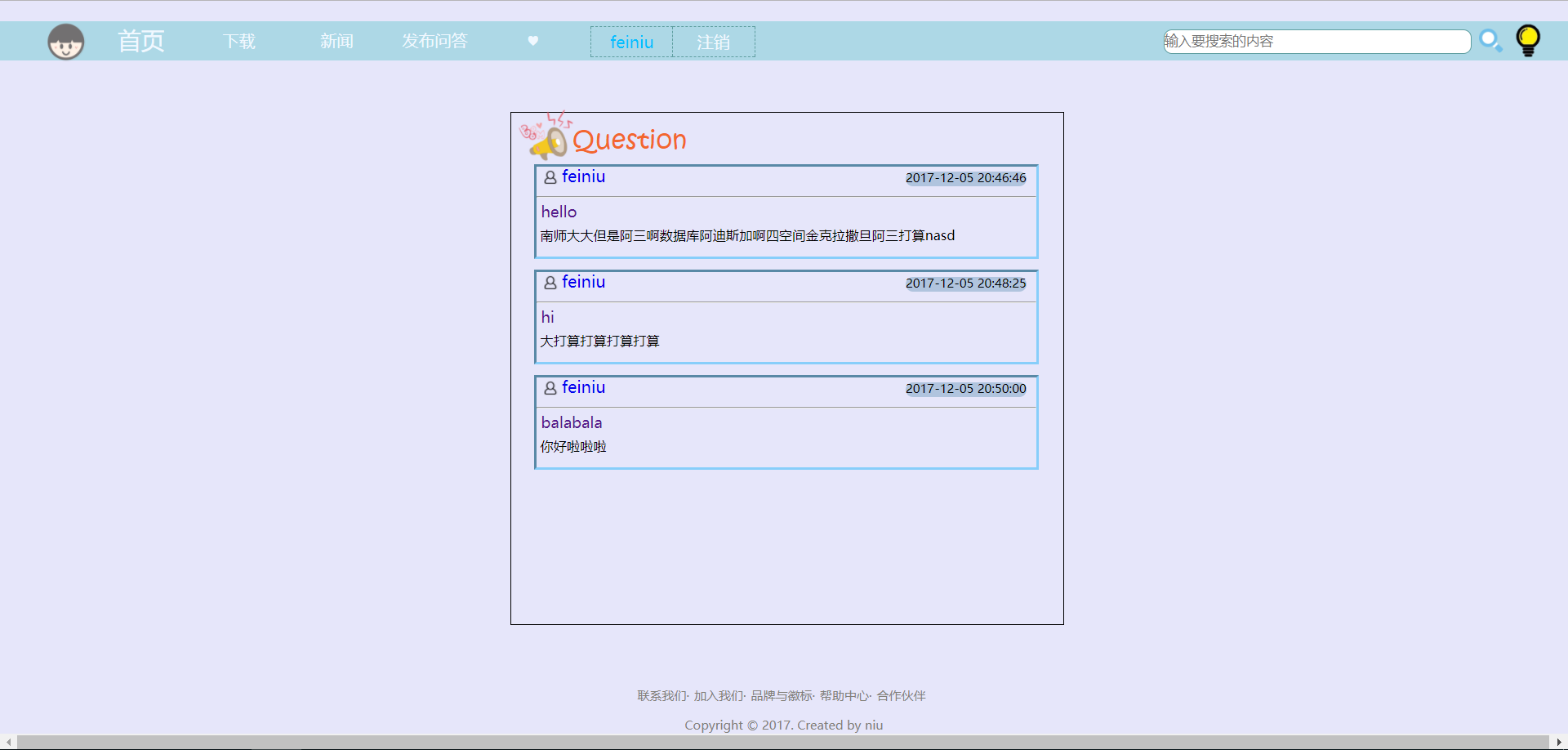
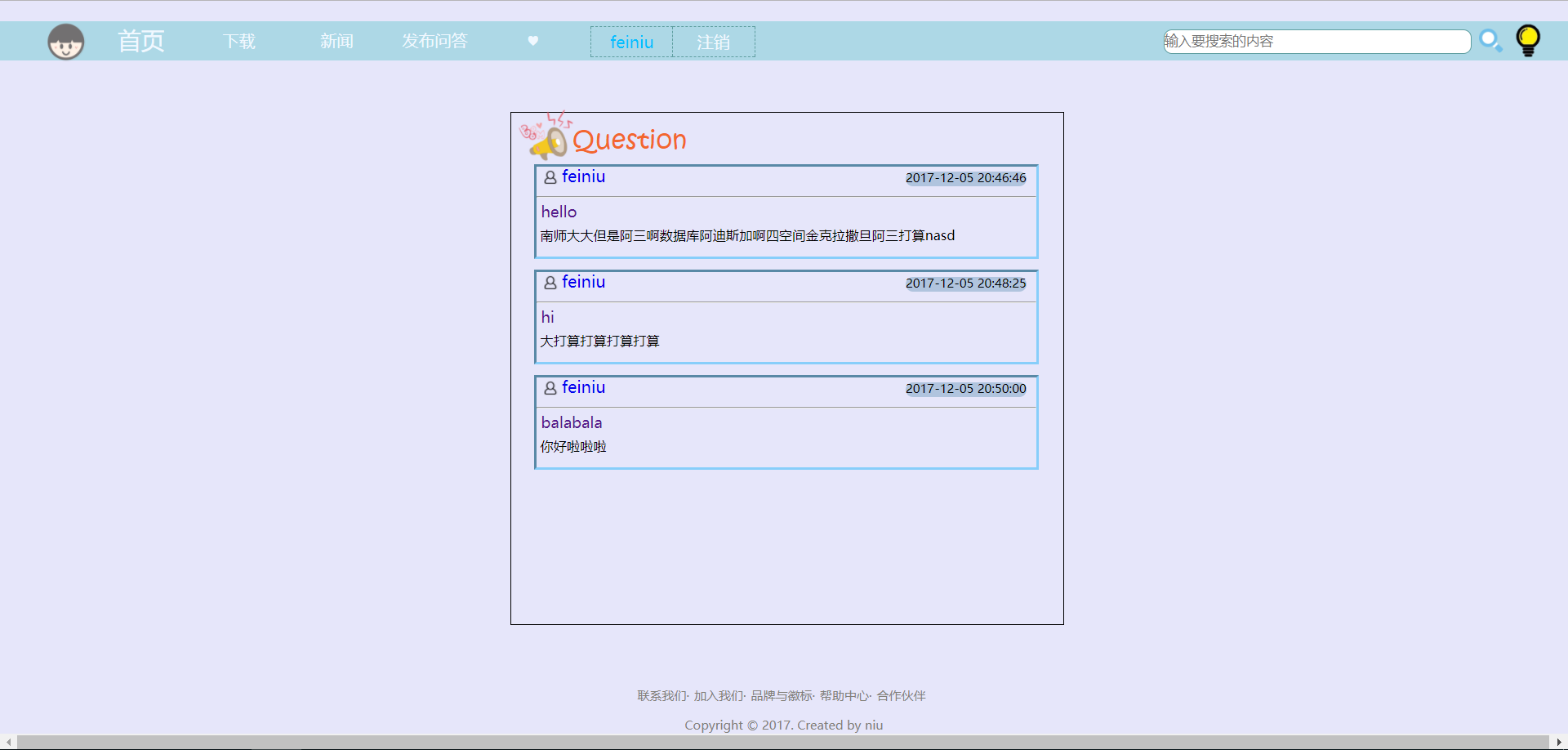
- 首页列表显示全部问答:
- 将数据库查询结果传递到前端页面 Question.query.all()
- 前端页面循环显示整个列表。
- 问答排序
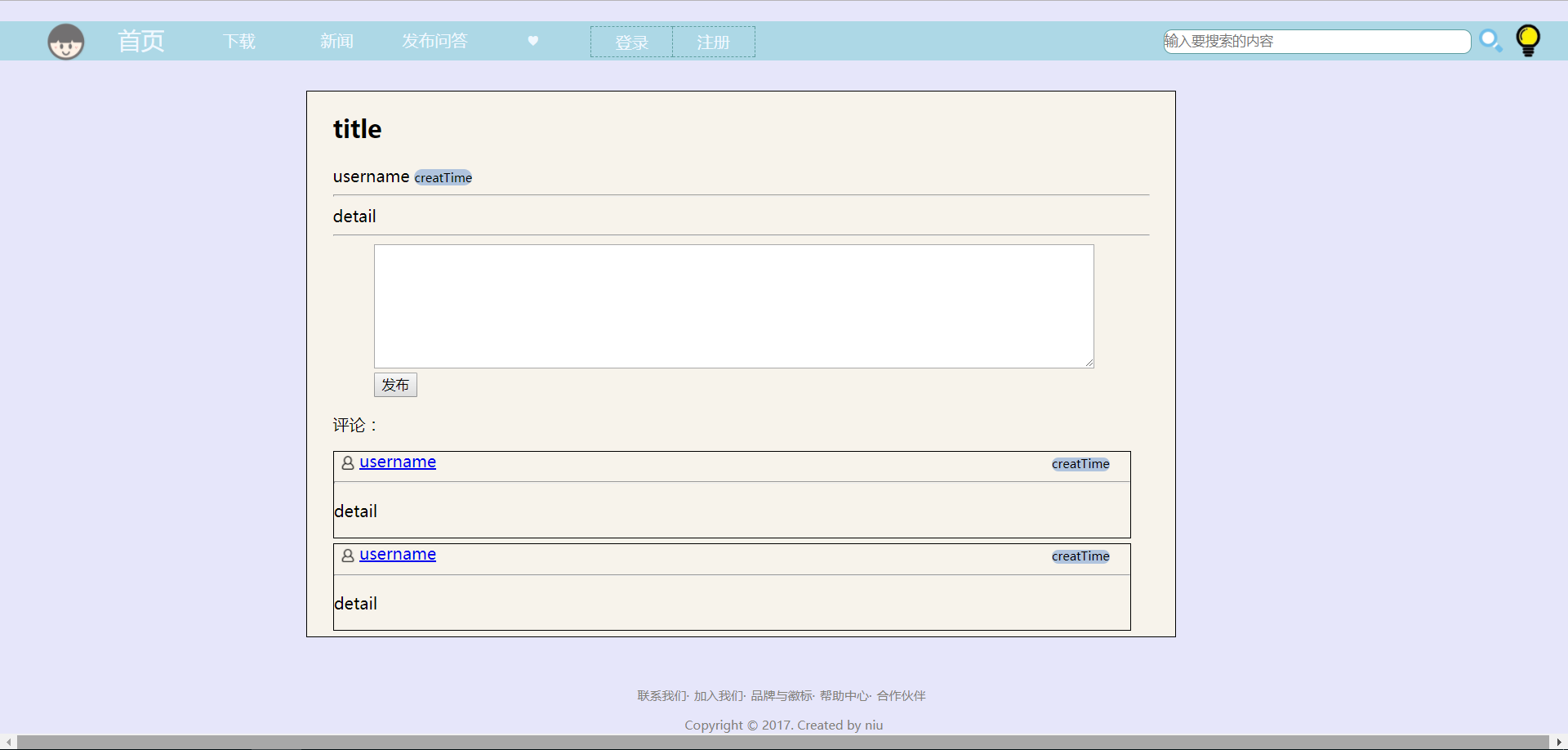
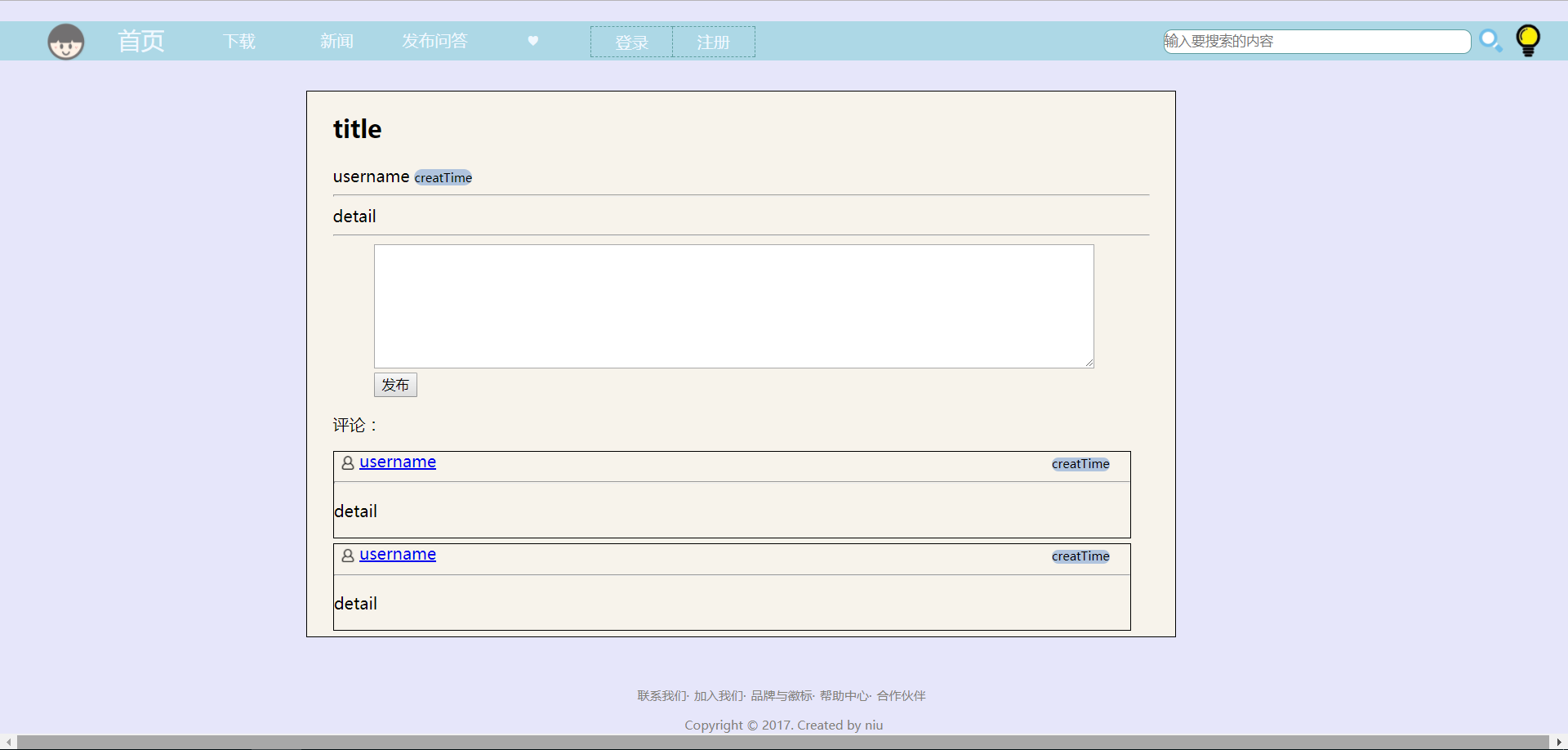
- 完成问答详情页布局:
- 包含问答的全部信息
- 评论区
- 以往评论列表显示区。
- 在首页点击问答标题,链接到相应详情页。
from flask import Flask,render_template,request,redirect,url_for,session
from flask_sqlalchemy import SQLAlchemy
import config
from datetime import datetime
from functools import wraps
app = Flask(__name__)
app.config.from_object(config)
db=SQLAlchemy(app)
class User(db.Model):
__tablename__ = 'User'
id = db.Column(db.Integer,primary_key=True,autoincrement=True)
username = db.Column(db.String(20),nullable=False)
password = db.Column(db.String(20),nullable=False)
#db.create_all()
class Question(db.Model):
__tablename__ = 'question'
id=db.Column(db.Integer,primary_key=True,autoincrement=True)
title=db.Column(db.String(100),nullable=False)
detail=db.Column(db.Text,nullable=False)
creatTime=db.Column(db.DateTime,default=datetime.now)
authorID=db.Column(db.Integer,db.ForeignKey('User.id'))
author=db.relationship('User',backref=db.backref('question'))
#db.create_all()
@app.route('/')
def home():
context={
'question': Question.query.all()
}
return render_template('shouye.html',**context)
@app.route('/question_detail/')
def question_detail():
return render_template('question_detail.html')
@app.route('/sign_in/',methods=['GET','POST'])
def sign_in():
if request.method == 'GET':
return render_template('denglu1.html')
else:
username = request.form.get('username')
password = request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
if user.password == password:
session['user']=username
session.permanent = True
return redirect(url_for('home'))
else:
return 'password error'
else:
return 'username is not existed.'
@app.route('/sign_up/',methods=['GET','POST'])
def sign_up():
if request.method == 'GET':
return render_template('zhuce.html')
else:
username = request.form.get('username')
password = request.form.get('password')
user = User.query.filter(User.username == username).first()
if user:
return 'username existed.'
else:
user1 = User(username=username, password=password)
db.session.add(user1)
db.session.commit()
return redirect(url_for('home'))
@app.context_processor
def mycontext():
username=session.get('user')
if username:
return {'username':username}
else:
return {}
@app.route('/logout/') #注销
def logout():
session.clear()
return redirect(url_for('home'))
def loginFirst(func):
@wraps(func)
def wrapper(*args,**kwargs):
if session.get('user'):
return func(*args, **kwargs)
else:
return redirect(url_for('sign_in'))
return wrapper
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
if request.method == 'GET':
return render_template('question.html')
else:
title = request.form.get('title')
detail = request.form.get('detail')
authorID =User.query.filter(User.username == session.get('user')).first().id
user = User.query.filter(User.username == session.get('user')).first()
question = Question.query.filter(Question.title == title).first()
if question:
return 'title existed'
else:
questions = Question(title=title, detail=detail, authorID=authorID)
questions.author = user
db.session.add(questions)
db.session.commit()
return redirect(url_for(('home')))
if __name__ == '__main__':
app.run(debug=True)
{% extends'base.html' %}
{% block title %}
Home
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for('static',filename='css/shouye.css')}}" type="text/css">
{% endblock %}
{% block main %}
<body>
<br>
{#<img id="pig" src="../static/images/pig.jpg">#}
<ul class="comment">
<img class="comment_pic" src="../static/images/comment.png">
<p class="wenzi">Question</p>
{% for foo in question %}
<li class="detail">
<span class="icon" aria-hidden="true"><img src="../static/images/icon.jpg"></span>
<a href="#" style="float: left;margin:3px auto; line-height:12px;">{{ foo.author.username }}</a>
<span class="badge">{{ foo.creatTime }}</span>
<br><hr>
<a href="{{ url_for('question_detail') }}" class="title"> {{ foo.title }}</a>
<p class="neirong"> {{ foo.detail }}</p>
</li>
{% endfor %}
</ul>
</body>
{% endblock %}
{% extends'base.html' %}
{% block title %}
Home
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for('static',filename='css/question_detail.css')}}" type="text/css">
{% endblock %}
{% block main %}
<body>
<div class="detail">
<div class="detail_left">
<h2>title</h2>
<a>username</a>
<span class="badge">creatTime</span>
<hr>
<a>detail</a>
<hr>
<textarea name='comment' class="form-control" rows="8" id="questionDetail"></textarea>
<br><button class="btn-default">发布</button>
<p>评论:</p>
<li class="comment">
<span class="icon" aria-hidden="true"><img src="../static/images/icon.jpg"></span>
<a href="#" style="float: left;margin:3px auto; line-height:12px;">username</a>
<span class="badge2">creatTime</span>
<br><hr>
<p class="neirong">detail</p>
</li>
<li class="comment">
<span class="icon" aria-hidden="true"><img src="../static/images/icon.jpg"></span>
<a href="#" style="float: left;margin:3px auto; line-height:12px;">username</a>
<span class="badge2">creatTime</span>
<br><hr>
<p class="neirong">detail</p>
</li>
</div>
</div>
</body>
{% endblock %}