npm如何引入本地依赖 --npm包开发测试
今天在用一个组件时, 发现这个组件的功能有些小问题, 便想改好之后提个pr上去.
但是! 当我把仓库clone下来, npm i ,npm run serve之后, 咔咔报错, 才发现事情并没有那么简单
在测试的demo中,是这样引入的.

正常情况下webpack会进入node_modules中查找名为simple-mind-map的目录.
关于解析的问题可以参考webpack的文档进行学习.
但是实际上这个demo的package.json中并没有相关依赖.
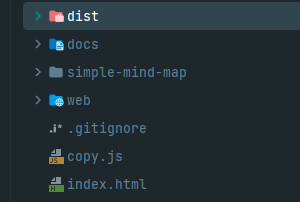
并且这个本地npm包并不在demo项目的目录中(web文件夹是demo的根目录)

也不可能每次拉下来代码后手动把包移动到node_modules中, 最起码这个组件的作者不是这样做的
经过查阅资料, 找到如下解决方案.
npm link创建软链接
- 首先打开终端,进入npm包的根目录中
- 在终端输入
npm link,创建软链接 - 然后控制终端进入demo项目的根目录,
- 输入
npm link [package_name], 把[package_name]替换为本地npm包的package.json文件中的name字段的值即可

做完上述操作后, 就可以在demo项目的node_modules中找到相关的依赖,

后续和npm install的包一样使用即可,这种操作是实时的, webpack也会检测并热替换
npm unlink 删除软链接
-
demo项目根目录中输入:
npm unlink [package_name]取消关联软链接 -
npm本地包根目录中输入:
npm unlink
做完上述操作即可取消链接 -
查看所有npm link的包:
npm ls --global --depth 0
关于软链接的作用有很多, 下一代包管理工具pnpm就是利用了软链接从而大大提高了包安装速度




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现