评论列表显示及排序,个人中心显示
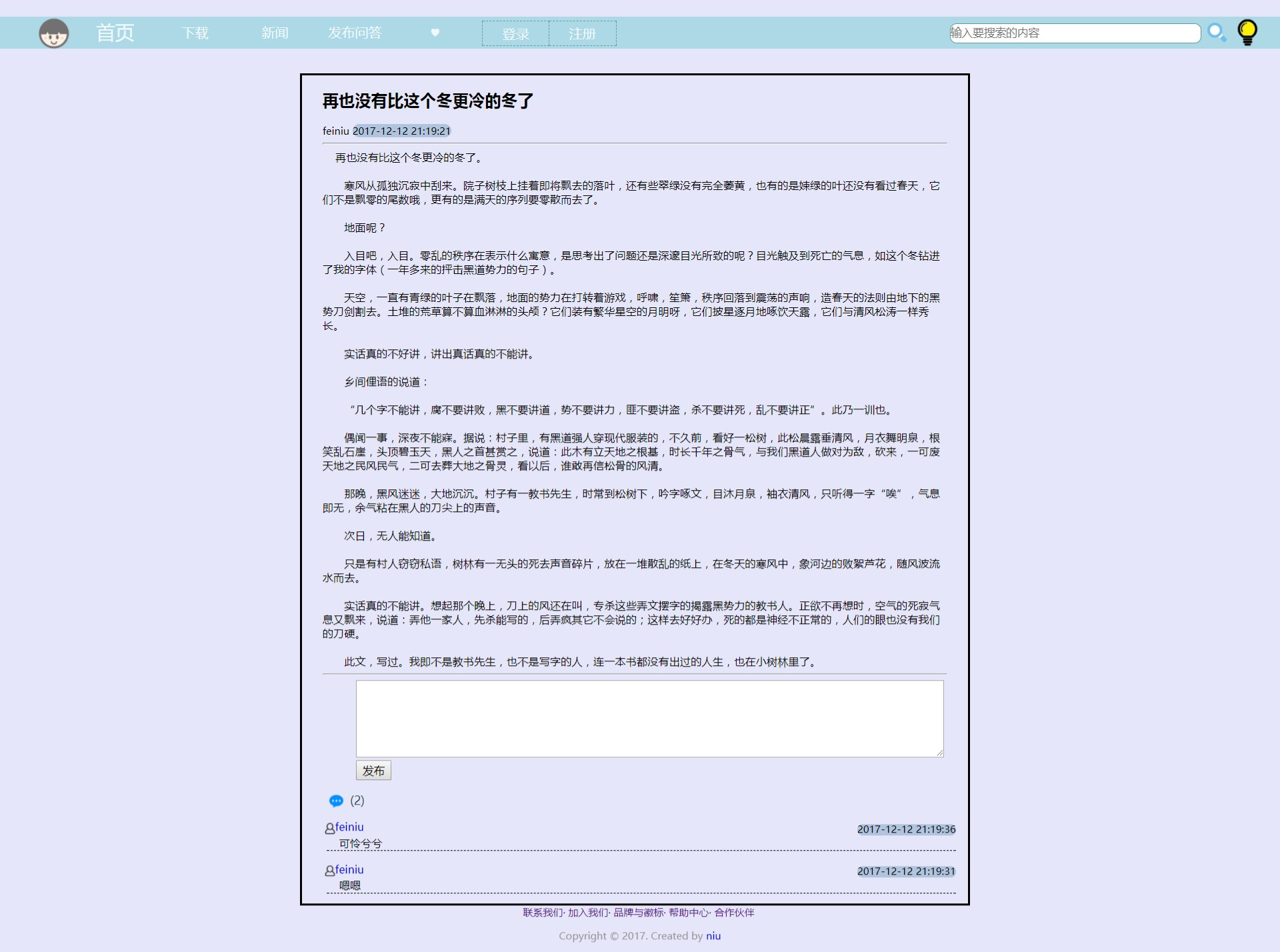
- 显示所有评论
{% for foo in ques.comments %}
<ul class="comment"> {% for foo in question.comments %} <span class="icon" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="{{ url_for('self',user_id=foo.author_id) }}" class="name">{{ foo.author.username }}</a> <span class="badge2">{{ foo.creatTime }}</span> <br> <p class="neirong">{{ foo.detail }}</p> {% endfor %} </ul>
- 所有评论排序
uquestion = db.relationship('Question', backref=db.backref('comments', order_by=creat_time.desc))
question=db.relationship('Question',backref=db.backref('comments',order_by=creatTime.desc))
- 显示评论条数
{{ ques.comments|length }}
<p class="comment_num"><img class="heart" src="../static/images/heart.png">[{{ question.comments|length }}]</p>
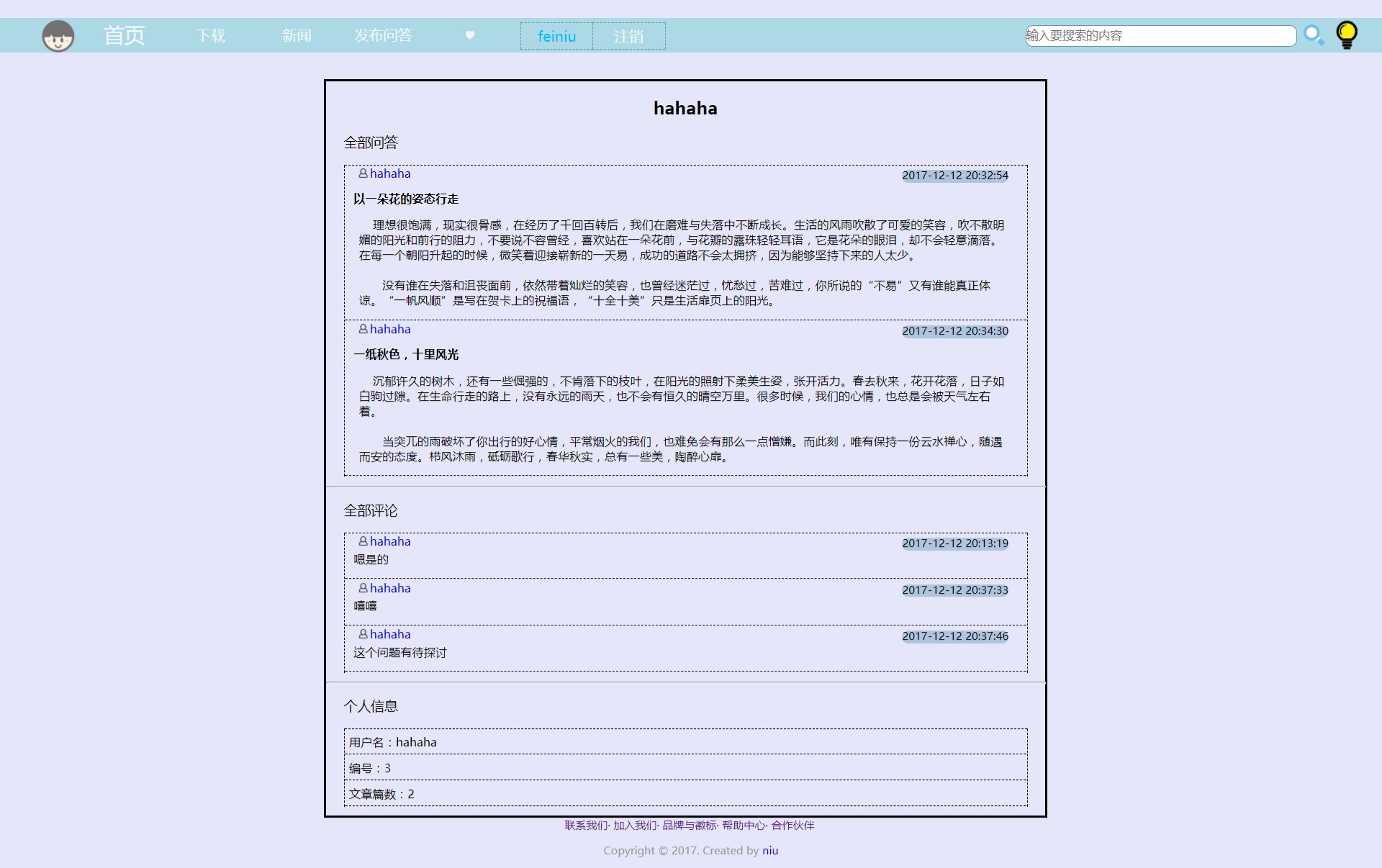
- 完成个人中心
1.个人中心的页面布局(html文件及相应的样式文件)
2.定义视图函数def usercenter(user_id):
@app.route('/self/<user_id>')
def self(user_id):
user=User.query.filter(User.id==user_id).first()
context={
'user':user
}
return render_template('self.html',**context)
3.向前端页面传递参数
4.页面显示相应数据
发布的全部问答
发布的全部评论
个人信息
{% extends'base.html' %} {% block title %} Self {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/self.css')}}" type="text/css"> {% endblock %} {% block main %} <body> <div class="detail"> <h2>{{ user.username }}</h2> <div class="all questions"> <p class="p">全部问答</p> <div class="detail_left"> {% for foo in user.question %} <span class="icon2" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <p class="title">{{ foo.title }}</p> <p class="wenzhang" >{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> </div> <hr> <div class="all comments"> <p class="p">全部评论</p> <div class="detail_left"> {% for foo in user.comments %} <span class="icon2" aria-hidden="true"><img src="../static/images/icon.jpg"></span> <a href="#" class="name">{{ foo.author.username }}</a> <span class="badge">{{ foo.creatTime }}</span> <br> <p class="neirong">{{ foo.detail }}</p> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> {% endfor %} </div> </div> <hr> <div class="self"> <p class="p">个人信息</p> <div class="detail_left"> <li>用户名:{{ user.username }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <li>编号:{{ user.id }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> <li>文章篇数:{{ user.question|length }}</li> <div style="border-top:1px dashed black;height: 1px;overflow:hidden"></div> </div> </div> </div> </body> {% endblock %}