CSS选择器详解
CSS选择器,顾名思义,就是将特定的HTML页面标签选择出来,然后规定相应的CSS样式。
1. 基础选择器
1.1 标签选择器
概念:标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
语法:标签名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... }
作用:标签选择器 可以把某一类标签全部选择出来。 比如所有的div标签 和 所有的 span标签
优点:是能快速为页面中同类型的标签统一样式
缺点:不能设计差异化样式。
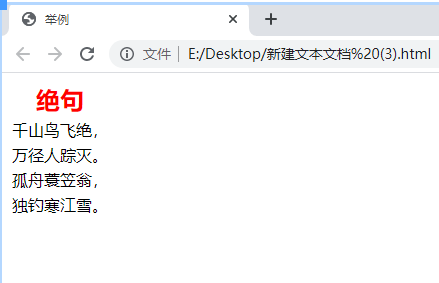
案例:
|
 |
1.2 类选择器
概念: 类选择器是指用在标签中指定的class属性值作为选择器,按class值分类,为页面中相同class值的标签指定统一的CSS样式。
语法: .class值 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } (一定要注意在class名之前有一个小点儿“ . ”)
作用:类选择器可以把某一类标签再次按照class值进行分类选择出来。
优点:在指定统一样式的时候,不受限于不同的标签种类,只要是有相同的类名就可以指定相同的CSS样式;而且复用性较高,可以设计差异化样式。
缺点:适用范围广没有明显缺点,相较于id选择器,优先级较低。同时适用两种选择器的标签,冲突项按照id选择器样式
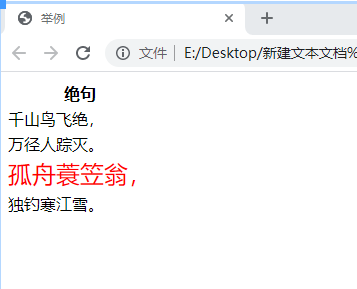
案例:
|
 |
1.3 id选择器
概念: id选择器是指用在标签中指定的id值作为选择器,按id值进行分类。id值唯一,可以针对单一的标签进行指定样式。
语法: #id值 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } (一定要注意在id名之前有一个小点儿“ # ”)
作用:id选择器可以指定某一个标签,将标签指定CSS样式。id值唯一,不可复用。
优点:id选择器优先级较高,对于需要进行个性化样式的标签可以进单独指定样式;需要对单个标签进行脚本操作时,使用id更高效
缺点:可以进行个性化指定样式,但是可复用性很差。
案例:
|
 |
1.4 通配符选择器
概念: 通配符选择器,顾名思义对于所有的元素都适用,都可以指定样式。
语法: * {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... }
优点:在对于可以全局通用的样式进行指定使用,较为高效
缺点:范围过于广,所有元素适用,不经常使用。
案例:
|
 |
2. 复合选择器
复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
2.1 后代选择器
概念:后代选择器又称为包含选择器,用来选择元素或元素组的后代(子元素以及子元素的子元素)。
语法: 父级 后代级 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } 把外层标签写在前面,内层标签写在后面,中间用空格分隔
作用:内层标签(后代级)就成为外层标签(父级)的后代。子孙后代都可以这么选择,不必须是子级。 或者说,它能选择任何包含在内的标签。
案例:
|
 |
2.2 子元素选择器
概念:子元素选择器只能选择作为某元素子元素的元素,只能选择关联直接上下级的标签元素。
语法: 父级 > 子级 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } 连接符号两边有空格
作用:父级标签与自己标签之间是直接关联的,即父与子的关系,样式只能指定是对应父子级的标签元素,必须是子级。
案例:
|
 |
2.3 交集选择器
概念:交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,又有标签二的特点。
语法:A选择器B选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } 两个选择之间没有空格;适用标签、class、id选择器
作用:给所有选择器选中的标签中, 相交的那部分标签设置属性。使用场景并不多。
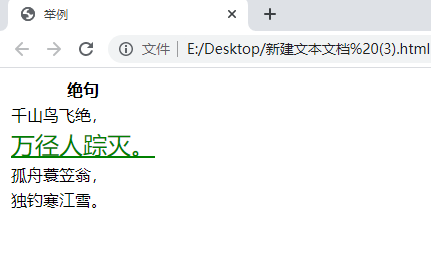
案例:
|
 |
2.4 并集选择器
概念:并集选择器由多个选择器构成,并集的标签都会被赋予指定的样式。
语法: A选择器,B选择器,...... {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; ...... } 选择器之间使用逗号隔开
作用:如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。就是说,只要逗号隔开的,所有选择器都会执行后面样式。
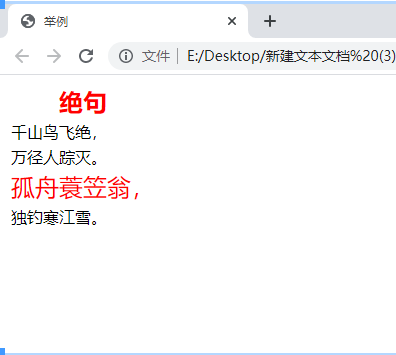
案例:
|
 |
2.5 链接伪类选择器
概念:伪类选择器用于向某些选择器添加特殊的效果。链接伪类选择器较为常用,给链接添加特殊效果。
语法:伪类 用 2个点 就是 冒号进行表示 比如 :link{}
链接伪类选择器举例:
- a:link /* 未访问的链接 */
- a:visited /* 已访问的链接 */
- a:hover /* 鼠标移动到链接上 */
- a:active /* 选定的链接 */
- 注意:写的时候,顺序尽量不要颠倒,按照 lvha 的顺序。否则可能会引起错误。
a { /* a是标签选择器 所有的链接 */
font-weight: 700;
font-size: 16px;
color: gray;
}
a:hover { /* :hover 是链接伪类选择器 鼠标经过 */
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}3. 选择器列表
菜鸟教程CSS选择器:https://www.runoob.com/cssref/css-selectors.html
选择器列表:
| 选择器 | 示例 | 示例说明 | CSS |
|---|---|---|---|
| .class | .intro | 选择所有class="intro"的元素 | 1 |
| #id | #firstname | 选择所有id="firstname"的元素 | 1 |
| * | * | 选择所有元素 | 2 |
| element | p | 选择所有<p>元素 | 1 |
| element,element | div,p | 选择所有<div>元素和<p>元素 | 1 |
| element element | div p | 选择<div>元素内的所有<p>元素 | 1 |
| element>element | div>p | 选择所有父级是 <div> 元素的 <p> 元素 | 2 |
| element+element | div+p | 选择所有紧跟在 <div> 元素之后的第一个 <p> 元素 | 2 |
| [attribute] | [target] | 选择所有带有target属性元素 | 2 |
| [attribute=value] | [target=-blank] | 选择所有使用target="-blank"的元素 | 2 |
| [attribute~=value] | [title~=flower] | 选择标题属性包含单词"flower"的所有元素 | 2 |
| [attribute|=language] | [lang|=en] | 选择 lang 属性以 en 为开头的所有元素 | 2 |
| :link | a:link | 选择所有未访问链接 | 1 |
| :visited | a:visited | 选择所有访问过的链接 | 1 |
| :active | a:active | 选择活动链接 | 1 |
| :hover | a:hover | 选择鼠标在链接上面时 | 1 |
| :focus | input:focus | 选择具有焦点的输入元素 | 2 |
| :first-letter | p:first-letter | 选择每一个<p>元素的第一个字母 | 1 |
| :first-line | p:first-line | 选择每一个<p>元素的第一行 | 1 |
| :first-child | p:first-child | 指定只有当<p>元素是其父级的第一个子级的样式。 | 2 |
| :before | p:before | 在每个<p>元素之前插入内容 | 2 |
| :after | p:after | 在每个<p>元素之后插入内容 | 2 |
| :lang(language) | p:lang(it) | 选择一个lang属性的起始值="it"的所有<p>元素 | 2 |
| element1~element2 | p~ul | 选择p元素之后的每一个ul元素 | 3 |
| [attribute^=value] | a[src^="https"] | 选择每一个src属性的值以"https"开头的元素 | 3 |
| [attribute$=value] | a[src$=".pdf"] | 选择每一个src属性的值以".pdf"结尾的元素 | 3 |
| [attribute*=value] | a[src*="runoob"] | 选择每一个src属性的值包含子字符串"runoob"的元素 | 3 |
| :first-of-type | p:first-of-type | 选择每个p元素是其父级的第一个p元素 | 3 |
| :last-of-type | p:last-of-type | 选择每个p元素是其父级的最后一个p元素 | 3 |
| :only-of-type | p:only-of-type | 选择每个p元素是其父级的唯一p元素 | 3 |
| :only-child | p:only-child | 选择每个p元素是其父级的唯一子元素 | 3 |
| :nth-child(n) | p:nth-child(2) | 选择每个p元素是其父级的第二个子元素 | 3 |
| :nth-last-child(n) | p:nth-last-child(2) | 选择每个p元素的是其父级的第二个子元素,从最后一个子项计数 | 3 |
| :nth-of-type(n) | p:nth-of-type(2) | 选择每个p元素是其父级的第二个p元素 | 3 |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择每个p元素的是其父级的第二个p元素,从最后一个子项计数 | 3 |
| :last-child | p:last-child | 选择每个p元素是其父级的最后一个子级。 | 3 |
| :root | :root | 选择文档的根元素 | 3 |
| :empty | p:empty | 选择每个没有任何子级的p元素(包括文本节点) | 3 |
| :target | #news:target | 选择当前活动的#news元素(包含该锚名称的点击的URL) | 3 |
| :enabled | input:enabled | 选择每一个已启用的输入元素 | 3 |
| :disabled | input:disabled | 选择每一个禁用的输入元素 | 3 |
| :checked | input:checked | 选择每个选中的输入元素 | 3 |
| :not(selector) | :not(p) | 选择每个并非p元素的元素 | 3 |
| ::selection | ::selection | 匹配元素中被用户选中或处于高亮状态的部分 | 3 |
| :out-of-range | :out-of-range | 匹配值在指定区间之外的input元素 | 3 |
| :in-range | :in-range | 匹配值在指定区间之内的input元素 | 3 |
| :read-write | :read-write | 用于匹配可读及可写的元素 | 3 |
| :read-only | :read-only | 用于匹配设置 "readonly"(只读) 属性的元素 | 3 |
| :optional | :optional | 用于匹配可选的输入元素 | 3 |
| :required | :required | 用于匹配设置了 "required" 属性的元素 | 3 |
| :valid | :valid | 用于匹配输入值为合法的元素 | 3 |
| :invalid | :invalid | 用于匹配输入值为非法的元素 | 3 |

