vue-cli3.0以上打包问题;
1.打包后的dist文件直接放到服务器环境下不会存在路径,资源等引起的页面空白问题;
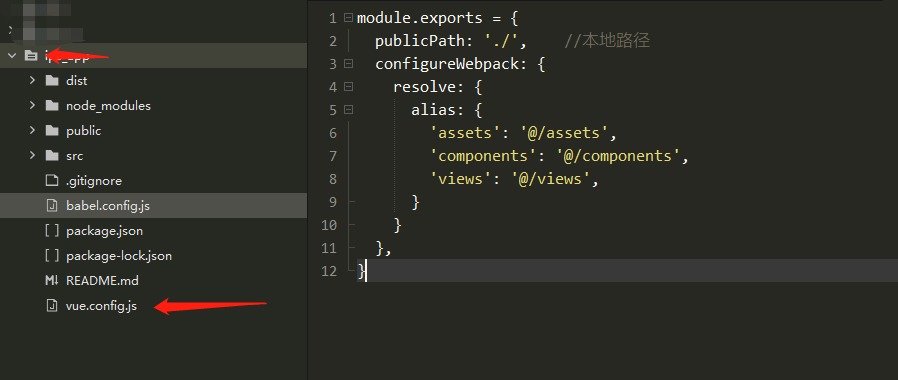
2.如果想本地查看打包后的项目,可以简单配置一下 vue.config.js文件,以下是截图;

module.exports = {
publicPath: './', //本地路径
configureWebpack: {
resolve: {
alias: {
'assets': '@/assets',
'components': '@/components',
'views': '@/views',
}
}
},
};
现在就可以本地查看打包后的项目, 希望能够帮助到需要的人;




