BootStrap4 响应式基础
1 概述
-
官网 BootStrap4中文网 【含笔记所有内容】
-
关于 BootStrap4
- Bootstrap是世界最受欢迎的响应式、移动设备优先的门户和应用前端框架
- 提供高质量的HTML、CSS以及JavaScript,使您的WEB工程项目变得无比简单,包括官方的CDN和启动器服务
-
浏览器与设备兼容
-
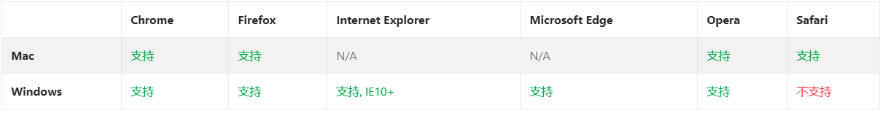
支持的浏览器。Bootstrap几乎支持所有主流操作系统上各浏览器的最新稳定版本,支持列表如下
"browserslist": [ "last 1 major version", ">= 1%", "Chrome >= 45", "Firefox >= 38", "Edge >= 12", "Explorer >= 10", "iOS >= 9", "Safari >= 9", "Android >= 4.4", "Opera >= 30" ] -
支持的移动设备。Bootstrap支持主流移动OS的默认浏览器的最新版本,支持列表如下

-
支持的桌面浏览器。支持大多数桌面浏览器的最新版本,支持列表如下

-
2 入门程序
- HTML5 doctype头部规范:将 html lang="en" 改成html lang="zh-cn"
- 响应式meta标签:
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> - 引入一个 css , 三个 js (建议将
<script>的结束放在页面的</body>之前以符合新移动WEB规范,并遵循上面代码的先后顺序)
<!doctype html>
<html lang="zh-cn">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" rel="stylesheet" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
</body>
</html>
3 布局
3.1 Container容器
-
补充

-
Container容器是窗口布局的最基本元素,我们推荐所有样式都定义在
.container或.container-fluid容器之中 —— 这是启用整个栅格系统必不可少的前置条件,它们分别对应选择一个响应式的、固定宽度的容器。 -
样例代码
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" rel="stylesheet" crossorigin="anonymous"> <title>容器</title> </head> <body> <div class="container" style="background-color: red; height: 100px;"> container —— 流式容器,流式容器就是百分比的 </div> <br /> <br /> <br /> <div class="container-fluid" style="background-color: orange; height: 100px;"> container-fluid —— 固定宽度的容器 </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html> -
自己实现响应式布局
- 即响应式布局的核心原理,主要是基于css的媒体查询。
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" rel="stylesheet" crossorigin="anonymous"> <title>自己实现响应式布局</title> <style> /** * 媒体查询 * max-width:575px 超小屏幕 * (min-width:576px) and (max-width:767px) 小屏幕 * (min-width:768px) and (max-width:991px) 中等屏幕 * (min-width:992px) and (max-width:1199px) 大屏幕 * (min-width:1200px) 超大屏幕 */ @media (max-width:575px) { .container-self { background-color: yellow; width: 100%; /* 根据规定,超小屏幕container的最大宽度是 None(auto),即100% */ } } @media (min-width:576px) and (max-width:767px) { .container-self { background-color: green; width: 540px; /* 根据规定,小屏幕container的宽度是540px(这些数据是UI设计师根据人类视觉经过精心研究算出来的) */ } } @media (min-width:768px) and (max-width:991px) { .container-self { background-color: cyan; width: 720px; /* 根据规定,中等屏幕container的宽度是720px */ } } @media (min-width:992px) and (max-width:1199px) { .container-self { background-color: blue; width: 960px; /* 根据规定,大屏幕container的宽度是960px */ } } @media (min-width:1200px) { .container-self { background-color: purple; width: 1140px; /* 根据规定,超大屏幕container的宽度是1140px */ } } </style> </head> <body> <!-- margin: 0 auto; 是让内容居中 --> <!-- 改变浏览器宽度,可以实现切换自定义的css样式 --> <div class="container-self" style="height: 100px; margin: 0 auto;"> container-self —— 自定义容器 </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
3.2 栅格系统 ☆
概述
- 栅格系统可以简单理解为在一个容器中,处理行与列的关系。
- Bootstrap包含了一个强大的移动优先的网格系统,它是基于一个12列的布局、有5种响应尺寸(对应不同的屏幕)。支持Sass mixins自由调用,并结合自己预定义的CSS、Js类,用来创建各种形状和尺寸的布局
- 中文官方链接 机制原理
栅格选项
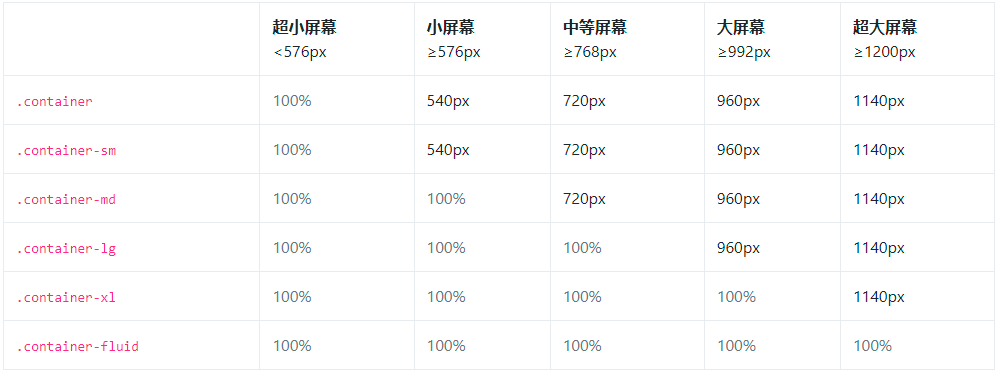
- 注:在Bootstrap 4中,屏幕的大小是真正的“断点”,即如果只定义一个屏幕规格即可向上覆盖所有设备,向下如果没有定义则默认为12栅格占位。
-
Bootstrap使用ems或rems来定义大多数属性的规格大小、px用于全局层面网格断点和容器宽度(因为浏览器和设备的宽度是以像素px为单位,且不会随字体大小而变化)
-
栅格系统在各种屏幕和设备上的细节约定

-
样例代码
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" rel="stylesheet" crossorigin="anonymous"> <title>栅格布局</title> </head> <body> <!-- 测试:栅格系统布局(默认是一个12列的布局) --> <div class="container" style="background-color: pink; height: 100px;"> <div class="row"> <div class="col" style="background-color: red;"> 第一行 第1列 </div> <div class="col" style="background-color: orange;"> 第一行 第2列 </div> </div> <div class="row"> <div class="col-3" style="background-color: yellow;"> 第二行 第1列 </div> <div class="col-4" style="background-color: green;"> 第二行 第2列 </div> <div class="col-5" style="background-color: cyan;"> 第二行 第3列 </div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
对齐方式与间隙沟槽
- 对齐方式包含 水平对齐 和 垂直对齐
- 间隙沟槽:默认有一个 padding-right: 15px; 和 padding-left: 15px; 的样式,使用 no-gutters 可以清除。
- 代码
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" rel="stylesheet" crossorigin="anonymous"> <title>对齐方式</title> <style> .container>.row { height: 200px; background-color: pink; } /* 拿到列,改变列的样式便于观察 */ .container>div>div:nth-child(1) { background-color: red; } .container>div>div:nth-child(2) { background-color: orange; } .container>div>div:nth-child(3) { background-color: yellow; } .container>div>div:nth-child(4) { background-color: green; } </style> </head> <body> <div class="container"> <!-- 测试1:垂直对齐 --> <!-- 使用 align-items-xxx 进行行对齐(对下面的所有列都生效) --> <!-- 若是想让不同分辨率使用不同的对齐方式,可以向上一节的栅格系统一样,使用多个 align-items --> <!-- 需要在上面定义行的高度才能看到效果 .container>.row --> <!-- 垂直对齐一般用 align-items-start ,align-items-center ,align-items-end 这三种 --> <div class="row align-items-center"> <div class="col-md-3">第1部分</div> <div class="col-md-3">第2部分</div> <div class="col-md-3">第3部分</div> <div class="col-md-3">第4部分</div> </div> <br /> <br /> <br /> <br /> <!-- 测试2:水平对齐 --> <!-- 此时不要把12栅格占满,否则看不到效果 --> <!-- justify-content-around justify-content-between justify-content-end --> <div class="row align-items-center justify-content-around"> <div class="col-md-3">第1部分</div> <div class="col-md-3">第2部分</div> </div> <br /> <br /> <br /> <br /> <!-- 测试3:清除间隙沟槽(注意与测试1的效果对比) --> <div class="row align-items-center no-gutters"> <div class="col-md-3">第1部分</div> <div class="col-md-3">第2部分</div> <div class="col-md-3">第3部分</div> <div class="col-md-3">第4部分</div> </div> </div> <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script> <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script> </body> </html>
- 更多内容详见文章开头的官方链接



