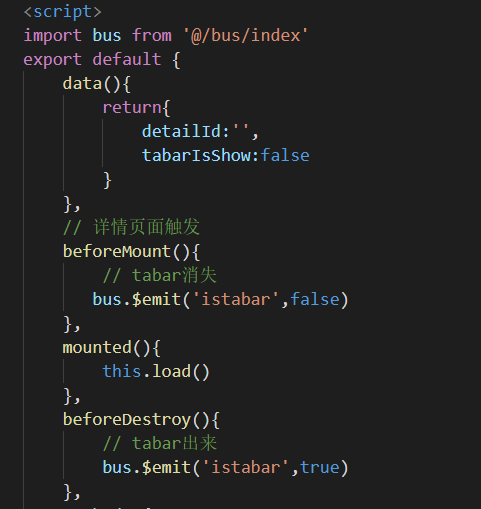
详情页触发