完成注册功能
- js文件: onclick函数return True时才提交表单,return False时不提交表单。
- html文件:
- <form>中设置 action和method="post"
- <input> 中设置 name
- 主py文件中:
- from flask import request, redirect, url_for
- @app.route('/regist/', methods=['GET', 'POST’])
def regist():
if request.method == 'GET':
return render_template('regist.html')
else:
username = request.form.get(‘username’)#获取form中的数据
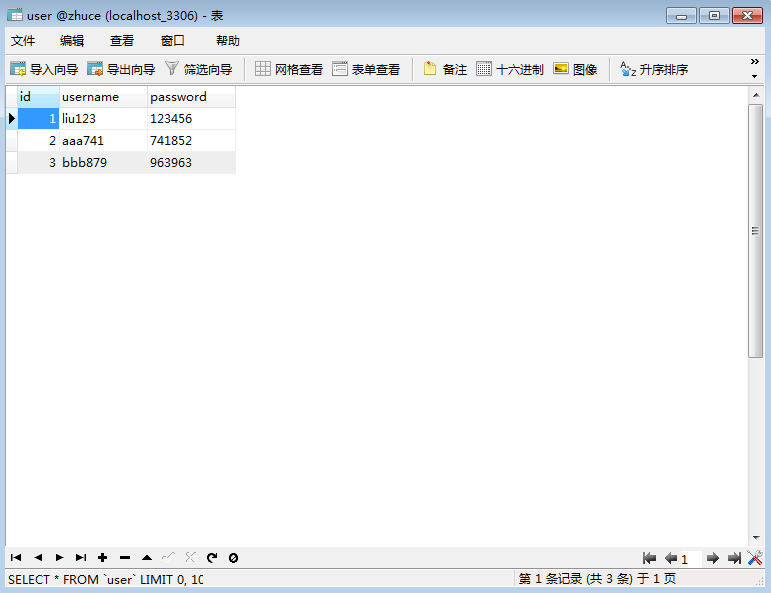
判断用户名是否存在:存在报错
不存在,存到数据库中
redirect重定向到登录页
from flask import Flask,render_template,request,redirect,url_for from flask_sqlalchemy import SQLAlchemy import config app = Flask(__name__) app.config.from_object(config) db=SQLAlchemy(app) class User(db.Model): __tablename__ = 'User' id = db.Column(db.Integer,primary_key=True,autoincrement=True) username = db.Column(db.String(20),nullable=False) password = db.Column(db.String(20),nullable=False) db.create_all() @app.route('/') def home(): return render_template('shouye.html') @app.route('/sign_in/',methods=['GET','POST']) def sign_in(): return render_template('denglu1.html') @app.route('/sign_up/',methods=['GET','POST']) def sign_up(): if request.method == 'GET': return render_template('zhuce.html') else: username = request.form.get('username') password = request.form.get('password') user = User.query.filter(User.username == username).first() if user: return 'username existed.' else: user1 = User(username=username, password=password) db.session.add(user1) db.session.commit() return redirect(url_for('sign_in')) @app.route('/question/') def question(): return render_template('question.html') if __name__ == '__main__': app.run(debug=True)
SQLALCHEMY_DATABASE_URI = 'mysql+pymysql://root:@localhost:3306/zhuce?charset=utf8' SQLALCHEMY_TRACK_MODIFICATIONS = False
function myLogin() { var oUname=document.getElementById("uname"); var oPass1=document.getElementById("upass1"); var oPass2=document.getElementById("upass2"); var oError=document.getElementById("error_box"); oError.innerHTML="<br>"; //username if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="username must be 6-20."; return false; }else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="firt name can't numbuter."; return false; }else{ for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="only number and letter"; return false; } } } //password if(oPass1.value.length<6||oPass2.value.length>20){ oError.innerHTML="password must be 6-20."; return false; }else if(oPass1.value != oPass2.value){ oError.innerHTML="The password input is inconsistent"; return false; } return true; }
{% extends'base.html' %} {% block title %} register {% endblock %} {% block head %} <link rel="stylesheet" href="{{ url_for('static',filename='css/zhuce.css')}}"> <script src="{{ url_for('static',filename='js/zhuce.js') }}"></script> {% endblock %} {% block main %} <body> <div class="login"> <h1>Register</h1> <form class="form" method="post" action="{{ url_for('sign_up') }}"> <h3>set username:</h3> <input id="uname" type="text" name="username" placeholder="Username" > <br> <h3>set password:</h3> <input id="upass1" type="password" name="password" placeholder="Password"> <br> <h3>repeat password:</h3> <input id="upass2" type="password" placeholder="Password again" > <br> <button class="button" onclick="return myLogin()">Register</button> <div id="error_box"><br></div> </form> </div> </body> {% endblock %} </html>