完成登录与注册页面的前端
完成登录与注册页面的HTML+CSS+JS,其中的输入项检查包括:
用户名6-12位
首字母不能是数字
只能包含字母和数字
密码6-12位
注册页两次密码是否一致
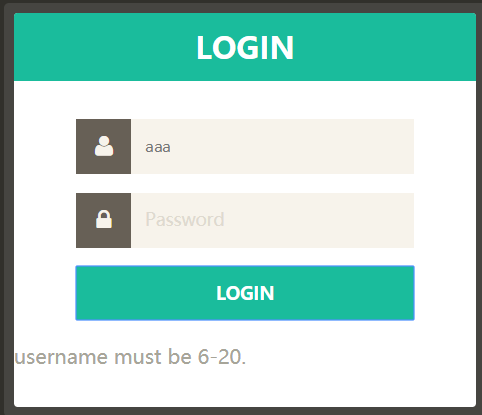
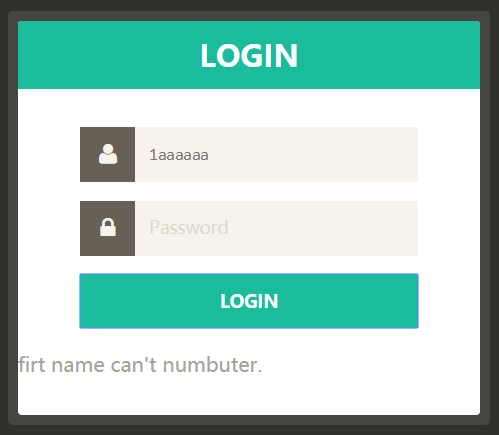
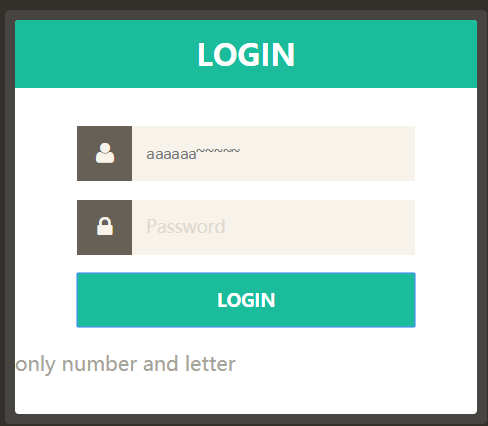
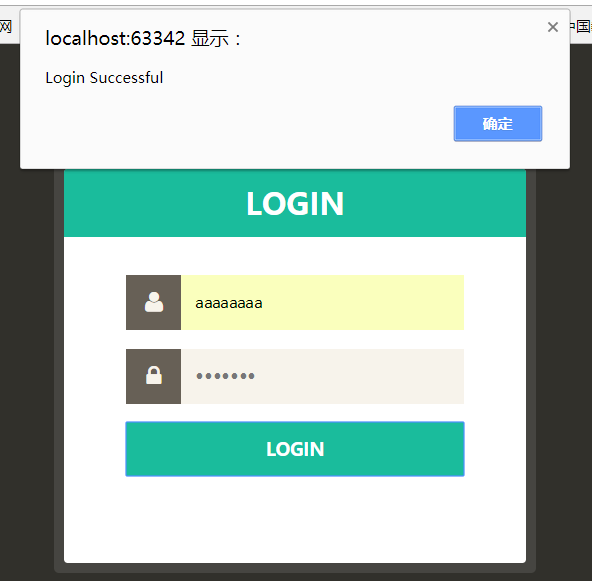
登录页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Login</title> <script src="../static/js/denglu1.js"></script> <link rel="stylesheet" href="../static/css/denglu1.css"> <link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"> </head> <body> <div class="login"> <h1>Login</h1> <form class="form" method="post" action="#"> <p class="field"> <input id="uname" type="text" name="login" placeholder="Username" required/> <i class="fa fa-user"></i> </p> <p class="field"> <input id="upass" type="password" name="password" placeholder="Password" required/> <i class="fa fa-lock"></i> </p> <p class="submit"><input type="button" name="sent" value="Login" onclick="myLogin()"></p> <div id="error_box"><br></div> </form> </div> <div class="copyright"> <p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p> </div> </body> </html>
function myLogin() { var oUname=document.getElementById("uname"); var oPass=document.getElementById("upass") var oError=document.getElementById("error_box"); oError.innerHTML="<br>"; //username if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="username must be 6-20." return; }else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="firt name can't numbuter." return }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="only number and letter" return; } } if(oPass.value.length<6||oPass.value.length>20){ oError.innerHTML="password must be 6-20." return; } window.alert("Login Successful") }





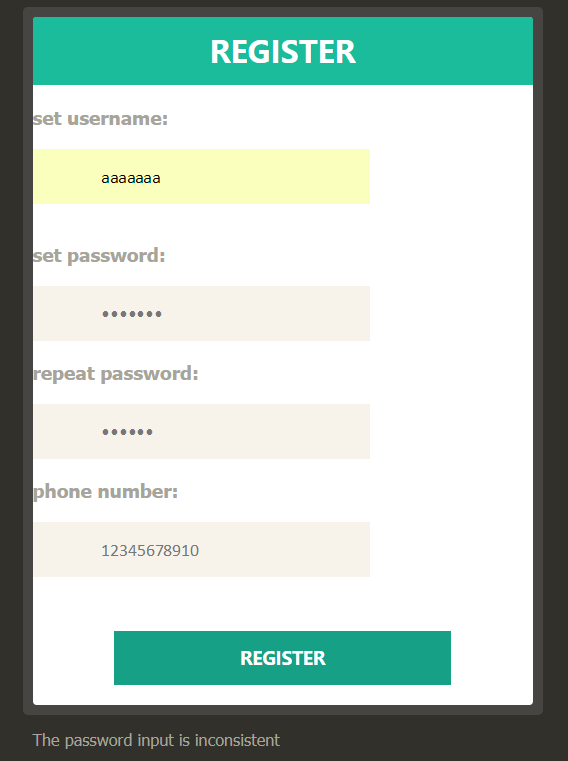
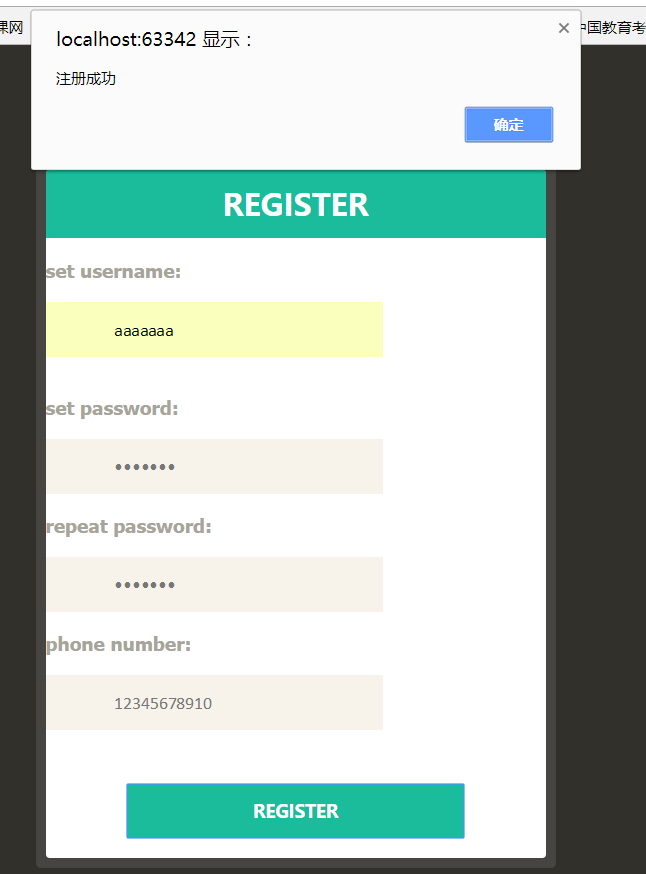
注册页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>register</title> <link rel="stylesheet" href="../static/css/zhuce.css"> <script src="../static/js/zhuce.js"></script> </head> <body> <div class="login"> <h1>Register</h1> <form class="form" method="post" action="#"> <h3>set username:</h3> <input id="uname" type="text" name="login" placeholder="Username" required/> <br> <h3>set password:</h3> <input id="upass1" type="password" name="password" placeholder="Password" required/> <br> <h3>repeat password:</h3> <input id="upass2" type="password" name="password" placeholder="Password again" required/> <br> <h3>phone number:</h3> <input id="unumber" type="text" name="login" placeholder="Phone number" required/> <p class="submit"><input type="button" name="sent" value="Register" onclick="myLogin()"></p> <div id="error_box"><br></div> </form> </div> <div class="copyright"> <p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p> </div> </body> </html>
function myLogin() { var oUname=document.getElementById("uname"); var oPass1=document.getElementById("upass1") var oPass2=document.getElementById("upass2") var oPhone=document.getElementById("unumber") var oError=document.getElementById("error_box"); oError.innerHTML="<br>"; //username if(oUname.value.length<6||oUname.value.length>20){ oError.innerHTML="username must be 6-20." return; }else if((oUname.value.charCodeAt(0)>=48)&&(oUname.value.charCodeAt(0)<=57)){ oError.innerHTML="firt name can't numbuter." return }else for(var i=0;i<oUname.value.length;i++){ if((oUname.value.charCodeAt(i)<48||oUname.value.charCodeAt(i)>57)&&(oUname.value.charCodeAt(i)<97||oUname.value.charCodeAt(i)>122)){ oError.innerHTML="only number and letter" return; } } if(oPhone.value.length>11 || oPhone.value.length<11){ oError.innerHTML="phone number at least 11"; return; } if(oPass1.value.length<6||oPass2.value.length>20){ oError.innerHTML="password must be 6-20." return; } else if(oPass1.value != oPass2.value){ oError.innerHTML="The password input is inconsistent"; return; } window.alert("注册成功") }