CSS样式表的常用引入方式
1. 行内样式表(内联样式)
顾名思义,行内样式表就是将CSS样式表写在html的代码行中,在HTML的标签中使用style属性来设置元素的样式。
实际上,HTML中所有的标签都可以使用style属性进行设置元素样式。
1.1 基本语法格式
1 <标签名 style = " 属性1:属性值1;属性2:属性值2;属性3:属性值3;"> 网页内容 </标签名>
1.2 案例
|
|
 |
2. 内部样式表(内嵌样式)
该种样式表是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义。
2.1 基本语法格式
<head>
<style type="text/CSS">
选择器(选择的标签) {
属性1: 属性值1;
属性2: 属性值2;
属性3: 属性值3;
}
</style>
</head>2.2 案例
|
|
 |
3. 外部样式表(外链样式)
.CSS为扩展名的外部样式表文件中,
<!-- 编写.CSS文件-->
在test.css文件中写入CSS代码
div {
color: red;
font-size: 30px;
}
<head>
<link rel="stylesheet" type="text/css" href="css文件位置">
</head>
| 作用 | |
|---|---|
| rel | 定义当前文档与被链接文档之间的关系,在这里需要指定为“stylesheet”,表示被链接的文档是一个样式表文件。 |
| type | 定义所链接文档的类型,在这里需要指定为“text/CSS”,表示链接的外部文件为CSS样式表。我们都可以省略 |
|
href |
3.3 另一种外链导入方式
# 语法
<head>
@import url("css文件位置");
</head>这两种方式都可以进行外链CSS样式文件,但也有一些不同:
- 出处不同:@import是 CSS 提供的语法规则,只有导入样式表的作用;link是XHTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
- 加载方式不同:加载页面时,link引用的CSS样式会与页面同时被加载,而@import引用的CSS样式会等到页面全部加载完再加载,导致有时候浏览@import加载CSS的页面时只有框架没有样式,网速慢的时候较为明显。
- 适用程度不同:由于@import是CSS2.1提出的,所以老的浏览器不支持,只有在IE5以上的才能识别,而link标签无此问题,完全兼容。
- 用JavaScript控制Dom去改变样式的时候,只能使用link标签,因为@import不是dom可以控制的(不支持)。
- @import可以在css中再次引入其他样式表,比如创建一个主样式表,在主样式表中再引入其他的样式表;
因此,在使用过程中推荐使用link链接方式。
4. 比对优劣
| 样式表 | 优点 | 缺点 | 使用情况 | 控制范围 |
|---|---|---|---|---|
| 行内样式表 | 书写方便,权重高 | 没有实现样式和结构相分离 | 较少 | 控制一个标签(少) |
| 内部样式表 | 部分结构和样式相分离 | 没有彻底分离 | 较多 | 控制一个页面(中) |
| 外部样式表 | 完全实现结构和样式相分离 | 需要引入 | 最多,强烈推荐 |
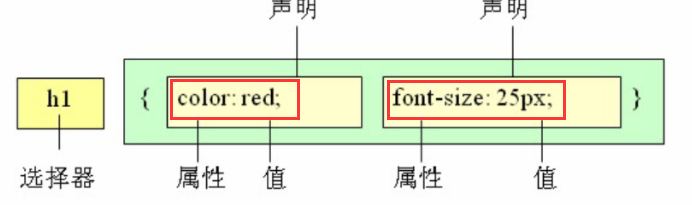
5. 样式规则总结

- 属性和属性值以“键值对”的形式出现。
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等。
- 属性和属性值之间用英文“:”连接。

 HTML文件中引入CSS样式表的方式:行内、内部、外部
HTML文件中引入CSS样式表的方式:行内、内部、外部
