jquery
概述
jquery是一个前端的js库,它兼容性好(处理了兼容),它的语法简洁。它是链式调用的语言。以面向
对象封装的以返回一个jquery对象为核心来实现对应的链式调用。它集成了对应的animated.js (底层实
现基于css3动画),它的动画库很强大。它的可扩展性强,它可以利用对应的方法来扩展插件。
官方地址
jquery外网地址 jquery.com
jquery中文网 jquery123.com
jQuery的入门
核心对象 jquery 也可以省略为 $ (别名)
链式调用的基础是基于所有的方法返回的都是一个jquery对象
引入jquery文件
<script src="./jquery.min.js"></script>
使用jquery
//$和对应jQuery都是一个方法 调用会返回一个jquery对象 console.log($()); console.log(jQuery()); //获取元素 querySeleter querySeleterAll(类似于) console.log($('div')); //JQuery对象要变成DOM对象可以通过下标去转换 console.log($('div')[0]); //DOM要转为JQuery对象 $() 包起来你需要转换的dom对象 console.log($($('div')[0]));
jQuery的选择器
eq 获取对应的下标的元素 odd获取下标为奇数的元素 even获取下标为偶数的元素 first 获取第一个元素 last获取最后一个
console.log($('li:eq(0)')); //表示获取第一个li eq获取从下标0开始
console.log($('li:odd')); //下标奇数的所有li
console.log($('li:even')); //下标偶数的所有li
console.log($('li:last')); //获取最后一个li
console.log($('li:first')); //获取第一个li
jQuery的筛选器
eq 筛选对应的下标的元素 first筛选第一个 last筛选最后一个
next 筛选下一个 nextAll 筛选下面的所有 prev 筛选上一个 prevAll 筛选上面的所有
children 筛选子元素 parent 筛选父元素 siblings 筛选兄弟元素
find 查找元素
//筛选器用于筛选获取的元素的 所有的筛选器都可以传参 除了eq其他传入的参数都是选择器 //它会找到对应的匹配的选择器的元素 console.log('筛选器'); console.log($('li').eq(0)); //获取下标为0的 console.log($('li').first()); //获取第一个 console.log($('li').last()); //获取最后一个 console.log($('li').eq(0).next()); //获取下标为0的下一个 console.log($('li').eq(1).prev()); //获取下标为1的上一个 console.log($('li').eq(2).nextAll()); //获取下标为2的下面的所有同辈元素 console.log($('li').eq(2).prevAll()); //获取下标为2的上面的所有同辈元素 console.log($('li:eq(0)').children()); //获取下标为0的li的所有的子元素 console.log($('li:eq(0)').parent()); //获取下标为0的li的父元素 console.log($('li:eq(0)').siblings()); //获取所有的兄弟元素 console.log($('li').find('a')); //在li里面查找对应的a标签
jQuery的属性操作
对于dom的属性操作
prop (它只能对于自带的属性才能修改 其他如果不是本身自带不会显示的 不是prop设置也不是本身自带的它是拿不到的)
//prop给div设置一个id 叫box //传递俩个参数就是设置 $('div').prop('id','box') $('div').prop('name','box') //对于本身没有的属性 不能显式设置 //传递一个参数就获取 console.log($('div').prop('name')); console.log($('div').prop('class')); //对于本身自带 不是prop设置可以获取对应的值 console.log($('div').prop('username')); //本身没有的 也不是prop设置 获取不到的 //删除prop $('div').removeProp('id') $('div').removeProp('name') console.log($('div').prop('id')); //不能删除本身自带 只能删除它设置的属性 console.log($('div').prop('name'));
attr (原生getAttribute setAttribute removeAttribute)
//attr是对于所有的显示的属性都可以进行操作 $('div').attr('class','hello') //本身带的 $('div').attr('hello','您好') //本身没带的 console.log($('div').attr('class'));//获取class属性名 console.log($('div').attr('id'));//获取id属性名 console.log($('div').prop('hello')); $('div').removeAttr('id') $('div').removeAttr('username')
class属性的增删改查的方法
//对于class属性的增删改查 // addClass 添加class $('div').addClass('world') // removeClass $('div').removeClass('hello') // hasClass console.log($('div').hasClass('world')); // toggleClass 有变没有 没有变有 $('div').toggleClass('hello')
属性显示相关的方法 html(innerHTML) text (innerText) val (value)
//里面无参就是取值 有参就是赋值 $('div').html('<b>你好</b>') $('div').text('文本') $('input').val('你好') console.log( $('div').html()); console.log( $('div').text()); console.log( $('input').val());
jQuery的样式操作
对于dom的样式操作 css方法
console.log($('div'));
//css方法 基于style实现 设置操作 传递俩个参数是设置
$('div').css('backgroundColor','red')
//获取操作 传递一个参数是获取 getComputedStyle实现
console.log($('div').css('backgroundColor'));
console.log(document.querySelector('div').style.backgroundColor);
console.log(window.getComputedStyle(document.querySelector('div'),null)['backgroundColor']);
JQuery的dom操作
//创建元素 let $div = $('<div>我是添加的div</div>') console.log($div); //添加元素 // 父子添加 // $('#box').add($div) //原生实现 appendChild 追加到最后 $('#box').append($div) //添加子元素 在box里面添加div $div.appendTo( $('#box')) //添加子元素 将div添加到box里面 $('#box').prepend($('<a>我是a</a>')) //插入之前 在box里面的开始位置插入a $('<a>我是a</a>').prependTo($('#box')) //将a标签插入到box里面的开始位置 // 兄弟添加 $('<b>我是你后面的兄弟<b>').insertAfter($('#box')) //将b标签插入到box的后面 $('<b>我是你前面的兄弟<b>') .insertBefore($('#box')) //将b标签插入到box的前面 $('#box').after($('<h3>我是after添加元素</h3>')) //在box后面添加h3 $('#box').before($('<h3>我是before添加元素</h3>')) //在box前面添加h3 //删除 // remove 删除所有包括自己 传入对应的选择器 表示删除这个匹配的 // $('#box').remove() // 清空 // $('#box').empty() //克隆 clone 是否克隆所有的事件 是否深度 console.log($('#box').clone(true,true)[0]); //替换 replace // $('<b>我是b标签</b>').replaceAll($('#box')) //将前面的内容替换后面的内容 $('#box').replaceWith($('<b>我是b标签</b>')) //用后面的内容替换前面的内容
元素的位置以及尺寸获取
尺寸
console.log($('div').innerHeight()); //包含padding 不包含border
console.log($('div').innerWidth());
console.log($('div').outerHeight()); //包含padding 包含border
console.log($('div').outerWidth());
console.log($('div').width()); //直接读width和height 样式读取
console.log($('div').height());
位置
//获取位置 offset position 返回是一个对象 left 和 top console.log($('span').offset()); //基于页面的 console.log($('span').position()); //基于父元素 offsetParent
事件处理
jquery实现了观察者模式(off方法 on方法)
$('button').on('click',function(){
console.log('你好');
})
$('button').on('click',function(){
console.log('你好11');
})
let handler = function(){
console.log('你好世界');
}
$('button').on('click',handler)
//取消所有的这个事件所有的处理函数
// $('button').off('click')
//取消click事件的对应的处理函数
$('button').off('click',handler)
//one 执行一次
$('div').one('click',handler)
on 监听事件 off 取消事件 one 执行一次
jquery对于常用的事件都做了相关的方法 方法名就是对应的事件名
$('button').click(()=>{
console.log(`点击了`);
})
$('button').mouseenter(()=>{
console.log(`移入`);
})
$('button').mouseleave(()=>{
console.log(`移出`);
})
//封装了hover函数来处理移进移出
$('button').hover(()=>{
console.log('hover移进了' );
},()=>{
console.log('hover移出了' );
})
$('div').mouseenter(()=>{
console.log(`移入`);
})
$('div').mouseleave(()=>{
console.log(`移出`);
})
//封装了hover函数来处理移进移出 内部采用的是mouseover mouseout
$('div').hover(()=>{
console.log('hover移进了' );
},()=>{
console.log('hover移出了' );
})
事件委托(event.target)(jquery实现事件委托)
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
<script src="./jquery.min.js"></script>
<script>
$('ul').click((e)=>{
e = e || event
if(e.target.nodeName == 'LI'){
//排他 获取当前点击的是谁 e.target 是dom对象
$(e.target).siblings().css('backgroundColor','')
$(e.target).css('backgroundColor','red')
}
})
</script>
jquery的动画
animate 方法 (里面的参数只能是数值类型)
//改变的对象 执行的时间 回调函数 // $('div').animate({ // left:500, // top:100 // },2000,function(){ // $('div').animate({ // left:0, // top:0 // },2000,function(){ // console.log('完成了'); // }) // }) // $('div').animate({ // backgroundColor:'blue' //只支持数值类型 不支持 // },2000) $('div').animate({ width:500, height:200, opacity:0.5 },2000)
hide show 显示和隐藏的动画 toggle切换
//传时间 回调函数 同时变化宽高和透明度 $('div').hide(2000,()=>{ $('div').show(2000) }) $('div').toggle(2000) //如果显示就隐藏 hide 隐藏就显示show
slideUp slideDown slideToggle
//只改高度 $('div').slideUp(2000,function(){ $('div').slideDown(2000) }) $('div').slideToggle(2000) //如果你是隐藏就显示 如果显示就隐藏
jquery的ajax
对应xmlhttprequest进行了封装 支持put和delete请求
get 发送get请求
$('button:eq(0)').click(()=>{
$.get('https://jsonplaceholder.typicode.com/todos',{
_limit:'10'
},function(res){
console.log(res);
})
})
post方法发送post请求
$('button:eq(1)').click(()=>{
$.post('http://useker.cn/login',{
uname: 'aaa',
upwd:'123456'
},function(res){
console.log(res);
})
})
ajax发送任意请求
$.ajax({ url:'https://jsonplaceholder.typicode.com/todos', method:"get", //请求方式 data:{_limit:20}, //数据 dataType:'json', //请求的数据类型 success(res){//成功 console.log(res); }, error(err){ //失败 console.log(err); }, complete(){ //完成 console.log('完成'); }, })
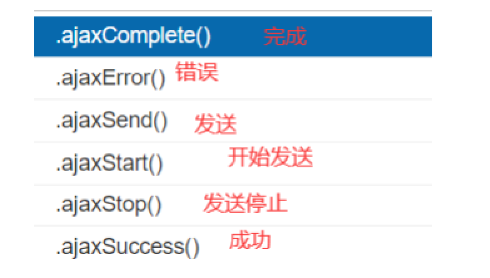
钩子函数 (生命周期函数 ajax的生命周期)

多库共存
我有一个js库 你也有一个js库 jquery也是一个js库 ,我这个js库的核心对象$ 你哪个js库的核心对象
Jquery ,这个俩个内容在对应jquery都存在,那么就会导致jquery无法使用 或者你的js库无法使用。
jquery提供了对应的方法来改变对应的核心对象名 $ jquery
let aa = $.noConflict(true) //默认只会移除$ 如果你填写为true Jquery也会被移出 console.log(aa); console.log(aa('div')); console.log($) console.log(jQuery)
插件扩展(扩展jquery的相关方法)
extend 关键词
对于的对象进行扩展(静态扩展) 对于方法进行扩展(方法扩展)
$.extend({ eat(){ console.log('你好'); } }) $.eat() //调用 //方法扩展 $.fn.extend({ sayHello(){ console.log(arguments); console.log('hello'); console.log(this); } }) $('body').sayHello()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律