handsontable学习(1)——基本使用
一、下载
npm install handsontable
二、拷贝js和css文件到项目下,js和css文件在下载的路径如下:
**\node_modules\handsontable\dist
三、简单使用示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>handsontable测试</title> <link rel="stylesheet" type="text/css" href="js/handsontable.full.min.css" /> </head> <body> <div id="example"></div> <script src="js/handsontable.full.min.js"></script> <script type="text/javascript"> const data = [ ['', 'Tesla', 'Volvo', 'Toyota', 'Ford'], ['2019', 10, 11, 12, 13], ['2020', 20, 11, 14, 13], ['2021', 30, 15, 12, 13] ]; const container = document.getElementById('example'); const hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: true, licenseKey: 'non-commercial-and-evaluation'//商业活动请购买秘钥,学习可使用'non-commercial-and-evaluation' }); </script> </body> </html>
运行结果:

四、自定义表头,通过定义colHeaders的值:
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>handsontable测试</title> <link rel="stylesheet" type="text/css" href="js/handsontable.full.min.css" /> </head> <body> <div id="example"></div> <div id="example1"></div> <div id="example2"></div> <script src="js/handsontable.full.min.js"></script> <script type="text/javascript"> const data = [ ['2019', 10, 11, 12, 13], ['2020', 20, 11, 14, 13], ['2021', 30, 15, 12, 13] ]; const container = document.getElementById('example'); const hot = new Handsontable(container, { data: data, rowHeaders: true, colHeaders: ['年份','Tesla','Volvo', 'Toyota', 'Ford'], filters: true, // dropdownMenu: true, licenseKey: 'non-commercial-and-evaluation' //商业活动请购买秘钥,学习可使用'non-commercial-and-evaluation' }); </script> </body> </html>
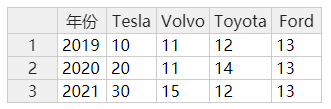
运行结果如下: