原生js+html+css 实现大转盘抽奖效果,实现人员占位,转盘缓慢停止时依次显示奖品图片
参考链接:(37条消息) Html5转盘_zity_chow的博客-CSDN博客_html转盘
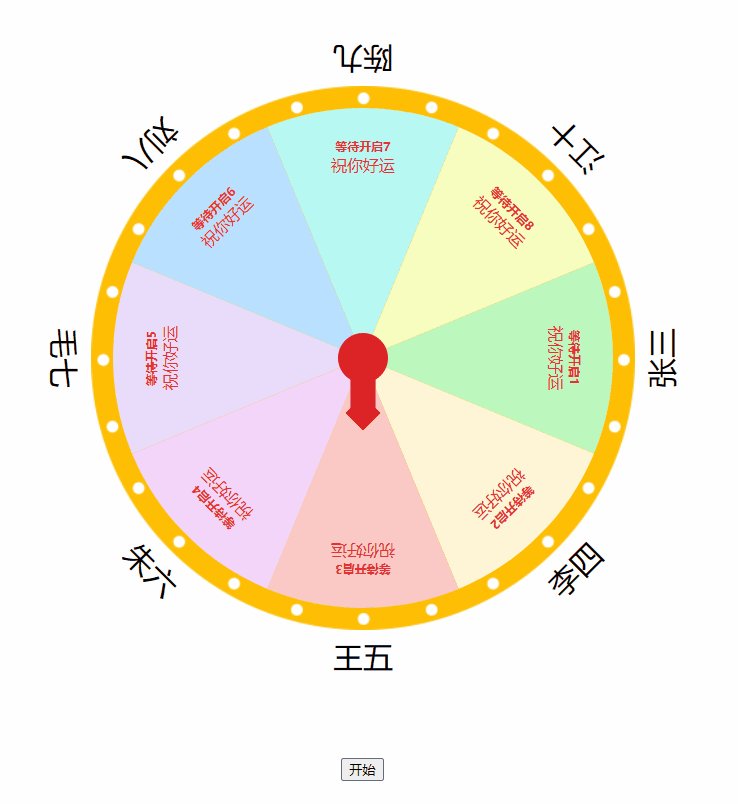
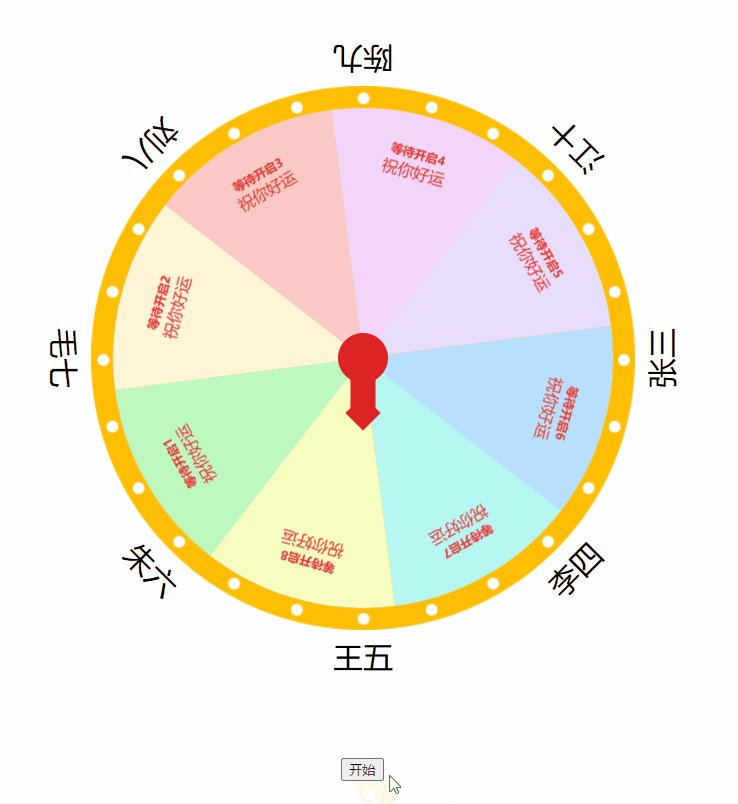
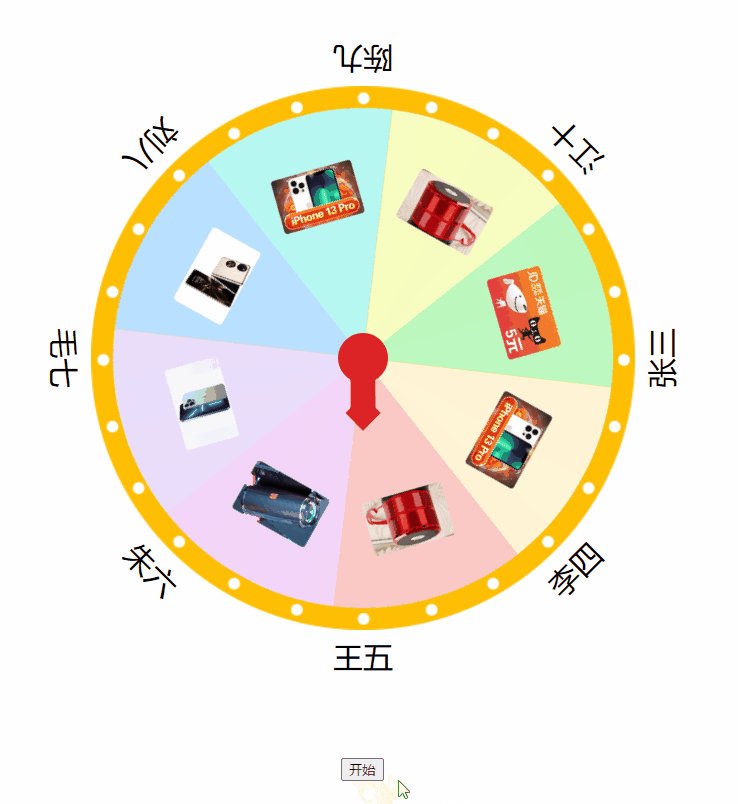
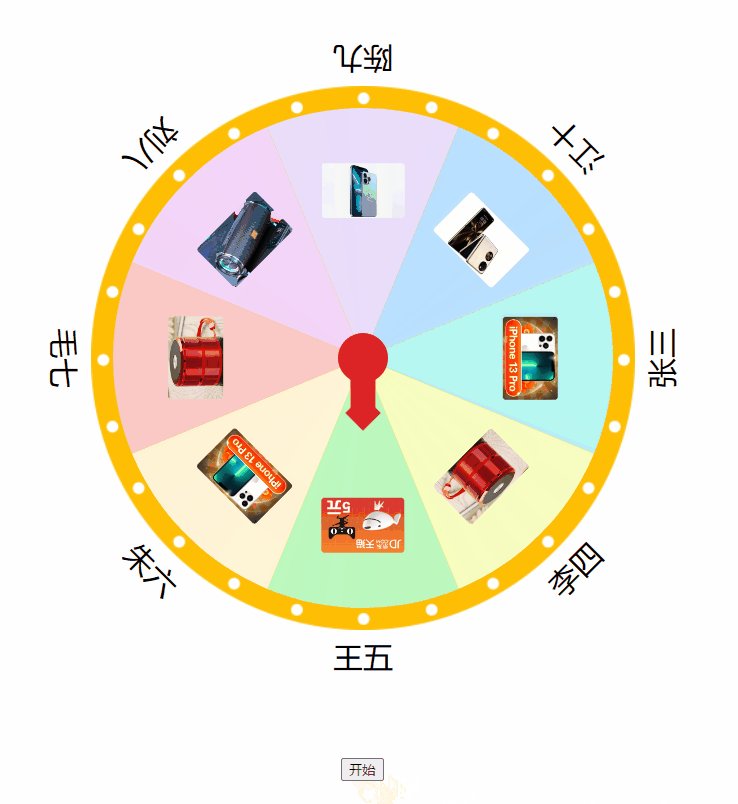
效果:

<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>转盘</title> <style type="text/css"> body { text-align: center; } button { cursor: pointer; } .box { width: 500px; height: 500px; margin: 10px auto; position: relative; overflow: hidden; display: flex; justify-content: center; align-items: center; background: url('./turnplate-bg.png'); /*大转盘的背景图 */ background-size: 100%; background-repeat: no-repeat; padding: 22px; } .wz_main { width: 800px; height: 800px; box-sizing: border-box; border-radius: 50%; overflow: hidden; position: absolute; transition: all 5s cubic-bezier(0.46, 0.03, 0, 0.96); } .main { width: 100%; height: 100%; box-sizing: border-box; border: 0px solid black; border-radius: 50%; overflow: hidden; position: relative; transition: all 5s cubic-bezier(0.46, 0.03, 0, 0.96); } .pointer { width: 50px; height: 50px; background: #dc2426; border-radius: 50%; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); z-index: 9; } .pointer-bar { width: 60px; height: 25px; background: #dc2426; position: absolute; left: 50%; top: 50%; transform: translate(-50%, 50%) rotate(90deg); } .pointer-cursor { width: 25px; height: 25px; position: absolute; left: 50%; top: 160%; transform: translate(-50%, -50%) rotateZ(45deg); background: #dc2426; } .part { height: 100%; width: 50%; position: absolute; top: 0; left: 50%; transform-origin: left center; } .wz_part { height: 100%; width: 50%; position: absolute; top: 0; left: 50%; transform-origin: left center; } .bg { width: 100%; height: 100%; } .wz_bg { width: 100%; height: 100%; } .title { transform: translate(0, -50%); transform-origin: left top; width: 100%; height: auto; text-align: center; font-size: 30px; color: #e53130; position: absolute; top: 50%; left: 30%; padding-left: 85px; box-sizing: border-box; text-overflow: ellipsis; white-space: nowrap; } .wz_title { transform: translate(0, -50%); transform-origin: left top; width: 100%; height: auto; text-align: center; font-size: 30px; color: white; position: absolute; top: 50%; left: 14%; padding-left: 85px; box-sizing: border-box; text-overflow: ellipsis; white-space: nowrap; } .ren { transform: translate(0, -50%); transform-origin: left top; width: 100%; height: auto; text-align: center; font-size: 30px; background-color: black; position: absolute; top: 50%; left: 0; padding-left: 85px; box-sizing: border-box; text-overflow: ellipsis; white-space: nowrap; color: #fff; } .title img { transform: rotate(90deg); width: 50%; } .kaqi { transform: rotate(90deg); width: 50%; } .kaqi p { padding: 0; margin: 0; } .pk { font-size: 12px; font-weight: bolder; } .py { font-size: 16px; } .wz_name { transform: rotate(-90deg); color: #000; } .winner { font-size: 30px; color: red; font-weight: bold; } </style> </head> <body> <div class="zhuti" style="position: relative;width: 800px;height: 800px;"> <!-- 最外层玩家占位 --> <div class="wz_main"> <div id="wz_temp" class="wz_part" style="display: none;"> <div class="wz_bg"></div> <div class="wz_title"></div> </div> </div> <div class="box"> <!-- 大转盘抽奖 --> <div class="main" ontransitionend="end()"> <div id="temp" class="part" style="display: none;"> <div class="bg"></div> <div class="title"></div> <div class="ren"></div> </div> </div> <!-- 箭头 --> <div class="pointer"> <div class="pointer-bar"></div> <div class="pointer-cursor"></div> </div> </div> </div> <button onclick="start()">开始</button> <div class="winner"></div> <script type="text/javascript"> var rotate = 0; //奖品集合可动态增减 var list = [ { title: 1, name: "张三", img: "./4e7ba6fc53a8dff27854017eaf04dc347019e20a.png" }, { title: 2, name: "李四", img: "./6c9631b50e6455db0bab213a24735d8ecff7f852.png" }, { title: 3, name: "王五", img: "./8da458a374e69ce4c8c3861f3be143599806b2e0.png" }, { title: 4, name: "朱六", img: "./6385037516cc30f98e290cd9797bcaa8b7c54612.png" }, { title: 5, name: "毛七", img: "./7374ab4184d385501606e5f108561966b4b4ff7c.png" }, { title: 6, name: "刘八", img: "./ff253ad12b7027818f0de3914f0faa83755cd6af.png" }, { title: 7, name: "陈九", img: "./6c9631b50e6455db0bab213a24735d8ecff7f852.png" }, { title: 8, name: "江十", img: "./8da458a374e69ce4c8c3861f3be143599806b2e0.png" }, ] //转盘背景颜色 var colors = ["#bcf9bf", "#fff4d6", "#fbc9c6", "#f3d5f8", "#e9ddfb", "#b9e0ff", "#b7f8f2", "#f7fdc0"] var perAngle = 360 / list.length; var main = document.querySelector('.main'); var temp = document.querySelector('#temp'); var wz_main = document.querySelector('.wz_main'); var wz_temp = document.querySelector('#wz_temp'); for (var i in list) { var item = list[i]; var newNode = temp.cloneNode(true); newNode.style.display = 'block'; newNode.style.transform = 'rotateZ(' + (perAngle * i + perAngle / 2) + 'deg)'; newNode.querySelector('.bg').style.background = colors[i]; if (list.length > 2) { var p = this.perAngle / 2; // 每份的角度两等分 var d = Math.tan(p * Math.PI / 180) * 100; // 对边的长度 var x = (100 - d) / 2; // 每份对边实际百分比 newNode.style.clipPath = `polygon(0% 50%, 100% ${x}%, 100% ${100 - x}%)`; } newNode.querySelector('.title').innerHTML = `<div class="kaqi"><p class="pk">等待开启${item.title}</p><p class="py">祝你好运</p><div>`; main.appendChild(newNode); //--------------------外层用户占位------------------------- var wz_newNode = wz_temp.cloneNode(true); wz_newNode.style.display = 'block'; wz_newNode.style.transform = 'rotateZ(' + (perAngle * i + perAngle / 2) + 'deg)'; if (list.length > 2) { var p = this.perAngle / 2; // 每份的角度两等分 var d = Math.tan(p * Math.PI / 180) * 100; // 对边的长度 var x = (100 - d) / 2; // 每份对边实际百分比 wz_newNode.style.clipPath = `polygon(0% 50%, 100% ${x}%, 100% ${100 - x}%)`; } wz_newNode.querySelector('.wz_title').innerHTML = `<div class="wz_name">${item.name}<div>`; wz_main.appendChild(wz_newNode); } //设置起始项的位置 let startIndex = 3; main.style = `transform: rotate(${(180 - perAngle) / 2 + perAngle * (list.length + 1 - startIndex)}deg)`; wz_main.style = `transform: rotate(${(180 - perAngle) / 2 + perAngle * (list.length + 1 - startIndex)}deg)`; var box = document.querySelector('.box'); var zhuti = document.querySelector('.zhuti'); box.style.top = (zhuti.offsetWidth - box.offsetWidth) / 2; var isRunning = false; function start() { if (isRunning) { return; } isRunning = true; document.querySelector('.winner').innerHTML = ''; rotate += 360 * 7; // 多转3圈 let getPrizeIndex = 1 - 1; // 抽到的奖品的序号从1开始 let rotates = rotate + (180 - perAngle) / 2 - perAngle * getPrizeIndex;; main.style.transform = 'rotateZ(' + rotates + 'deg)'; //转盘缓慢停止时依次显示奖品图片 var speed = 1; var timer = setInterval(function () { speed++ for (let i = 0; i < list.length; i++) { if ((300 - speed) - i * list.length * (10 - list.length % 10) == 0) { console.log(list[i].name, i) document.getElementsByClassName('title')[i + 1].innerHTML = `<img src="${list[i].img}" />`; document.getElementsByClassName('title')[i + 1].style.left = 0; } } if (speed > 500) { clearInterval(timer) } }, 10); } function end() { isRunning = false; } </script> </body> </html>
源码下载: https://files.cnblogs.com/files/lkd3063601/dzp.zip?t=1677228942






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本