这几天一直在学习android中按钮设计,虽然只是一个间单的按钮,可它在整个开发过程中用到的地方是很广的,不同的界面需要不同形状的按钮及不同背景的按钮,静态的动态的,背景颜色固定的,颜色渐变的等等。这些都需要应用不同的方法和属性去完成,下面就开始我目前会的一点有关知识,随着见识的增广,会不断的对此博客进行修改。如果有不对的地方,欢迎指正,也非常希望大佬指教,小白在此谢过!🐱🏍
首先简单介绍下按钮(Button)—— 以下摘抄至李刚老师的《疯狂Android讲义》
Button继承了TextView,它主要是在UI界面上生成一个按钮,供用户点击,当用户点击按钮时,会触发一个OnClick事件(粗暴点理解,按钮就是一个事件开始的开关)。
按钮使用起来比较容易,可以通过指定的android:background属性为按钮增加背景颜色或背景图片,如果想将背景图片设为不规则的背景图片,则可以开发出各种不规则形状的按钮。如果只是使用普通的背景颜色或背景图片,那么这些背景是固定的,不会随着用户的动作而改变。如果需要让按钮的背景颜色,背景图片随用户动作动态改变,则可以考虑使用自定义Drawable对象来实现。
对上面的话,我的理解是:
1.通过图片改变按钮
2.Drawable自定义按钮
下面就结合具体例子和代码进行叙述
1.方形按钮变边角为圆形的按钮


首先在 studio中res 包下的drawable中建立一个shape的文件,系统会给你一个默认的方形然后你就可以开始设置你需要的效果。
先上代码再解释,这是drawable中建立的一个shape文件,是xml格式
<?xml version="1.0" encoding="UTF-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充的颜色 --> <solid android:color="#6495ed" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:radius="5dip" /> <!-- padding:Button里面的文字与Button边界的间隔 --> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> </shape>
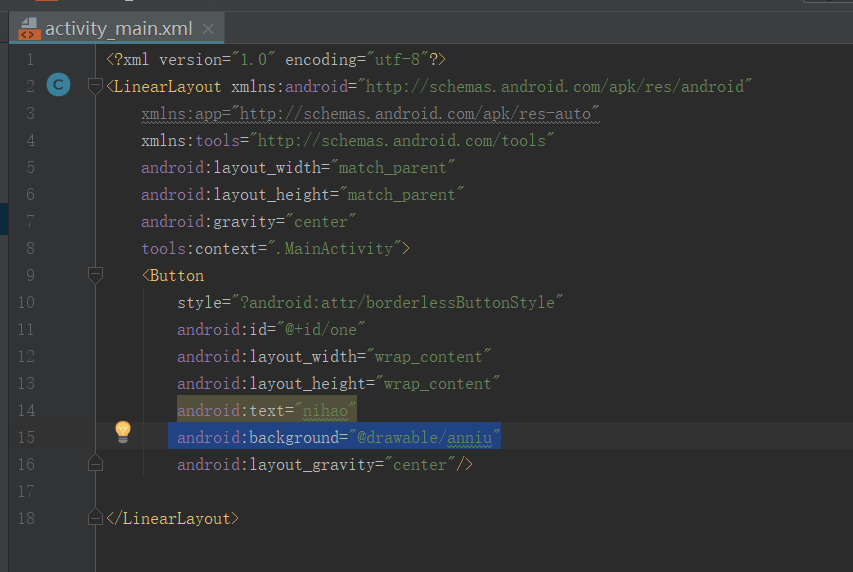
然后在background中引用即可

蓝色底代码即是,就这么简单,就完成了。
下面解释下
<!--填充背景色 -->
<solid android:color="#ffff00" /> //solid 指的是背景颜色的设置
<!-- 设置弧度 Radius设置所有角的弧度 --> //radius 指的就是角的弧度
<corners //方形存在四个角,我们可以同时设置四个角,也可以分开设置
android:bottomLeftRadius="20dp" //左下角
android:bottomRightRadius="20dp" //右下角
android:topLeftRadius="20dp" //左上角
android:topRightRadius="20dp" /> //右上角
//同时设置:<corners
android:Radius="20dp" /> //四个角同时设置
<!--内容与边框的间距-->
<padding
android:bottom="15dp"
android:left="15dp"
android:right="15dp"
android:top="15dp" />
二.在上面圆形按钮的基础上实现颜色渐变效果

<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充的颜色 --> <solid android:color="#6495ed" /> <!-- 设置按钮的四个角为弧形 --> <!-- android:radius 弧形的半径 --> <corners android:radius="5dip" /> <!-- padding:Button里面的文字与Button边界的间隔 --> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> <gradient android:startColor="#0f0" android:endColor="#0ff" android:centerColor="@color/colorPrimary" android:type="linear" /> </shape>
<!--描边 他需要 2个参数,颜色 第二参数 宽度 -->
<stroke
android:width="2dp" //width 指的是边框的宽度
android:color="#ff00ff" /> //color指的是边框的颜色
<!-- 渐变色 startColor 启示颜色 endColor最终颜色 type类型(如果类型为radial(径向渐变,一个圆心以半径的方式渐变),必须加上 android:gradientRadius="**")-->
<gradient
android:startColor="#ff0000" //开始颜色
android:endColor="#ffffff" //结束颜色
android:type="linear" /> //水平渐变 从左到右 type 指的是渐变的模式
同时注意这一细节:如果设置了渐变色 那么背景颜色将不显示
下面介绍一些颜色渐变属性:
android angle="**"
注:代表渐变颜色的角度, 0 is left to right, 90 is bottom to top. (即按逆时针变化)必须是45的整数倍. 默认是 0.该属性只有在type=linear情况下起作用,默认的type为linear。
默认情况下,从左到右:
下面在上图基础上加
android:angle="270" 得下图,注意与上图比较不同
 你可以很清楚得看到颜色从 上开始往下渐变
你可以很清楚得看到颜色从 上开始往下渐变
android:type="**"
| Value |
|
||
| "linear" | 线性渐变.可以理解为 y=kx+b. | ||
| "radial" | A radial gradient.圆形渐变,起始颜色从cenralX,centralY点开始。 | ||
| "sweep" | a sweeping line gradient |
如果android:type="radial",没有设置android:gradientRadius,将会报错.

<gradient android:startColor="#ff0000" android:endColor="#ffffff" android:centerColor="#000000" android:centerX="0.5" android:centerY="0.5" android:gradientRadius="30" android:type="radial" />
android:startColorColor. 颜色渐变的开始颜色,
android:endColorColor. 颜色渐变的结束颜色
android:centerColorColor. 颜色渐变的中间颜色,主要用于多彩。
android:centerX Float.(0 - 1.0) 相对X的渐变位置。
android:centerY Float.(0 - 1.0) 相对Y的渐变位置。 这两个属性只有在type不为linear情况下起作用。
android:gradientRadius Float. 渐变颜色的半径,单位应该是像素点. 需要 android:type="radial".
三:当点击和松开按钮时分别出现不同颜色或图片
直接贴代码
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <!-- 指定按钮按下时的颜色 --> <item android:state_pressed="true" android:drawable="@color/colorPrimary"/> <!-- 指定按钮松开时的颜色 --> <item android:state_pressed="false" android:drawable="@color/colorAccent"/> </selector>
上面的源文件使用<selector../>元素定义了一个StateListDrawable 对象,这里就不放图片了!ok,over ,暂时关于按钮就这么多!!!后面再补充



