webPack安装
WebPack:
全局安装:安装到npm默认的依赖包目录
在任意目录执行:npm install -g webpack 或 cnpm install -g webpack
本地安装:安装指定应用程序目录下
进入指定应用程序目录执行:npm install --save-dev webpack 或 cnpm install --save-dev webpack
webpack@3.6.0 可以指定版本安装,不指定默认最新版本
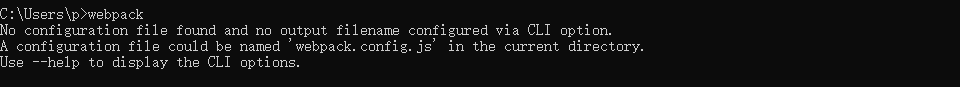
最后在cmd输入 webpack 有如下提示,那恭喜你安装成功了

难产难产难产





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?