HTMLNote
1. 概述
1.1 网页
网站是指在因特网上根据一定的规则,使用HTML等制作用于展示特定内容相关的网页集合。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,将其称为 HTML 文件。
1.2 浏览器
浏览器是网页显示、运行的平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等。平时称为五大浏览器。
浏览器内核(渲染引擎): 负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
1.3 web标准
- Web标准不是某一个标准,而是由W3C组织和其他标准化组织制定的一系列标准的集合。
- W3C 万维网联盟是国际最著名的标准化组织。1994年成立后,至今已发布近百项相关万维网的标准,对万维网发展做出了杰出的贡献。
- 由于浏览器不同内核不同,他们显示页面或者排版就有些许差异。遵循web标准可以让不同我们写的页面更标准更统一。
Web 标准构成: 主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,主要是HTML。 |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,主要是 Javascript |
理想状态下,它们三层都是独立的, 放到不同的文件里面;
简单理解:结构写到HTML文件中,表现写道CSS文件中,行为写到JavaScript文件中;
2. HTML
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言。
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
所谓超文本,有2层含义:
- 因为它可以加入图片、声音、动画、多媒体等内容(超越文本限制)
- 不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
<img src="timg.jpg" />
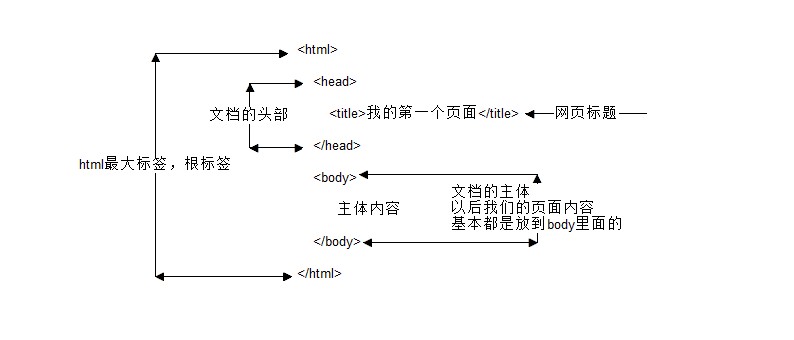
2.1 HTML骨架标签
HTML 有自己的语言语法骨架格式:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
2.1.1 html骨架标签总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,我们成为 根标签 |
<head></head> |
文档的头部 | 注意在head标签中我们必须要设置的标签是title |
<title></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容 基本都是放到body里面的 |

2.1.2 约定大小写
HTML标签名、类名、标签属性和大部分属性值 统一用小写
推荐:
<head>
<title>我的第一个页面</title>
</head>
不推荐:
<HEAD>
<TITLE>我的第一个页面</TITLE>
</HEAD>
2.2 HTML元素标签分类
标签:
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的 <html>、<head>、<body>都是HTML骨架结构标签。
分类:
- 常规元素(双标签),占比较高
<标签名> 内容 </标签名>
比如 <body> 我是文字 </body>
- 该语法中“<标签名>”表示该标签的作用开始,一般称为“开始标签(start tag)”,“</标签名>” 表示该标签的作用结束,一般称为“结束标签(end tag)”。
- 和开始标签相比,结束标签只是在前面加了一个关闭符“/”。
- 空元素(单标签),有限几个
<标签名 />
比如 <br />
- 空元素 用单标签来表示, 简单点说,就是里面不需要包含内容, 只有一个开始标签不需要关闭。
2.3 HTML标签关系
主要针对于双标签 的相互关系分为两种:
- 嵌套关系
<head>
<title> </title>
</head>
- 并列关系
<head></head>
<body></body>
如果两个标签之间的关系是嵌套关系,子元素最好缩进一个tab键的身位(一个tab是4个空格)。如果是并列关系,最好上下对齐。
2.4 其他重要元素
2.4.1 文档类型<!DOCTYPE>
<!DOCTYPE html>
作用:<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
就是告诉浏览器按照HTML5 规范解析页面.
2.4.2 页面语言lang
<html lang="en"> 指定html 语言种类
最常见的2个:
en定义语言为英语zh-CN定义语言为中文
<html lang="zh-CN">指定该html标签 内容 所用的语言为中文;考虑浏览器和操作系统的兼容性,目前仍然使用 zh-CN 属性值。
2.4.3 字符集
<meta charset="UTF-8" />
字符集(Character set)是多个字符的集合。
计算机要准确的处理各种字符集文字,需要进行字符编码,以便计算机能够识别和存储各种文字。
utf-8是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
- gb2312:简体中文 包括6763个汉字 GUO BIAO
- BIG5:繁体中文 港澳台等用
- GBK:包含全部中文字符。是GB2312的扩展,加入对繁体字的支持,兼容GB2312
- UTF-8:基本包含全世界所有国家需要用到的字符
这是让 html 文件是以 UTF-8 编码保存的, 浏览器根据编码去解码对应的html内容。
一般情况下统一使用 "UTF-8" 编码, 请尽量统一写成标准的 "UTF-8",不要写成 "utf-8" 或 "utf8" 或 "UTF8"。
2.4.4 HTML标签的语义化
所谓标签语义化,就是指标签的含义。
语义化目的:
根据标签的语义,在合适的地方给一个最为合理的标签,让结构更清晰。
- 方便代码的阅读和维护
- 同时让浏览器或是网络爬虫可以很好地解析,从而更好分析其中的内容
- 使用语义化标签会具有更好地搜索引擎优化
判定语义是否良好:
当我们去掉CSS之后,网页结构依然组织有序,并且有良好的可读性。
2.5 HTML常用标签
HTML标签有很多,可以通过手册进行查询使用。
2.5.1 排版标签
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签。
1)标题标签<h></h>
为了使网页更具有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义: 作为标题使用,并且依据重要性递减
其基本语法格式如下:
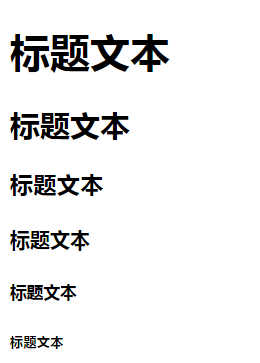
<h1> 标题文本 </h1>
<h2> 标题文本 </h2>
<h3> 标题文本 </h3>
<h4> 标题文本 </h4>
<h5> 标题文本 </h5>
<h6> 标题文本 </h6>
显示效果如下:

2)段落标签<p></p>
作用语义:
可以把 HTML 文档分割为若干段落
在网页中要把文字有条理地显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是
<p> 文本内容 </p>
是HTML文档中最常见的标签,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
3)水平线标签<hr />
将段落与段落之间隔开,使得文档结构清晰,层次分明。水平线可以通过插入图片实现,也可以简单地通过标签来完成,
就是创建横跨网页水平线的标签。其基本语法格式如下:
<hr />是单标签
在网页中显示默认样式的水平线。
4)换行标签<br />
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,然后自动换行。如果希望某段文本强制换行显示,就需要使用换行标签
<br />
这时如果还像在word中直接敲回车键换行就不起作用了。
2.5.2 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体、下划线或删除线效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更加重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong> 或 <b></b> |
更推荐使用<strong></strong>标签,语义更加强烈 |
| 倾斜 | <em></em> 或 <i></i> |
更推荐使用<em></em>标签,语义更加强烈 |
| 删除线 | <del></del> 或 <s></s> |
更推荐使用<del></del>标签,语义更加强烈 |
| 下划线 | <ins></ins> 或 <u></u> |
更推荐使用<ins></ins>标签,语义更加强烈 |
2.5.3 <div> 和 <span> 标签
这两个标签是没有语义的,是我们网页布局主要的2个盒子。
语法格式:
<div> 这是头部 </div>
<span>今日价格</span>
他们两个都是盒子,用来装我们网页元素的, 但是他们是有区别的:
div标签用来布局的,但是现在一行只能放一个div (大盒子)span标签用来布局的,一行上可以放好多个span (小盒子)
2.5.4 图像标签<img />
要想在网页中显示图像就需要使用图像标签,接下来将详细介绍图像标签<img />以及和他相关的属性。
语法如下:
<img src="图像URL" />
src属性用于指定图像文件的路径和文件名,是img标签的必需属性
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | URL | 必需属性,图像路径 |
| alt | 文本 | 替换文本,在图像不能显示的时候显示的文字 |
| title | 文本 | 提示文本,鼠标放在图像上,显示的文字 |
| width | 像素 | 设置图像宽度 |
| height | 像素 | 设置图像高度 |
| border | 像素 | 设置图像边框宽度 |
border 设置会用css来做,在html这里一般不会用到。
**注意: **
- 标签可以拥有多个属性,必须写在开始标签中,位于标签名后面。
- 属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
- 采取 键值对 的格式
key="value"的格式
比如:
<!--正常的-->
<img src="cz.jpg" width="300" height="300" />
<!--带有边框的-->
<img src="cz.jpg" width="300" height="300" border="3" />
<!--有提示文本的-->
<img src="cz.jpg" width="300" height="300" border="3" title="这是个小蒲公英" />
<!--有替换文本的-->
<img src="cz.jpg" width="300" height="300" border="3" alt="图片不存在" />
2.5.5 链接标签<a />
在HTML中,<a />标签用于定义超链接,作用是从一个页面链接到另一个页面。
语法格式:
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有_self和_blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
链接分类:
| 分类名 | 说明 | 举例 |
|---|---|---|
| 外部链接 | 跳转页面跨网站跳转 | <a herf="http://www.baidu.com">百度</a> |
| 内部链接 | 仅在网站内部之间进行页面跳转 | < a href="index.html"> 首页 </a > |
| 空链接 | 暂时没有确定链接目标时使用 | < a href="#"> 首页 </a > |
| 下载链接 | 链接地址是一个文件或压缩包 | < a href="./img.zip"> 首页 </a > |
| 网页元素链接 | 在图像、音频等元素上添加超链接 | <a herf="http://www.baidu.com"><img src="baidulogo.png" /></a> |
| 锚点链接 | 点击链接,快速定位到页面中的位置 | / |
锚点链接
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1. 使用相应的id名标注跳转目标的位置。 (找目标)
<h3 id="two">第2集</h3>
2. 使用<a href="#id名">链接文本</a>创建链接文本(被点击的)
<a href="#two">
2.5.6 注释标签
在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
语法格式:
<!-- 注释语句 --> 快捷键是: ctrl + / 或者 ctrl +shift + /
注释的时候,单独起一行。
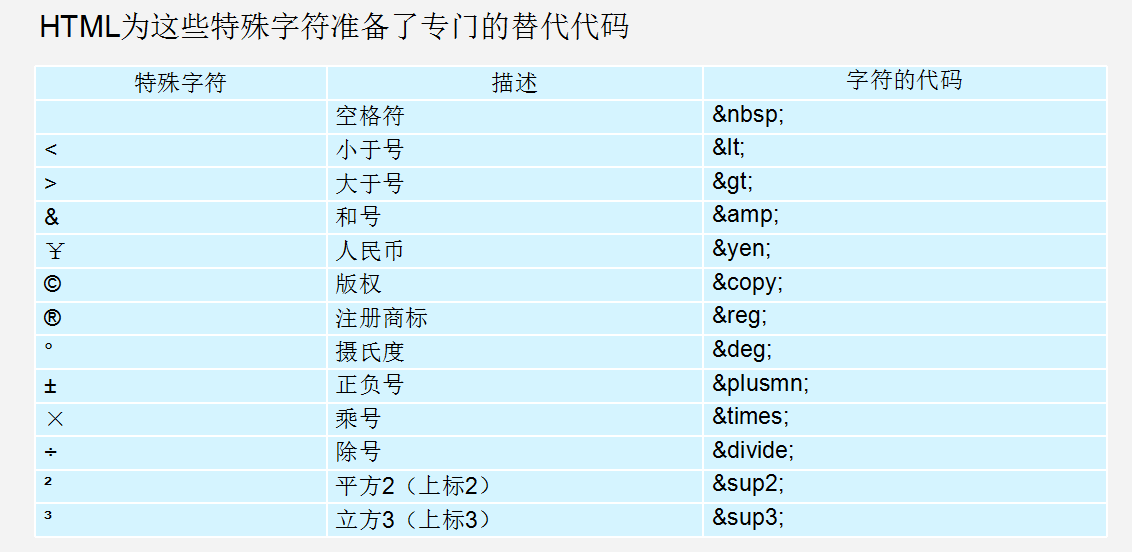
一些特殊的符号,我们再html 里面很难或者不方便直接使用, 我们此时可以使用下面的替代代码。

这其中最为常用的就是前三个 、<、>
2.6 路径
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理他们。
- 目录文件夹: 就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如 html文件, 图片等。
- 根目录 : 打开目录文件夹的第一层,就是根目录 。
页面中的图片会非常多, 通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。路径可以分为: 相对路径和绝对路径
2.6.1 相对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径。
简单来讲,就是图片相对于当前HTML页面的位置。
| 路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 只需输入图像文件的名称即可。 | |
| 下一级路径 | “/” | 图像文件位于HTML文件同级文件夹下(例如文件夹名称为:images) |
| 上一级路径 | “../” | 在文件名之前加入“../” ,如果是上两级,则需要使用 “../ ../”,以此类推。 |
相对路径,是从代码所在的这个文件出发, 去寻找我们的目标文件的,而我们所说的 上一级 下一级 同一级 简单说,就是 图片 位于 HTML 页面的位置
2.6.2 绝对路径
绝对路径以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。
“D:\web\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
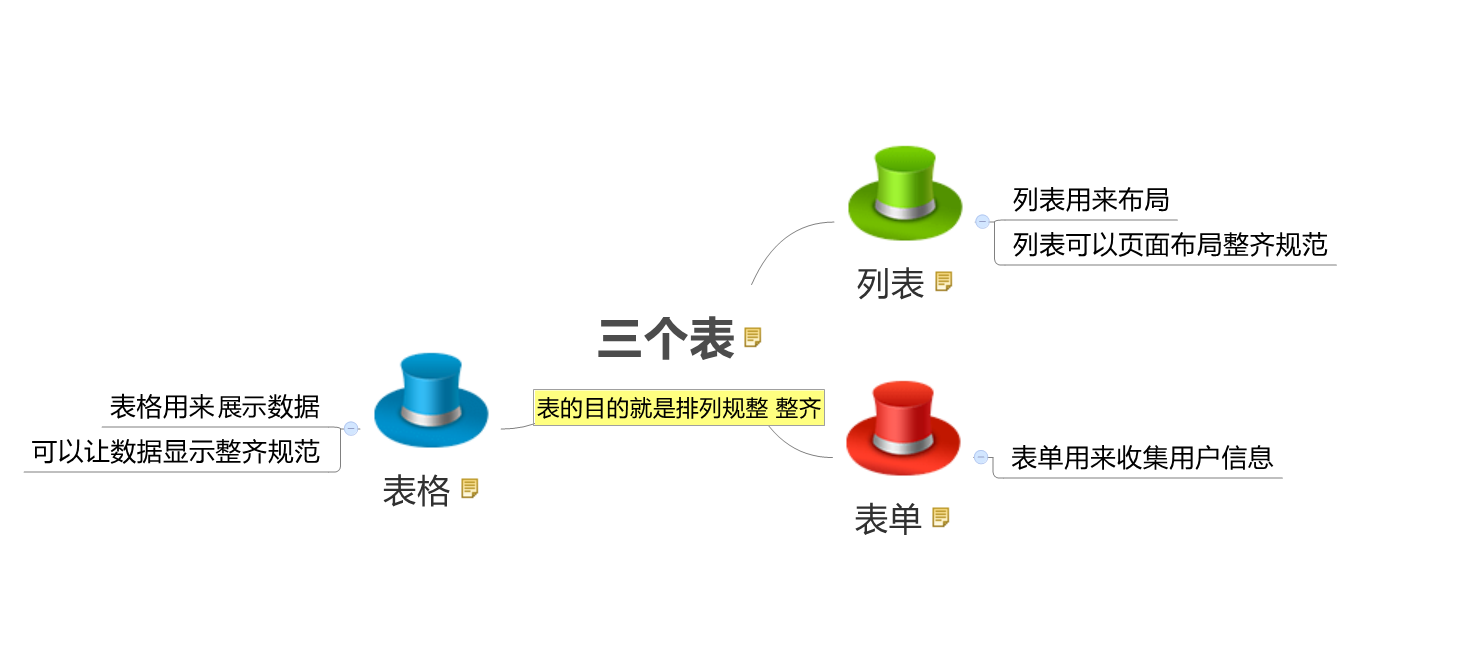
2.7 表格 table
表格、列表、表单之间的关系

表格作用:常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,一个清爽简约的表格能够把繁杂的数据表现得很有条理。
2.7.1 创建表格
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
| 标签 | 说明 |
|---|---|
<table></table> |
用于定义一个表格,是基础 |
<tr></tr> |
用于定义表格中的行,必须嵌套在<table></table>中 |
<td></td> |
用于定义一个单元格,是表格中最为基础的单位,必须嵌套在<tr></tr>中 |
<th></th> |
定义表头,一般表头单元格位于表格的第一行或第一列,并且文本加粗居中。使用时替换相同位置的<td></td>标签即可。 |
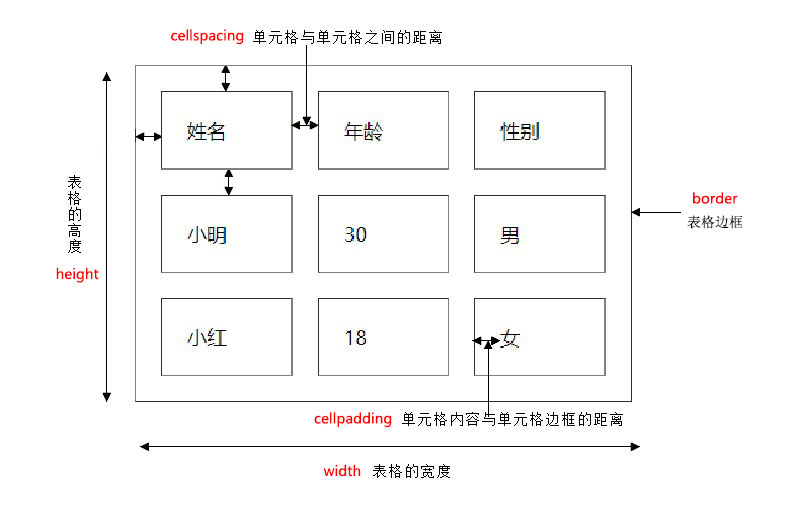
2.7.2 表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 像素值 | 设置表格的边框宽度(默认border="",没有边框) |
cellspacing |
像素值 | 设置单元格边框与单元格边框之间的空白(默认1像素) |
cellpadding |
像素值 | 设置单元格边框与内容之间的空白(默认2像素) |
| width | 像素值或百分比 | 设置表格的宽度 |
| height | 像素值或百分比 | 设置表格的高度 |

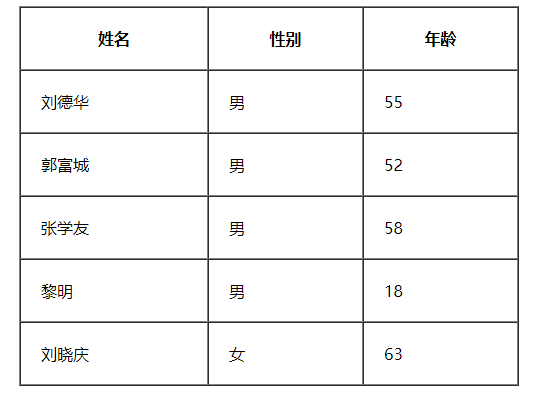
案例:
<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>

2.7.3表格标题及结构
标题定义和用法
<table>
<caption>我是表格标题</caption>
</table>
**注意: **
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。只存在表格里面才有意义。
表格结构
为了更好的表示表格的语义,将表格人为的分为表格头部和表格主体两部分。
<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead>内部必须拥有<tr>标签!<tbody></tbody>:用于定义表格的主体。放数据本体 。<tfoot></tfoot>:放表格的脚注之类。
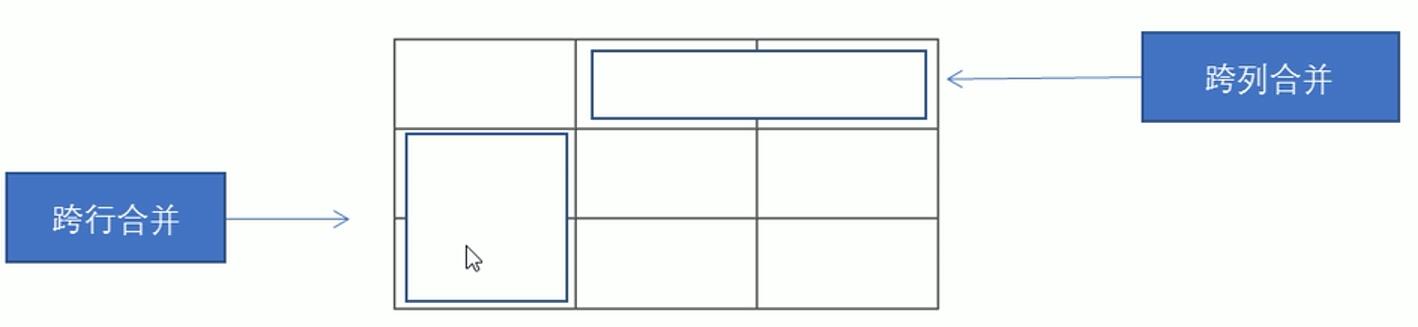
2.7.4 合并单元格
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。
2.7.4.1 合并单元格2种方式
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的个数"

合并单元格顺序我们按照 先上后下 先左后右 的顺序。
2.7.5.2 合并单元格三步曲
- 先确定是跨行还是跨列合并
- 根据
先上后下,先左后右的原则找到目标单元格,然后写上合并方式还有要合并的单元格数量。比如 :<td colspan="3"> </td> - 删除多余的单元格
2.8 列表标签
概念:容器里面装载着结构,样式一致的文字或图表的一种形式,叫列表。
特点:列表最大的特点就是 整齐 、整洁、 有序,跟表格类似,但是他可组合自由度会更高。所有列表结构常用来页面布局。
根据使用场景不同,列表可以分为三大类:无序列表、有序列表、自定义列表。
2.8.1 无序列表 ul
<ul>标签表示html页面中的无序列表,一般会以项目符号呈现列表项,列表项由<il>标签定义。各个列表项之间是并列的。其基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ul>
注意:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。
2. <li>与</li>之间相当于一个容器,可以容纳所有元素。
3. 无序列表会带有自己样式属性,放下那个样式,一会让CSS来!(常用于列表布局)
2.8.2 有序列表 ol
<ol>标签表示Html页面中的有序列表,一般会以项目符号呈现列表项,列表项由<il>标签定义。各个列表项按照一定的顺序排列定义,有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
......
</ol>
所有特性基本与ul 一致。 但是实际中比 无序列表 用的少很多。
2.8.3 自定义列表 dl
<dl>标签表示html页面中的自定义列表,<dt>标签来定义列表名,<dd>标签用来定义列表项。常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
...
<dt>名词2</dt>
<dd>名词2解释1</dd>
<dd>名词2解释2</dd>
...
</dl>
2.8.4 列表总结
| 标签名 | 定义 | 说明 |
|---|---|---|
<ul></ul> |
无序标签 | 里面只能包含li 没有顺序,我们以后布局中最常用的列表 |
<ol></ol> |
有序标签 | 里面只能包含li 有顺序, 使用情况较少 |
<dl></dl> |
自定义列表 | 里面有2个兄弟, dt 和 dd |
2.9 表单标签
作用:表单目的是为了收集用户信息。
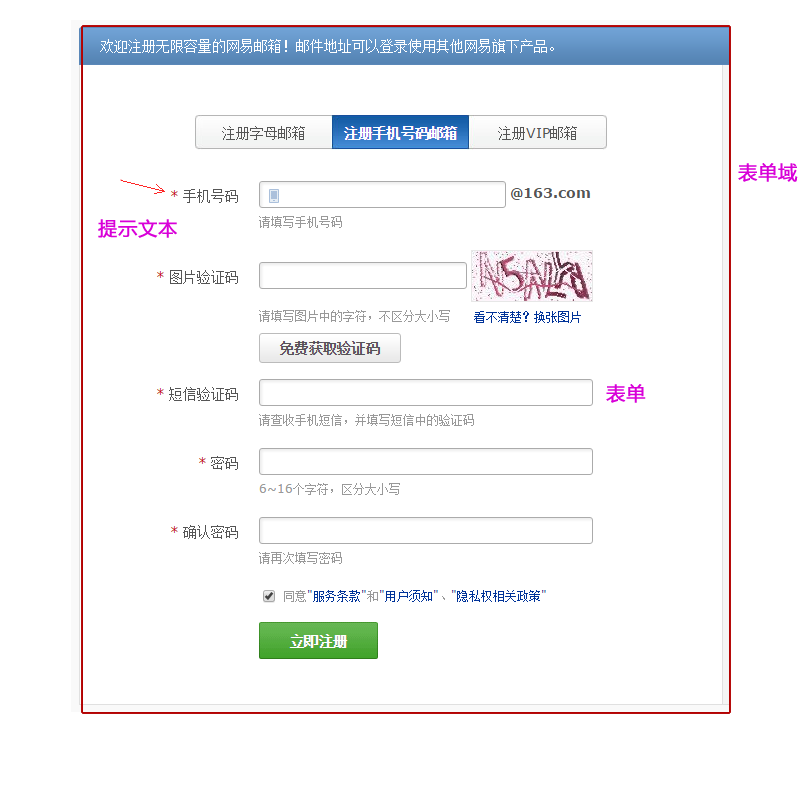
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。
表单控件:
- 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
- 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
-
相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
-
在html标签中,
<form>标签用于定义表单域,以实现用户信息的收集和传递。<form>会把它范围内的表单元素信息提交给服务器。

2.9.1 form表单域
-
form表单域是一个包含表单元素的区域。
-
在HTML中,form标签被用于定义表单域,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。
-
**语法: **
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>
- 常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单。 |
每个表单都应该有自己表单域。现在做页面即使不写也看不到效果。之后的 ajax 后台交互的时候,必须需要 form表单域。
2.9.2 表单控件:input 控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
在表单元素中,<input>标签用于收集用户信息。
-
语法:
<input type="属性值" value="你好">
- 常用属性注意事项:
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用;
- name 表单元素的名字,要求同一组单选按钮或复选框都要有相同的name值;
- checked 属性主要针对单选按钮和复选框,用于设置默认选择项;
- maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用;
1)type 属性
- 根据不同的type属性值,来指定不同的控件类型。
用户名: <input type="text" />
密 码:<input type="password" />
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(常用于JS启动脚本) |
| checkbox | 定义复选框 |
| file | 定义文件域,用于文件上传。 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,输入的密码会被掩码 |
| radio | 定义单选框 |
| reset | 定义重置按钮,重置按钮会清楚表单中的所有数据 |
| submit | 定义提交按钮,提交按钮会将表单中的数据都提交到服务器 |
| text | 定义单行输入字段,输入文本,默认宽度为20个字符。 |
2)value属性(必需值)
用户名:<input type="text" name="username" value="请输入用户名">
- value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。
3)name属性 (必需值)
用户名:<input type="text" name=“username” />
-
name表单的名字,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio(或checkbox)如果是一组,必须命名相同的名字 name ,实现就可以多个选其中的一个了。
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
- name属性,我们现在用的较少, 但是,当我们学ajax 和后台的时候,是必须的。
4)checked属性
- 表示默认选中状态。 较常见于 单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
上面这个,表示就默认选中了 男 这个单选按钮
5)maxlength属性
- 常用于文本输入框等文本输入类型的控件中,用于规定输入字段中的字符的最大长度。
用户名:<input type="text" name="username" value="请输入用户名" maxlength=10>
# 输入的用户名不超过10个字符。
6)input 属性小结
| 属性 | 说明 | 作用 |
|---|---|---|
| type | 表单类型 | 用来指定不同的控件类型 |
| value | 表单值 | 表单里面默认显示的文本 |
| name | 表单名字 | name主要作用就是用于区别不同的表单。 |
| checked | 默认选中 | 表示那个单选或者复选按钮一开始就被选中了 |
| maxlength | 最大长度 | 规定输入的字段中,字符的最大长度 |
- name和value属性是每个表单都有的属性,主要给后台开发使用;
- name的表单元素值可以根据实际情况自定义,但是在单选按钮和复选按钮时需要相同的name值;
- checked属性仅用于单选框和复选框,用于设置首次加载默认值;
- maxlength属性修饰表单元素中允许输入的最大字符数;
补充:label标签
-
概念:label 标签为 input 元素定义标注(标签)。
-
作用: 用于绑定一个表单元素, 当点击
<label>标签的时候, 被绑定的表单元素就会获得输入焦点。
如何绑定元素呢?
- 第一种用法就是用label直接包括input表单。
<label> 用户名: <input type="radio" name="usename" value="请输入用户名"> </label>
适合单个表单选择
- 第二种用法 for 属性规定 label 与哪个表单元素绑定。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex">
<label>标签的for属性应当与相关元素的id属性相同。
当我们鼠标点击 label标签里面的文字时, 光标会定位到指定的表单里面
2.9.3 表单控件:select下拉列表
目的:如果有多个选项让用户选择,为了节约空间,我们可以使用select控件定义下拉列表.

语法:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- 注意:
- <select> 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
- 但是我们实际开发会用的比较少
2.9.4 表单控件:textarea控件(文本域)

- 语法:
<textarea >
文本内容
</textarea>
-
作用:
通过textarea控件可以轻松地创建多行文本输入框.
cols="每行中的字符数" rows="显示的行数" 我们实际开发不用
文本框和文本域区别
| 表单 | 名称 | 区别 | 默认值显示 | 用于场景 |
|---|---|---|---|---|
| input type="text" | 文本框 | 只能显示一行文本 | 单标签,通过value显示默认值 | 用户名、昵称、密码等 |
| textarea | 文本域 | 可以显示多行文本 | 双标签,默认值写到标签中间 | 留言板 |
2.10 拓展阅读
1) base 标签
语法:
<base target="_blank" />
**总结: **
- base 可以设置整体链接的打开状态
- base 写到 之间
- 把所有的连接 都默认添加 target="_blank"
2) 预格式化文本pre标签
<pre>标签可定义预格式化的文本。被包围在<pre>标签元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
<pre>
此例演示如何使用 pre 标签
对空行和 空格
进行控制
</pre>
所谓的预格式化文本就是 ,按照我们预先写好的文字格式来显示页面, 保留空格和换行等。
有了这个标签,里面的文字,会按照我们书写的模式显示,不需要段落和换行标签了。但是,比较少用,因为不好整体控制。
3) 什么是XHTML
XHTML 是更严格更纯净的 HTML 代码。
- XHTML 指可扩展超文本标签语言(EXtensible HyperText Markup Language)。
- XHTML 的目标是取代 HTML。
- XHTML 与 HTML 4.01 几乎是相同的。
- XHTML 是更严格更纯净的 HTML 版本。
- XHTML 是作为一种 XML 应用被重新定义的 HTML。
- XHTML 是一个 W3C 标准。
4) HTML和 XHTML之间有什么区别?
- XHTML 指的是可扩展超文本标记语言
- XHTML 与 HTML 4.01 几乎是相同的
- XHTML 是更严格更纯净的 HTML 版本
- XHTML 是以 XML 应用的方式定义的 HTML
- XHTML 是 2001 年 1 月发布的 W3C 推荐标准
- XHTML 得到所有主流浏览器的支持
- XHTML 元素是以 XML 格式编写的 HTML 元素。XHTML是严格版本的HTML,例如它要求标签必须小写,标签必须被正确关闭,标签顺序必须正确排列,对于属性都必须使用双引号等。
5) 查文档
经常查阅文档是一个非常好的学习习惯。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/
6) VSCode开发工具
VSCode 安装
官网下载地址: https://code.visualstudio.com/
安装步骤:
傻瓜式安装,直接下一步即可。
-
如果需要改变默认的安装路径,在选择目标位置时直接修改即可。
-
为方便以后使用,建议创建桌面快捷方式。
VSCode 使用
文件目录管理
-
选择File,然后选择Open Folder,打开文件夹。
-
界面主要分为EXPLORER(资源管理界面)和代码编辑页面。
颜色主题
-
设置首选项按钮 -- Color Theme
-
在弹出的选择主题界面,选择喜欢的主题界面即可。其中Monokai是与sublime一致的风格。
其他操作
- 新建文件:ctrl + N
- 新建文件之后,先保存一下文件:ctrl + S
- 放大缩小视图:ctrl + 加号 和 ctrl + 减号
- 向上复制一行:alt+shift+↑
- 向下复制一行:alt+shift+↓
- 当光标点击到某一行时,默认选中全行,可以直接复制粘贴
VSCode 插件安装
点击左侧扩展图标,在搜索框输入需要安装的插件名称,点击install进行安装即可。安装完毕,需要重新加载软件使插件生效。
推荐安装的插件
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack for VS Code | 中文(简体)语言包 |
| Open in Browser | 右击选择浏览器打开html文件 |
| Auto Rename Tag | 自动重命名配对的HTML / XML标签 |
| CSS Peek | 追踪至样式 |
注意:插件安装需要联网。
禁用或卸载已安装的插件
在扩展界面,点击“更多操作”(三个点),选择“显示安装的扩展”,在列表中找到需要禁用的插件,点击“禁用”或者“卸载”即可。同样操作完毕需要重新加载生效。



 HTML主要内容
HTML主要内容
