发布功能完成
- 编写要求登录的装饰器
from functools import wraps
def loginFirst(func): #参数是函数
@wraps(func)
def wrapper(*args, ** kwargs): #定义个函数将其返回
#要求登录
return func(*args, ** kwargs)
return wrapper #返回一个函数
- 应用装饰器,要求在发布前进行登录,登录后可发布。
@app.route('/question/',methods=['GET','POST'])
@loginFirst
def question():
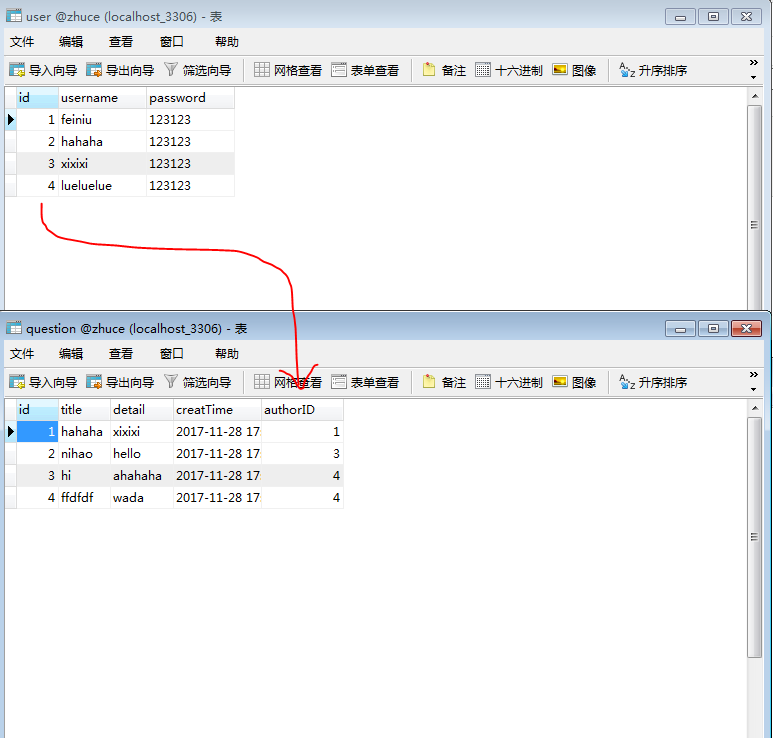
- 建立发布内容的对象关系映射。
class Question(db.Model):
- 完成发布函数。
保存到数据库。
重定向到首页。
from flask import Flask,render_template,request,redirect,url_for,session from flask_sqlalchemy import SQLAlchemy import config from datetime import datetime from functools import wraps app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) db.create_all() class Question(db.Model): __tablename__ = 'question' id=db.Column(db.Integer,primary_key=True,autoincrement=True) title=db.Column(db.String(100),nullable=False) detail=db.Column(db.Text,nullable=False) creatTime=db.Column(db.DateTime,default=datetime.now) authorID=db.Column(db.Integer,db.ForeignKey('User.id')) author=db.relationship('User',backref=db.backref('question')) db.create_all() @app.route('/') def home(): return render_template('shouye.html') @app.route('/sign_in/',methods=['GET','POST']) def sign_in(): if request.method == 'GET': return render_template('denglu1.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: if user.password == password: session['user']=username session.permanent = True return redirect(url_for('home')) else: return 'password error' else: return 'username is not existed.' @app.route('/sign_up/',methods=['GET','POST']) def sign_up(): if request.method == 'GET': return render_template('zhuce.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: return 'username existed.' else: user1 = User(username=username, password=password) db.session.add(user1) db.session.commit() return redirect(url_for('home')) @app.context_processor def mycontext(): username=session.get('user') if username: return {'username':username} else: return {} @app.route('/logout/') #注销 def logout(): session.clear() return redirect(url_for('home')) def loginFirst(func): @wraps(func) def wrapper(*args,**kwargs): if session.get('user'): return func(*args, **kwargs) else: return redirect(url_for('sign_in')) return wrapper @app.route('/question/',methods=['GET','POST']) @loginFirst def question(): if request.method == 'GET': return render_template('question.html') else: title = request.form.get('title') detail = request.form.get('detail') authorID =User.query.filter(User.username == session.get('user')).first().id user = User.query.filter(User.username == session.get('user')).first() question = Question.query.filter(Question.title == title).first() if question: return 'question existed' else: questions = Question(title=title, detail=detail, authorID=authorID) questions.author = user db.session.add(questions) db.session.commit() return redirect(url_for(('home'))) if __name__ == '__main__': app.run(debug=True)
{% extends'base.html' %} {% block title %} Question {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/question.css')}}"> {% endblock %} {% block main %} <div class="question"> <p class="name">欢迎你,{{ username }}</p> {# {% if username %}#} {# <p class="name">欢迎你,{{ username }}</p>#} {# {% else %}#} {# <p class="name">欢迎你,请先<a href="{{ url_for('sign_in') }}" >登录</a>或者<a href="{{ url_for('sign_up') }}">注册</a></p>#} {# {% endif %}#} <h3>发布问答</h3> <form class="biao" action="{{ url_for('question') }}" method="post"> <div class="form-group"> <label for="ask">Question</label> <br> <textarea name='title'class="form-control" rows="1" id="ask"></textarea> </div> <br> <div class="form-group"> <label for="questionDetail">Detail</label> <br> <textarea name='detail' class="form-control" rows="8" id="questionDetail"></textarea> </div> <label> <input type="checkbox">check me out <br><br> </label> <button class="btn-default">发布</button> </form> </div> {% endblock %}

重定向首页