from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('base.html')
@app.route('/home')
def home():
return render_template('shouye.html')
@app.route('/sign_in')
def sign_in():
return render_template('denglu1.html')
@app.route('/sign_up')
def sign_up():
return render_template('zhuce.html')
if __name__ == '__main__':
app.run(debug=True)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
{% block title %}
{% endblock %}
Home</title>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css')}}">
<script src="{{ url_for('static',filename='js/base.js') }}"></script>
<base target="_blank" />
{% block head %}
{% endblock %}
</head>
<body id="myBody">
<nav class="nav">
<ul>
<li><a href="{{ url_for('home') }}"><img src="../static/images/daohang1.jpg">首页</a></li>
<li><a href=""><img src="../static/images/daohang2.jpg">下载</a></li>
<li><a href=""><img src="../static/images/daohang3.jpg">新闻</a></li>
<li><a href=""><img src="../static/images/daohang5.jpg">短消息</a></li>
<li><a href="{{ url_for('sign_in') }}"><img src="../static/images/daohang4.jpg">登录</a></li>
<li><a href="{{ url_for('sign_up') }}"><img src="../static/images/daohang4.jpg">注册</a></li>
<img id="on_off" onclick="mySwitch()" src="../static/images/bulbon.jpg" width="50px">
<button style="float: right;margin: 5px auto;border-radius: 5px;height: 30px" type="submit">搜索</button>
<input style="float: right;margin: 5px auto;border-radius: 8px;width: 200px;height: 20px;" type="text" name="search"PLACEHOLDER="输入要搜索的内容">
</ul>
</nav>
{% block main %}
{% endblock %}
<div id="bottom">
<a href="">联系我们·</a>
<a href="">加入我们·</a>
<a href="">品牌与徽标·</a>
<a href="">帮助中心·</a>
<a href="">合作伙伴</a>
</div>
<div class="copyright">
<p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p>
</div>
</body>
</html>
{% extends'base.html' %}
{% block title %}
Home
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for('static',filename='css/shouye.css')}}" type="text/css">
{% endblock %}
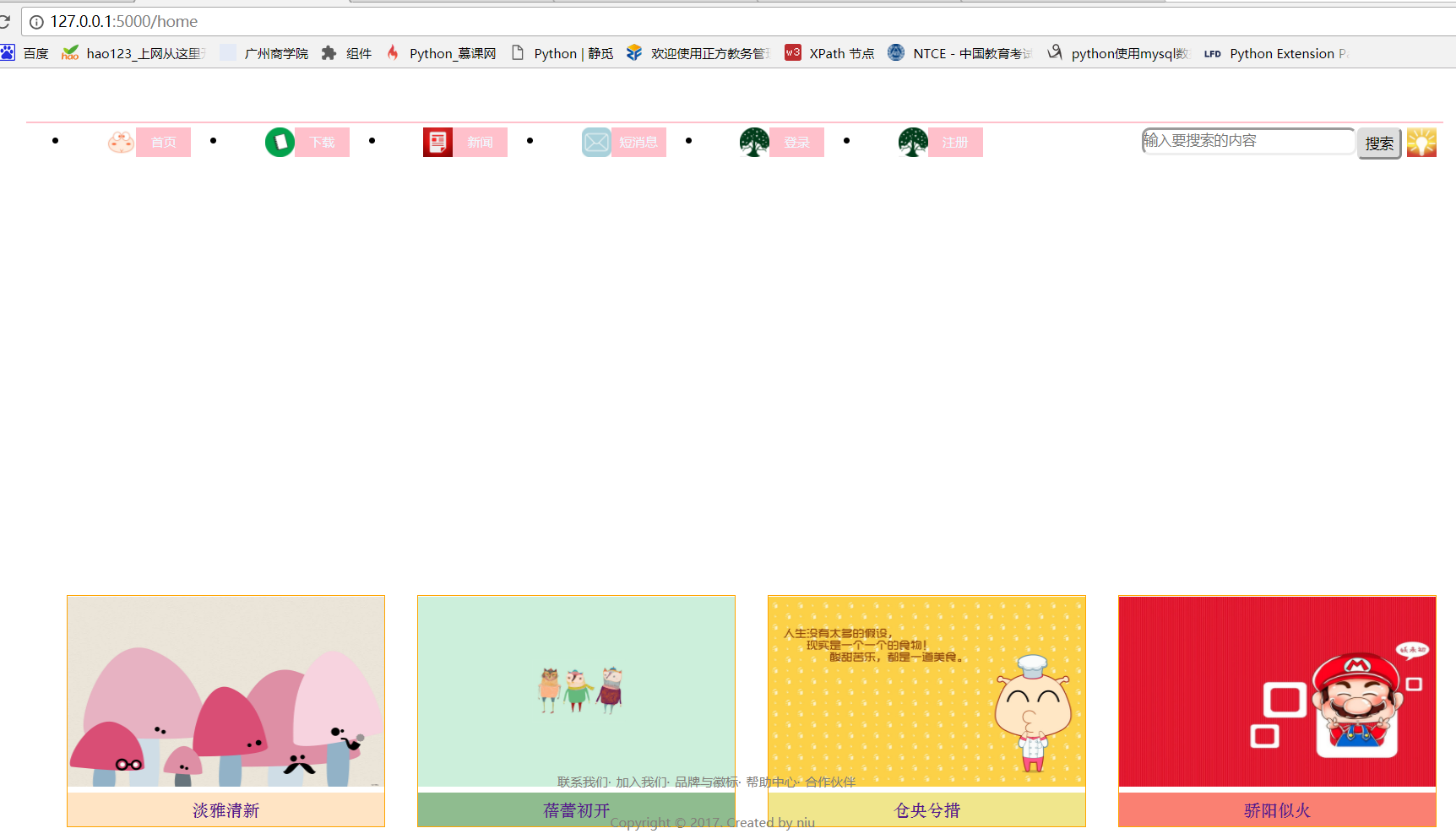
{% block main %}
<body>
<div class="all">
<div class="pic">
<a href="">
<img src="http://pic1.win4000.com/wallpaper/f/51b9b06f1d0fb.jpg"></a>
<div class="wenzi1"><a href="">淡雅清新</a></div>
</div>
<div class="pic">
<a href="">
<img src="http://www.zcool.com.cn/community/0379bb5579eead00000012e7e1c65aa.jpg"></a>
<div class="wenzi2"><a href="">蓓蕾初开</a></div>
</div>
<div class="pic">
<a href="">
<img src="http://imgstore.cdn.sogou.com/app/a/100540002/766171.jpg"></a>
<div class="wenzi3"><a href="">仓央兮措</a></div>
</div>
<div class="pic">
<a href="">
<img src="http://pic.5442.com:82/2013/0417/16/02.jpg%21720.jpg"></a>
<div class="wenzi4"><a href="">骄阳似火</a></div>
</div>
</div>
</body>
{% endblock %}
</html>
{% extends'base.html' %}
{% block title %}
Login
{% endblock %}
{% block head %}
<script src="{{ url_for('static',filename='js/denglu1.js') }}"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/denglu1.css')}}">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
{% endblock %}
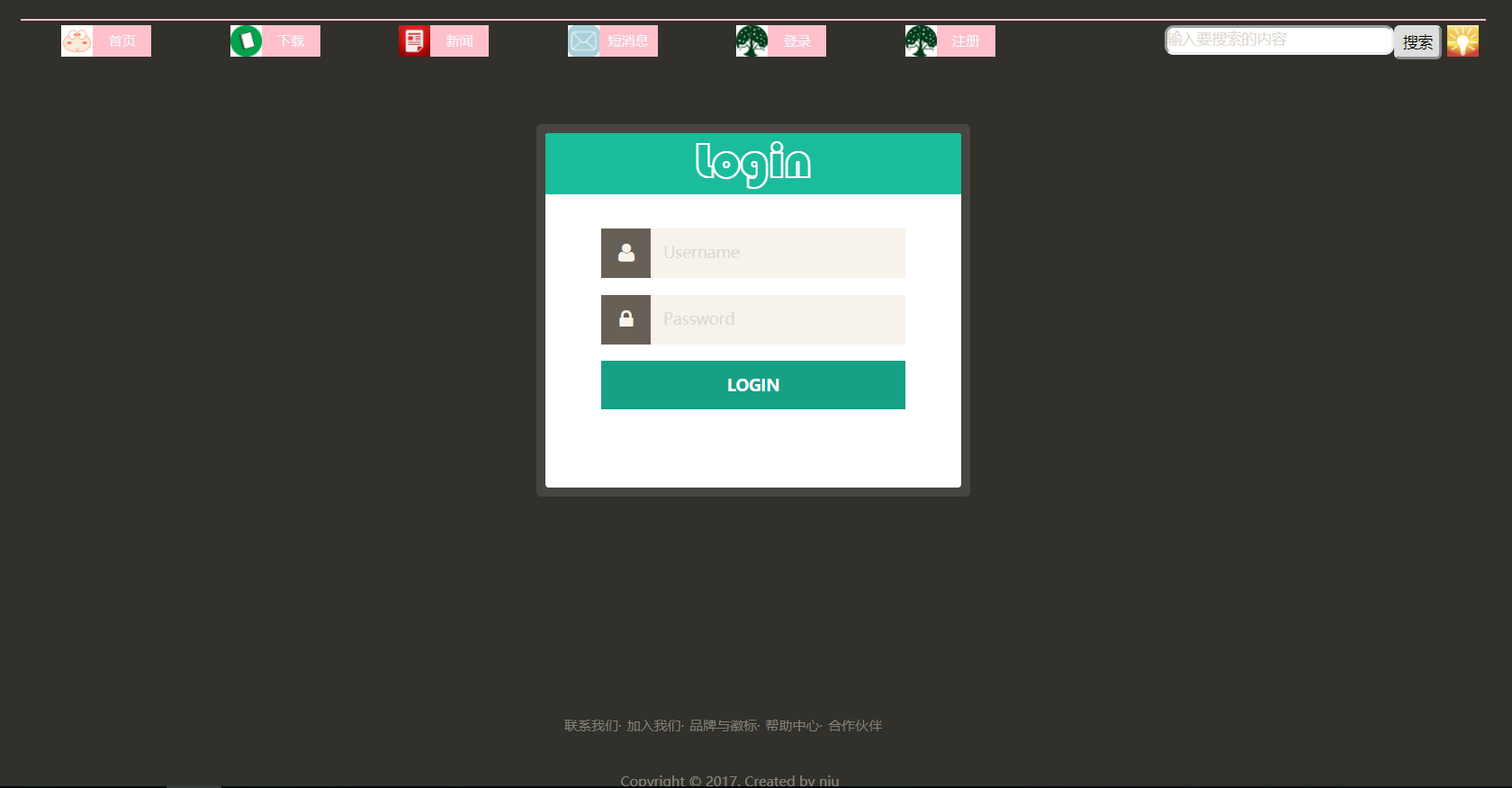
{% block main %}
<body>
<div class="login">
<h1>Login</h1>
<form class="form" method="post" action="#">
<p class="field">
<input id="uname" type="text" name="login" placeholder="Username" required/>
<i class="fa fa-user"></i>
</p>
<p class="field">
<input id="upass" type="password" name="password" placeholder="Password" required/>
<i class="fa fa-lock"></i>
</p>
<p class="submit"><input type="button" name="sent" value="Login" onclick="myLogin()"></p>
<div id="error_box"><br></div>
</form>
</div>
<div class="copyright">
<p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p>
</div>
</body>
{% endblock %}
</html>
{% extends'base.html' %}
{% block title %}
register
{% endblock %}
{% block head %}
<link rel="stylesheet" href="{{ url_for('static',filename='css/zhuce.css')}}">
<script src="{{ url_for('static',filename='js/zhuce.js') }}"></script>
{% endblock %}
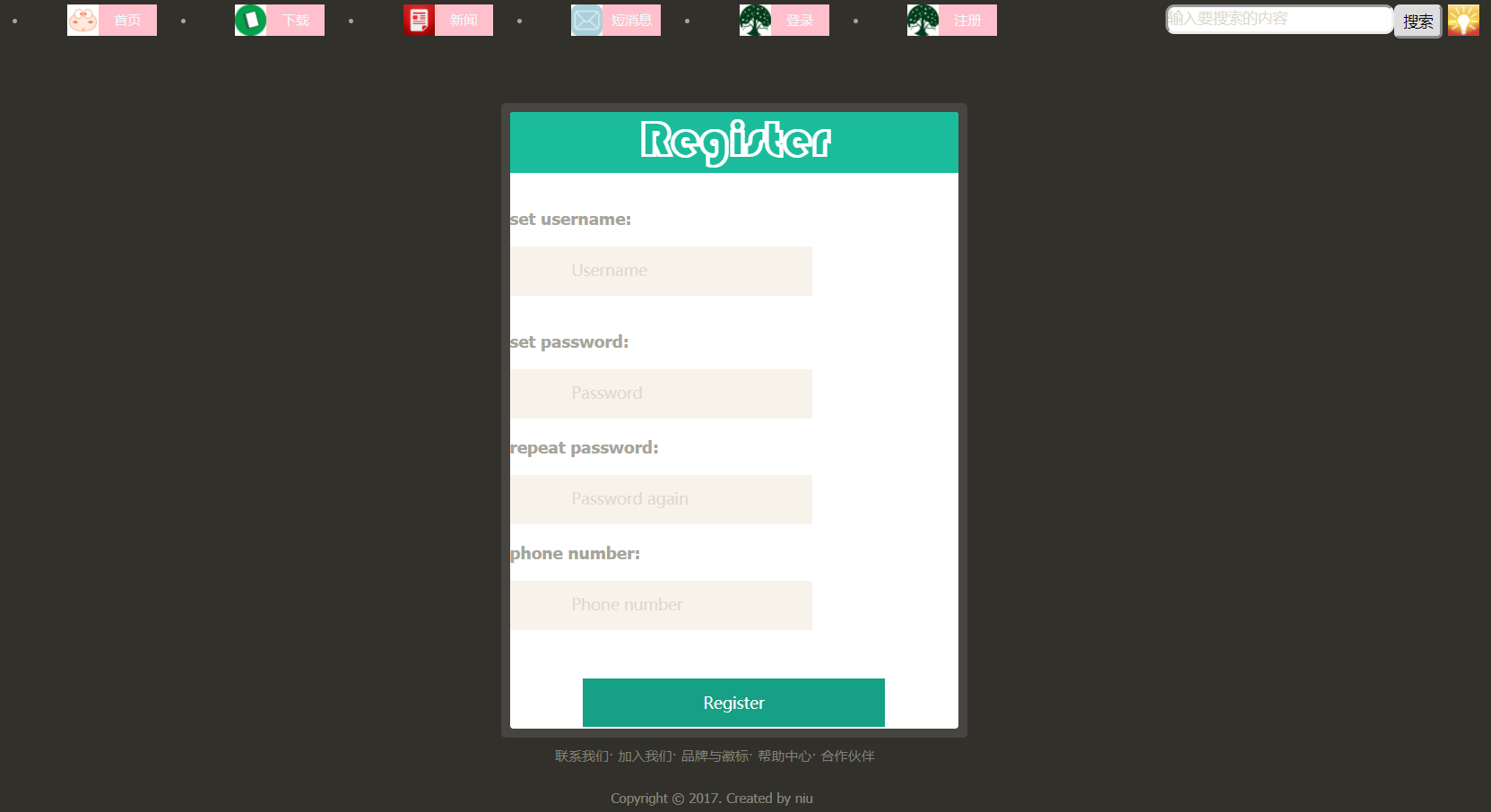
{% block main %}
<body>
<div class="login">
<h1>Register</h1>
<form class="form" method="post" action="#">
<h3>set username:</h3>
<input id="uname" type="text" name="login" placeholder="Username" required/>
<br>
<h3>set password:</h3>
<input id="upass1" type="password" name="password" placeholder="Password" required/>
<br>
<h3>repeat password:</h3>
<input id="upass2" type="password" name="password" placeholder="Password again" required/>
<br>
<h3>phone number:</h3>
<input id="unumber" type="text" name="login" placeholder="Phone number" required/>
<p class="submit"><input type="button" name="sent" value="Register" onclick="myLogin()"></p>
<div id="error_box"><br></div>
</form>
</div>
<div class="copyright">
<p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p>
</div>
</body>
{% endblock %}
</html>