react快速上手二(使用JSX语法)
前提:
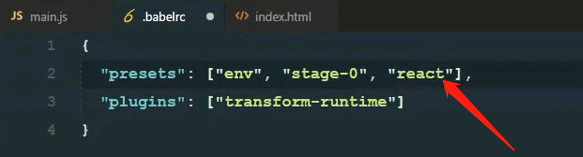
下载依赖,配置
cnpm i babel-preset-react -D

JSX语法的本质:
还是以 React.createElement 的形式来实现的,并没有直接把 用户写的 HTML代码,渲染到页面上;
语法:
1.如果要在 JSX 语法内部,书写 JS 代码了,那么,所有的JS代码,必须写到 {} 内部。
2.当 编译引擎,在编译JSX代码的时候,如果遇到了`<`那么就把它当作 HTML代码去编译,如果遇到了 `{}` 就把 花括号内部的代码当作 普通JS代码去编译。
3.在{}内部,可以写任何符合JS规范的代码。
4. 在JSX中,有关键字限制,如果要为元素添加`class`属性了,那么,必须写成`className`,因为 `class`在ES6中是一个关键字;和`class`类似,label标签的 `for` 属性需要替换为 `htmlFor`。
5. 在JSX创建DOM的时候,所有的节点,必须有唯一的根元素进行包裹,和vue一样。
6. 如果要写注释了,注释必须放到 {} 内部。


