- <script></script>的三种用法:
- 放在<body>中
- 放在<head>中
- 放在外部JS文件中
- 三种输出数据的方式:
- 使用 document.write() 方法将内容写到 HTML 文档中。
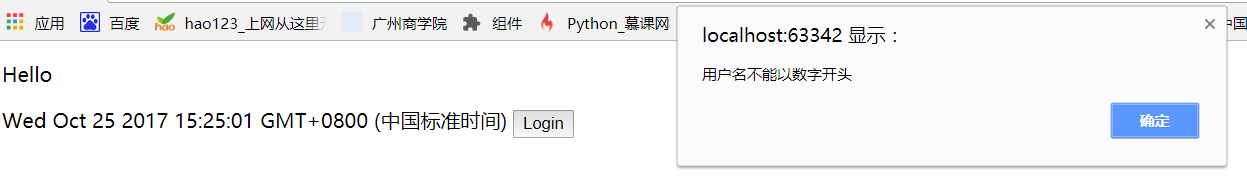
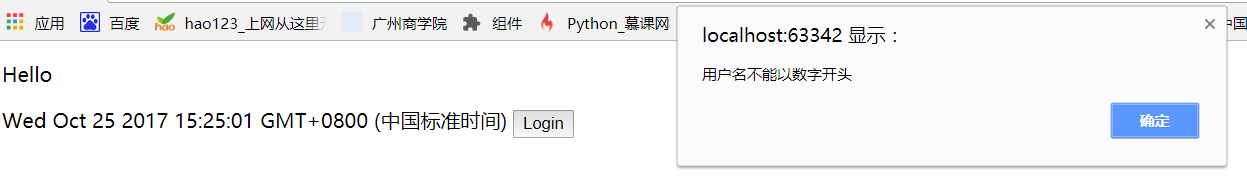
- 使用 window.alert() 弹出警告框。
- 使用 innerHTML 写入到 HTML 元素。
- 使用 "id" 属性来标识 HTML 元素。
- 使用 document.getElementById(id) 方法访问 HTML 元素。
- 用innerHTML 来获取或插入元素内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Hello</p>
<script>
document.write(Date())
</script>
<button type="button" onclick=window.alert("用户名不能以数字开头")>Login</button>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p id="demo">Hello</p>
<script>
document.getElementById("demo").innerHTML=Date();
</script>
<button type="button" onclick=window.alert("用户名不能以数字开头")>Login</button>
</body>
</html>

- 登录页面准备:
- 增加错误提示框。
- 写好HTML+CSS文件。
- 设置每个输入元素的id
- 定义JavaScript 函数。
- 验证用户名6-20位
- 验证密码6-20位
- onclick调用这个函数。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
function myLogin() {
var oUname=document.getElementById("uname");
var oError=document.getElementById("error_box");
if(oUname.value.length<6||oUname.value.length>20){
oError.innerHTML="username must be less than 6 and more than 20."
}
}
</script>
<link rel="stylesheet" href="../static/css/denglu1.css">
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
</head>
<body>
<div class="login">
<h1>Login</h1>
<form class="form" method="post" action="#">
<p class="field">
<input id="uname" type="text" name="login" placeholder="Username" required/>
<i class="fa fa-user"></i>
</p>
<p class="field">
<input type="password" name="password" placeholder="Password" required/>
<i class="fa fa-lock"></i>
</p>
<p class="submit"><input type="submit" name="sent" value="Login" onclick="myLogin()"></p>
<div id="error_box"><br></div>
</form>
</div>
<div class="copyright">
<p>Copyright © 2017. Created by <a href="#" target="_blank">niu</a></p>
</div>
</body>
</html>