
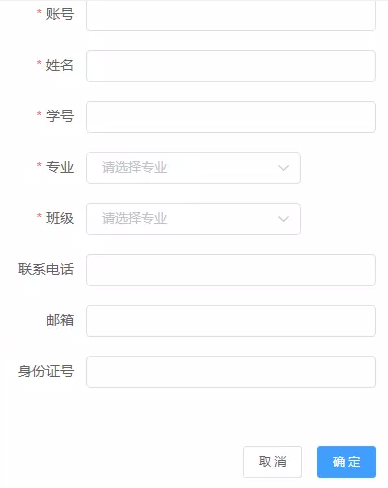
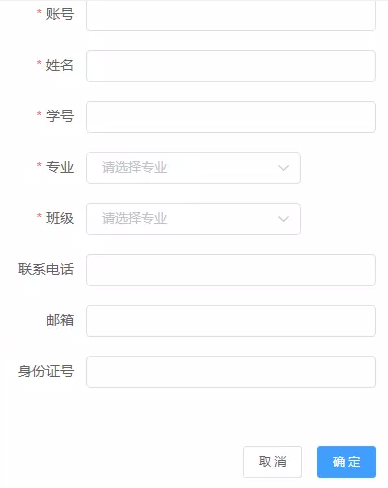
<el-dialog title="新增学生" :visible.sync="addStudent" width="400px">
<el-form
:model="addDate"
:rules="addRules"
ref="addForm">
<el-form-item label="账号" :label-width="formLabelWidth" prop="codeName">
<el-input v-model="addDate.codeName" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="姓名" :label-width="formLabelWidth" prop="name">
<el-input v-model="addDate.name" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="学号" :label-width="formLabelWidth" prop="code">
<el-input v-model="addDate.code" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="专业" :label-width="formLabelWidth" prop="major_name">
<el-select v-model="addDate.major_name" placeholder="请选择专业">
<el-option v-for="(major,index) in majorList" :label="major.name" :value="major.name"></el-option>
</el-select>
</el-form-item>
<el-form-item label="班级" :label-width="formLabelWidth" prop="class_name">
<el-select v-model="addDate.class_name" placeholder="请选择专业">
<el-option v-for="(major,index) in majorList" :label="major.name" :value="major.name"></el-option>
</el-select>
</el-form-item>
<el-form-item label="联系电话" :label-width="formLabelWidth" prop="mobile">
<el-input v-model="addDate.mobile" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱" :label-width="formLabelWidth" prop="email">
<el-input v-model="addDate.email" auto-complete="off"></el-input>
</el-form-item>
<el-form-item label="身份证号" :label-width="formLabelWidth" prop="id_card">
<el-input v-model="addDate.id_card" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="addStudent = false">取 消</el-button>
<el-button type="primary" @click="addStudentData('addForm')">确 定</el-button>
</div>
</el-dialog>
data () {
// 添加学生账号的正则
let validcodeName=(rule,value,callback)=>{
let reg=/[0-9a-zA-Z]{4,9}/
if(!reg.test(value)){callback(new Error('账号必须是由4-9位数字和字母组合'))
}else{
callback()
}
};
let validCode=(rule,value,callback)=>{
let reg=/[0-9a-zA-Z]{4,9}/
if(!reg.test(value)){callback(new Error('学号必须是由4-9位数字和字母组合'))
}else{
callback()
}
};
let validMobile=(rule,value,callback)=>{
if(value==''||value==undefined){
callback()
}else{
let reg=/[0-9]{11}/
if(!reg.test(value)){callback(new Error('格式不对'))}else{
callback()
}
}
};
let validID=(rule,value,callback)=>{
if(value==''||value==undefined){
callback()
}else{
let reg=/^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1- 9])|10|20|30|31)\d{3}[0-9Xx]$/
if(!reg.test(value)){callback(new Error('身份证号码不正确'))}
}
};
return {
addRules:{
codeName:[
{required:true,message:'请输入账号',trigger:'blur'},
{validator:validcodeName,trigger:'blur'}
],
name:[
{required:true,message:'请输入姓名',trigger:'blur'}
],
code:[
{required:true,message:'请输入学号',trigger:'blur'},
{validator:validCode,trigger:'blur'}
],
major_name:[
{required:true,message:'请选择专业',trigger:'change'},
],
class_name:[
{required:true,message:'请选择班级',trigger:'change'},
],
mobile:[
{validator:validMobile,trigger:'blur'}
],
email:[
{type:'email',message:'格式不对',trigger:'blur'}
],
id_card:[
{validator:validID,trigger:'blur'}
]
},//添加学生的正则