个人中心标签页导航
- 新页面userbase.html,用<ul ><li role="presentation"> 实现标签页导航。
<ul class="nav nav-tabs">
<li role="presentation"><a href="#">Home</a></li>
<li role="presentation"><a href="#">Profile</a></li>
<li role="presentation"><a href="#">Messages</a></li>
</ul>
<ul class="nav_ul"> <h2>{{ user.username }}</h2> <li role="presentation"><a href="{{ url_for('self',user_id=user.id) }}">全部问答</a> </li> <li role="presentation"><a href="#">全部评论</a> </li> <li role="presentation"><a href="#">个人信息</a> </li> </ul>
- 让userbase.html继承base.html。
重写title,head,main块.
将上述<ul>的样式放在head块,<ul>放在main块中.
定义新的块user。
{% extends'base.html' %} {% block title %}{% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/userbase_old.css')}}"> {% endblock %} {% block main %} <ul class="nav_ul"> <h2>{{ user.username }}</h2> <li role="presentation"><a href="{{ url_for('self',user_id=user.id) }}">全部问答</a> </li> <li role="presentation"><a href="#">全部评论</a> </li> <li role="presentation"><a href="#">个人信息</a> </li> {% block user %} {% endblock %} </ul> {% endblock %}
- 让上次作业完成的个人中心页面,继承userbase.html,原个人中心就自动有了标签页导航。
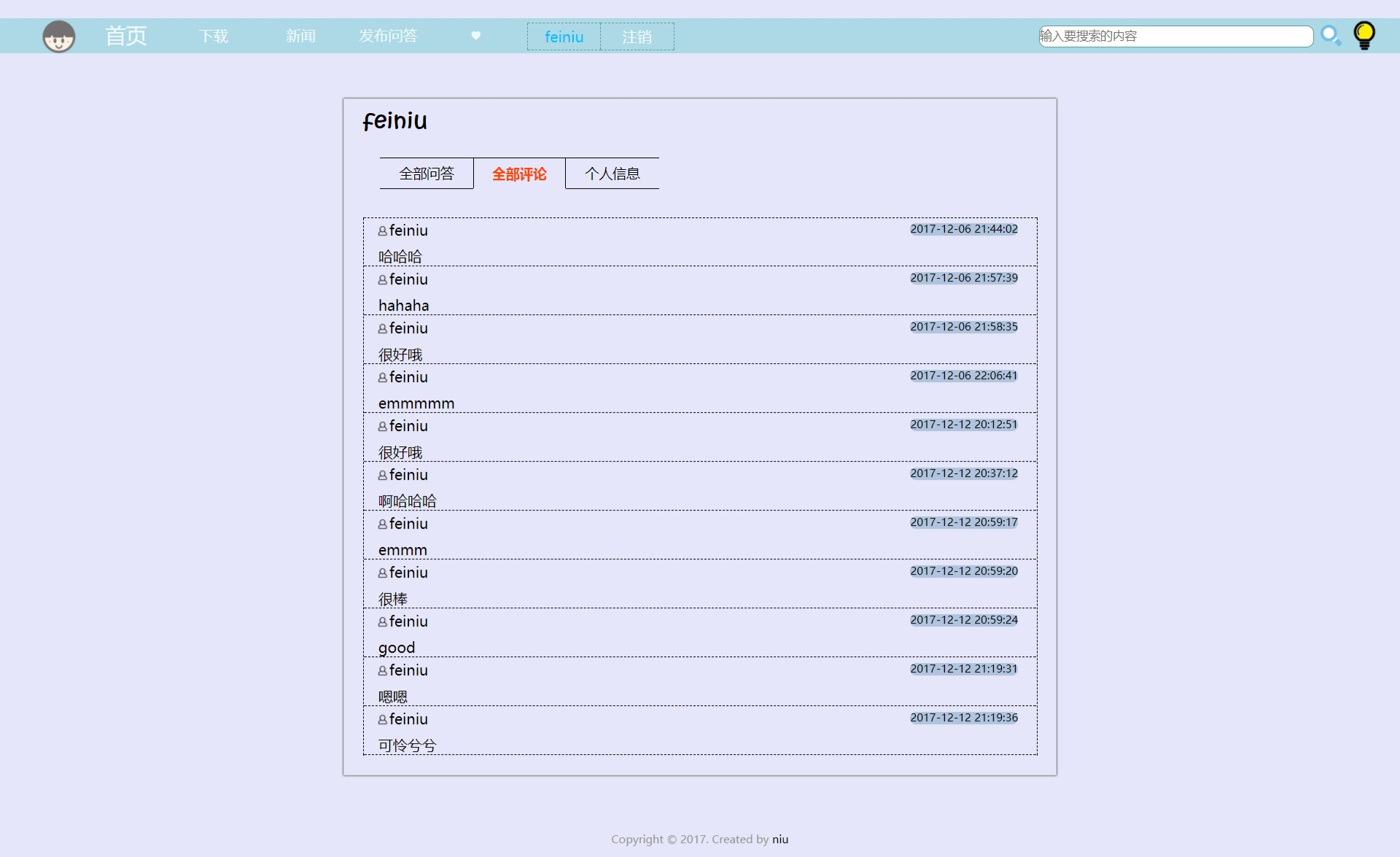
{% extends'userbase-old.html' %} {% block user %} <div class="detail_left"> {% for foo in user.comments %} <span class="icon2" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <p class="wenzhang" >{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> {% endblock %}
- 制作个人中心的三个子页面,重写userbase.html中定义的user块,分别用于显示问答、评论、个人信息。
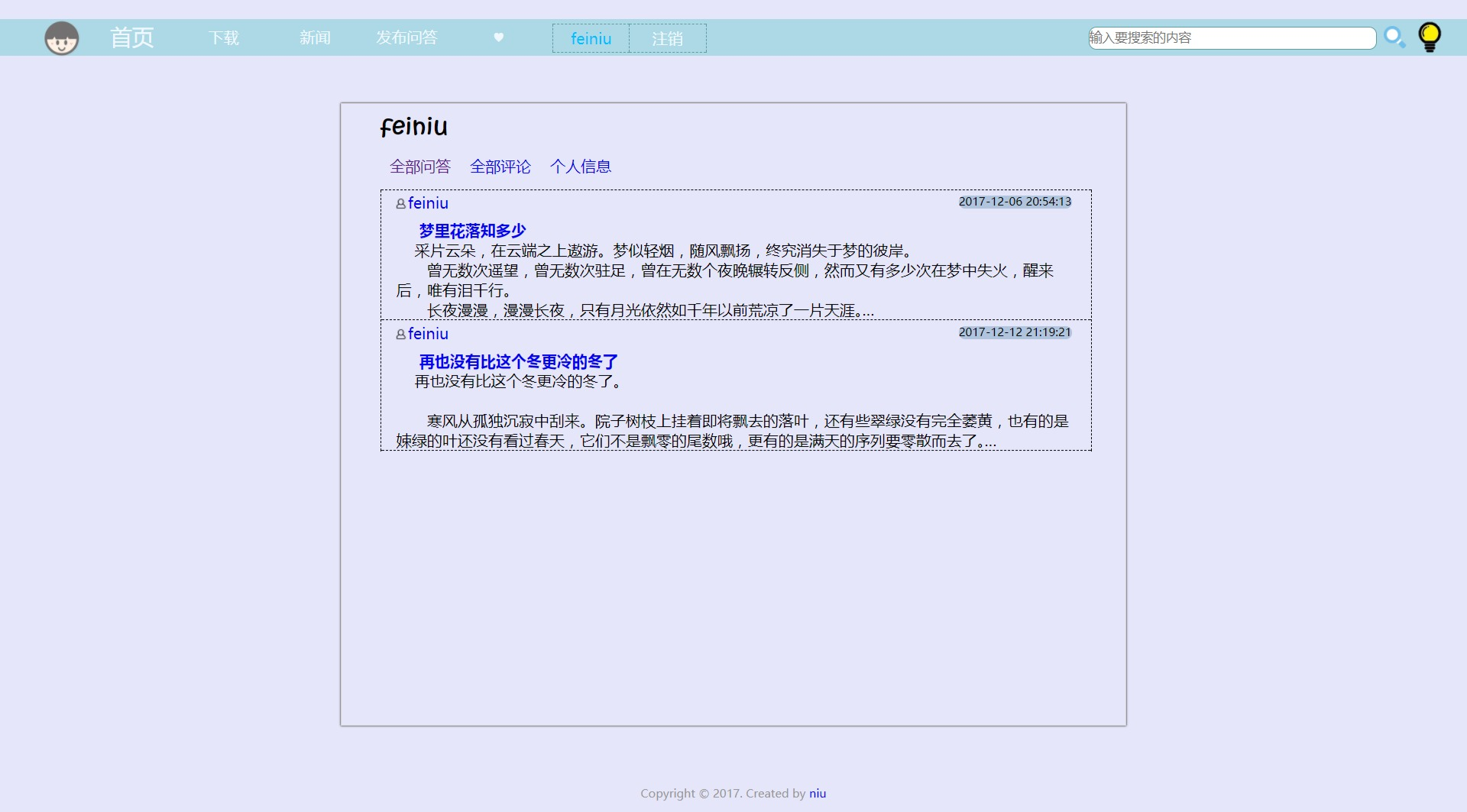
{% extends'userbase-old.html' %} {% block user %} <div class="detail_left"> {% for foo in user.question %} <span class="icon2" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <a href="#" class="title">{{ foo.title }}</a> <br> <p class="wenzhang" >{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> {% endblock %}
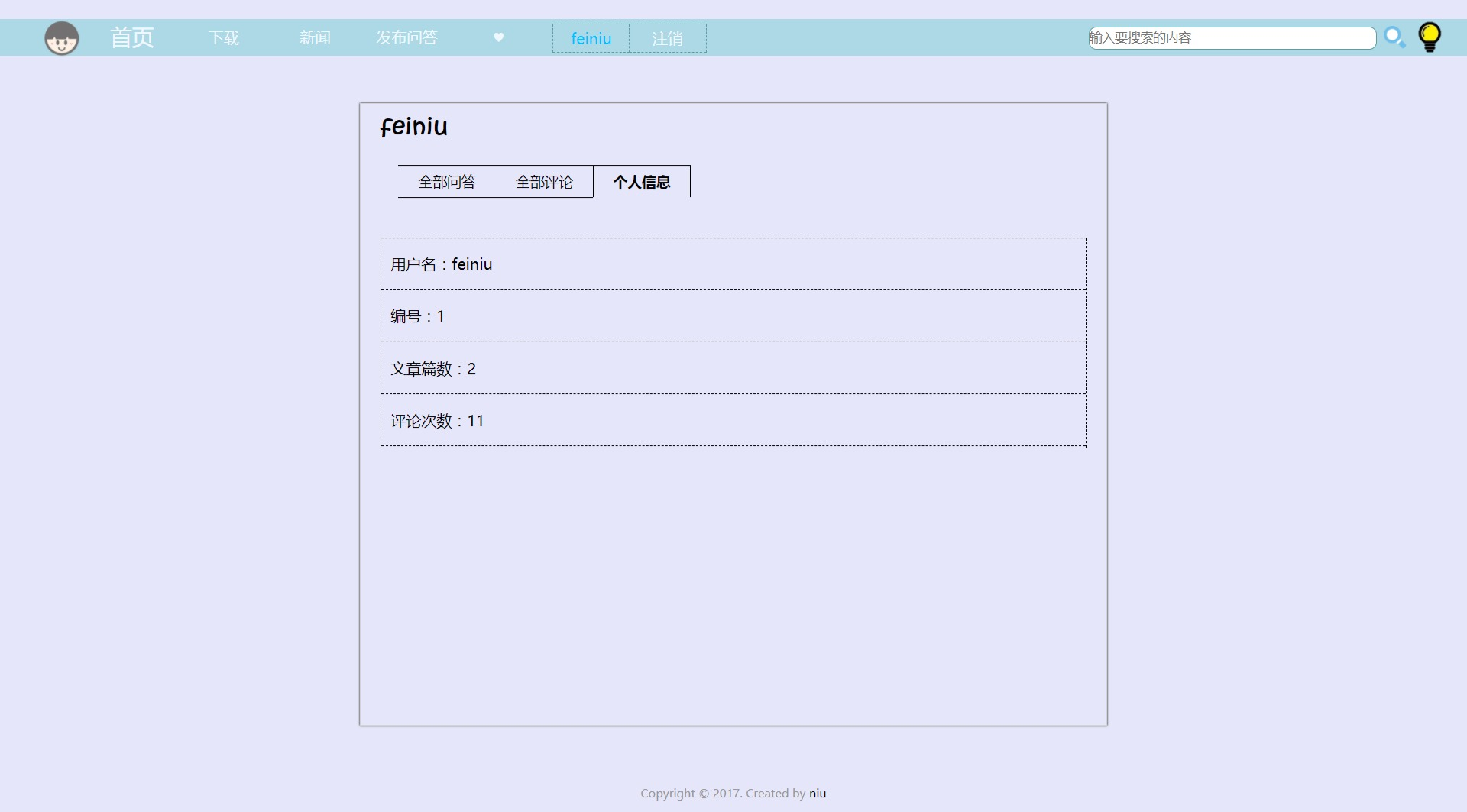
{% extends'userbase-old.html' %} {% block user %} <div class="info"> <p>用户名:{{ user.username }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <p>编号:{{ user.id }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <p>文章篇数:{{ user.question|length }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <p>评论次数:{{ user.comments|length }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> </div> {% endblock %}
- 思考 如何实现点标签页导航到达不同的个人中心子页面。

改良版: