vue跨域问题
例:
浏览器在进行网络请求时

1.http :协议 2.localhost :主机名 3.8080 :端口号
三者有一个不同,浏览器就会出现跨域问题
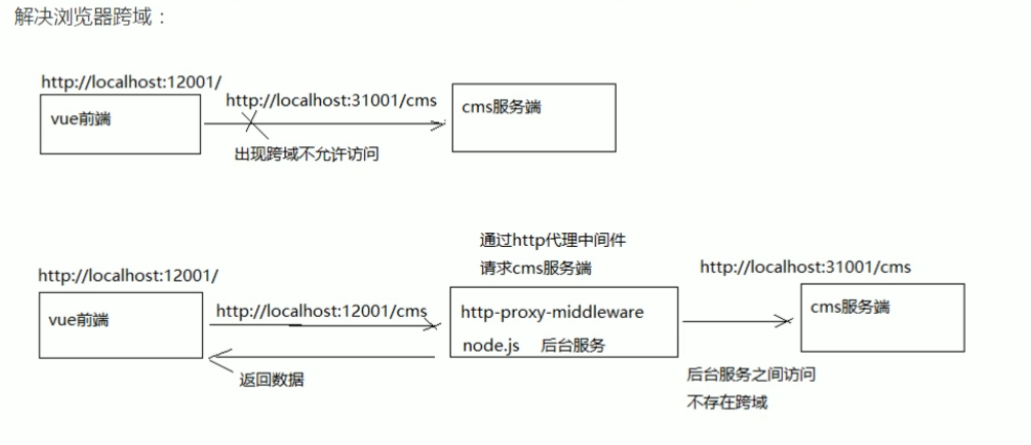
解决方法: proxyTable
介绍:vue-cli提供的解决vue开发环境下跨域问题的解决办法
底层使用了 http-proxy-midleware,时http代理中间件,依赖node.js,基本原理是用服务端代理解决浏览器跨域

在index.js里有个空的proxyTable,下面是示例
module.exports = { dev: { // Paths assetsSubDirectory: 'static', assetsPublicPath: '/', //proxyTable: proxyConfig.proxyList, proxyTable: { '/banner': { // target: 'http://localhost:3000/mock/11' target: 'http://127.0.0.1:7777' }, '/api/cms': { target: 'http://localhost:31001', pathRewrite: { '^/api': '' } },
只要是api/cms 的就会转发到local host:31001去
然后根据自己需求在api里拼自己需要的请求
//页面查询 export const page_list = (page,size,params) =>{ //请求服务端的页面查询接口 return http.requestQuickGet(apiUrl+'api/cms/page/list/'+page+'/'+size) }
这时再去测试,就没有跨域问题了
后期可以用Nginx实现代理
难产难产难产






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通