vue3-动态插槽的跨组件使用
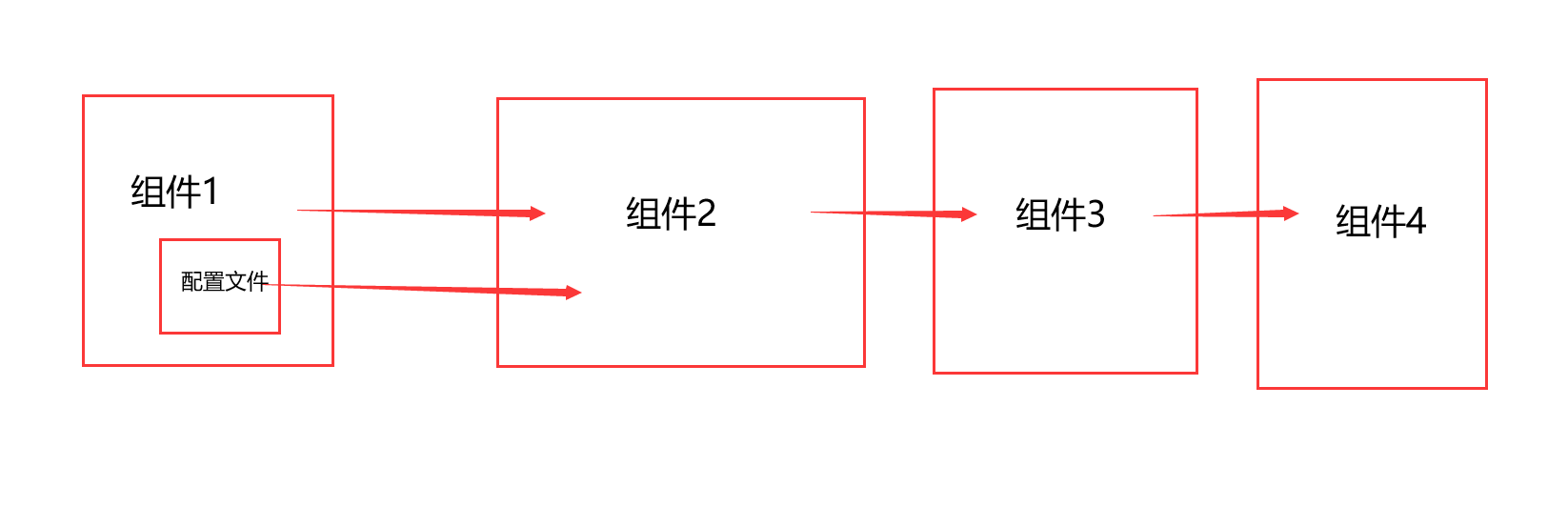
现在有四个组件,如图所示,调用的结构如图所示

为方便使用,在组件二中封装的是一些公共插槽传递到组件三中进行解析,
但是不可能所有的页面内容全部相同,所以不能将只在某个页面中使用的插槽放到组件2中,
应该由组件一中的配置文件来决定,通过跨组件插槽来解决这个问题
下面是代码
组件1:
<template #status="scope"> <el-button :type="scope.row.enable == 1 ? 'success' : 'danger'" size="small" > {{ scope.row.enable ? '启用' : '禁用' }} </el-button> </template>
propList: [ { prop: 'enable', label: '状态', minWidth: '100px', slotName: 'status' } ]
组件2:
<template v-for="item in otherPropSlots" :key="item.slot" #[item.slotName]="scope" > <slot v-if="item.slotName"> <slot :name="item.slotName" :row="scope.row"></slot> </slot> </template>
组件3:
<template v-for="propItem in propList" :key="propItem"> <el-table-column align="center" v-bind="propItem" show-overflow-tooltip> <template #default="scope"> <slot :name="propItem.slotName" :row="scope.row"> {{ scope.row[propItem.prop] }} </slot> </template> </el-table-column> </template>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现