React-router-dom 全局路由配置/根据是否登录来验证路由跳转
1.npx creat-react-app my-app 创建好项目;
2.进入项目之后安装react-router-dom;
3.在src文件下新建Router文件夹,并建立router.js 用于配置router文件;
4.在scr文件下创建View/Component文件夹,用于管理主页面;例如(home/login/.....);
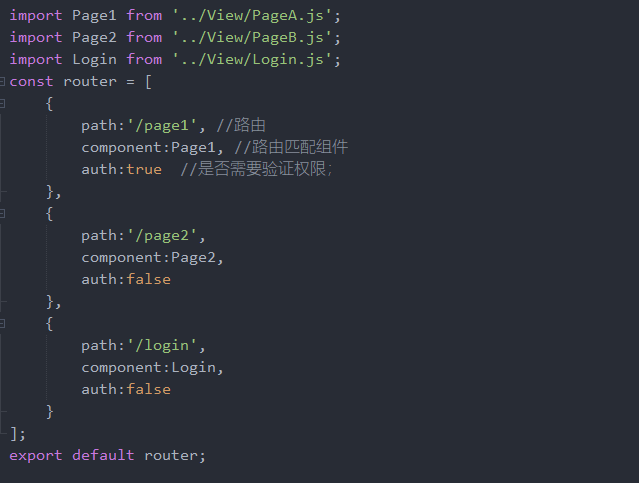
配置router文件,代码如下:

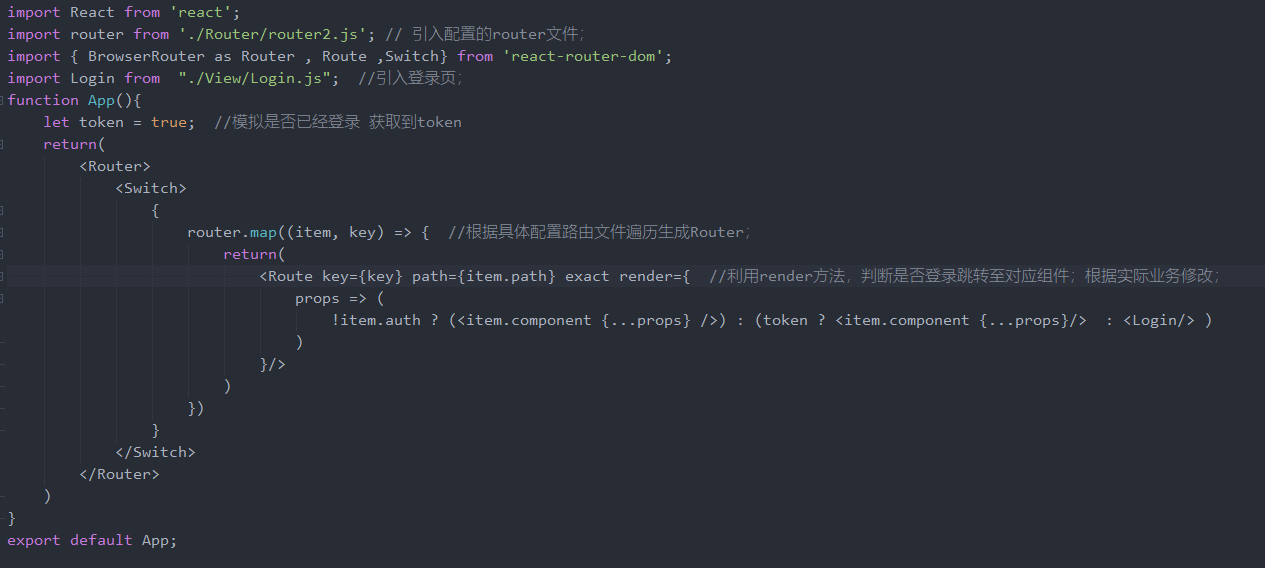
5.修改App.js文件,代码如下:

最终就完成 了路由守卫功能,类似于vue的路由配置;




