多出的文字成省略号...
文字换行和不换行:
white-space:breakall
white-space:nowrap
1,单行超出的文字呈省略号
div{ border:1px solid red; white-space:nowrap; overflow:hidden; text-overflow:ellipsis; }

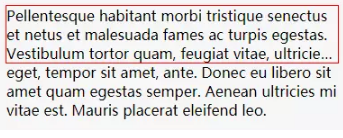
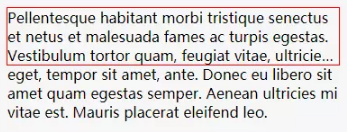
2.多行超出的文字呈省略号
.line-clamp { border:1px solid red; display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; }
<p class="line-clamp">Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>