webpack4快速上手
1.在项目根目录cnpm init -y初始化。生成package.json文件

2.在项目里面使用cnpm安装webpack

3.需要在根目录下新建webpack.config.js文件(在其里面配置暴露对象)
module.exports = {
mode:'development'
}
4.在根目录下新建src/index.js文件(因为此时运行会提示根目录下差个src文件下的index.js文件。默认打包入口文件)

最基本的webpack就搭建好了,此时是0配置,
简单配置一下:
实现自动打包编译
1.安装webpack-dev-server

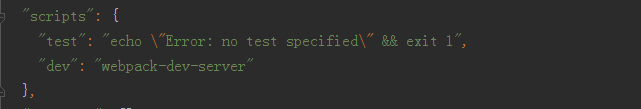
2.配置(package.json文件配置)

--open 自动打开浏览器
--port 3000 指定默认端口
--host 指定域名
--progress 打包进度
--compress 压缩

打包好的main.js文件会托管于根目录下,但我们看不到,在内存里面,可以通过域名打印出来
而且这个main.js会自动导入到index。html首页

实现自动跳转到首页
(在内存中也托管一个index.html页面)
1.cnpm安装html-webpack-pluign。

2.在webpack.config.js中配置

此时自动打包编译后就会自动跳转到index首页,实现了和脚手架一样的功能。


