form
<!DOCTYPE html>
<head lang="en">
<meta charset="UTF-8">
<title>123</title>
</head>
<body style="line-height: 40px">行间距
<img src="img1/renren_titile.gif"/></br>
123,中国 <strong>最真实、最有效</strong>的社会平台,加入123,找回老朋友,结交新朋友。</br>
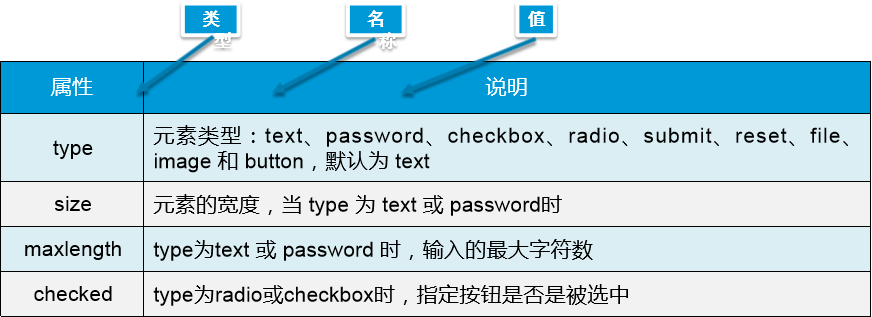
电子邮箱:<input type="" name="youxiang" value="student@bdqn.cn" maxlength="50" readonly=""></br>
默认文本框 展示前端的内容 文本框里显示的内容。 框里最多字数。 只读 不能编写
密码框
设置密码:<input type="password" name="pwd"maxlength="16"></br>
真实姓名:<input type="" name="name" maxlength="8" ></br>
性别<input type="radio" name="sex" value="男" id="sexid" checked="checked">
type为radio或checkbox时,指定按钮是否是被选中
<label for="sexid">男</label>
<input type="radio" name="sex" value="女"id="sexid1">
<label for="sexid1">女</label></br>
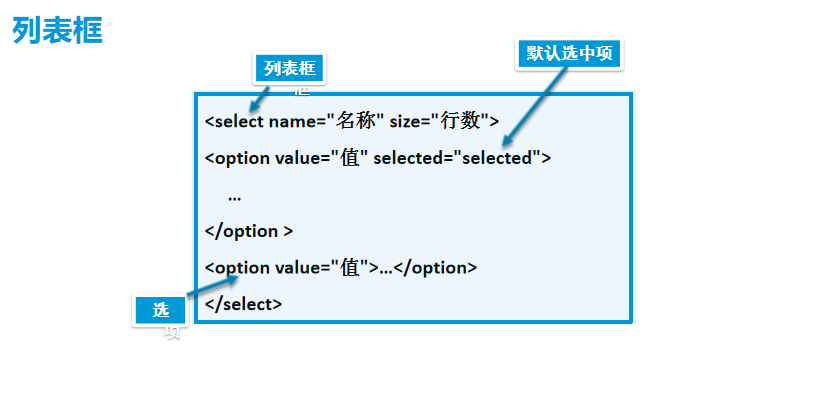
生日<select name="birthday">
列表 选项
<option value="year">1991</option>
<option value="year2">1992</option>
<option value="year3">1993</option>
</select>年<select name="yue">
<option value="1">10</option>
<option value="2" selected="selected">11</option>默认选中项
<option value="3">12</option>
</select>月<select name="day">
<option value="day1">30</option>
<option value="day2">29</option>
<option value="day3">28</option>
</select>日</br>
为什么要填写我的生日?</br>
我现在:<select name="shenfen" disabled="disabled">禁用
<option value="qingxuanze">请选择身份</option>
<option value="doctor">医生</option>
<option value="teacher">老师</option>
</select>(非常重要)</br>
<img src="img1/renren_code.gif"/>
<a href="#">看不清换一张?</a></br>
验证码:<input type="" name="yzm"maxlength="5"></br>
<a href="">
<img src="img1/renren.gif"/>
</a>
</body>
</html