Promise
Promise是一个构造函数,在Promise上有两个回调函数
resolve(成功之后的回调函数)
reject (失败之后的回调函数)
在Promise构造函数的prototype属性上有一个.then()方法。(只要是Promise构造函数创建的实例,都可以访问到.then()方法)
Promise表示一个异步操作,所以内部拿到操作的结果后,无法使用return把操作的结果返回给调用者,此时只能使用回调函数的形式。把成功或失败的结果返回给调用者。
每当 new 一个Promise实例的时候,就会立即执行这个(读文件)的异步操作
var promise = new Promise(function() { fs.readFile('./aaa.txt' , 'utf-8' , (err , dataStr) => { if (err) throw err console.log(dataStr) }) })
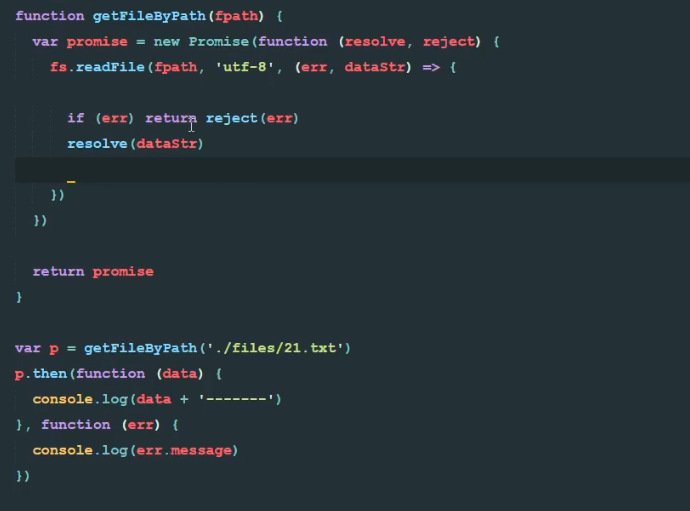
如果不想被创建的时候立即执行。就把这个异步操作丢函数里,当函数被调用的时候才执行
function getFile (path) { var promise = new Promise(function() { fs.readFile(path , 'utf-8' , (err , dataStr) => { if (err) throw err console.log(dataStr) }) }) } getFile(‘./aaa.txt’)
promise执行过程

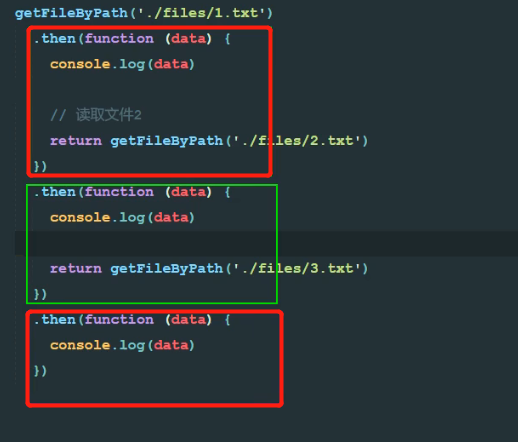
promise的精华所在(解决回调地狱)

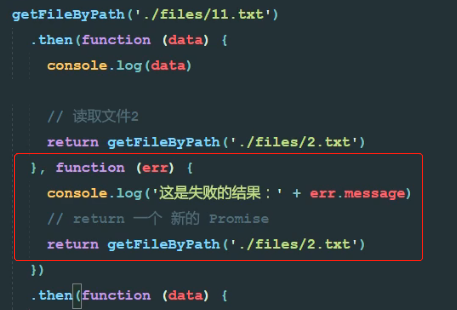
抛出异常的两种方式:
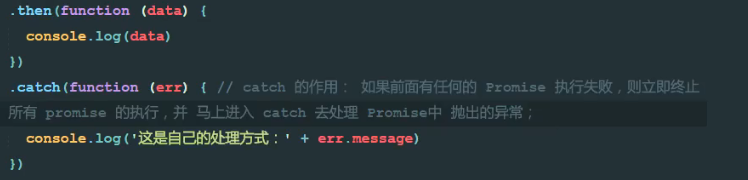
1.给每个.then()给失败的回调

2.用捕获.catch()