BootStrap基本样式

文本对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
取消列表符号:
.list-unstyled
内联列表:
.list-inline
定义列表:
<dl>
<dt>W3cplus</dt>
<dd>一个致力于推广国内前端行业的技术博客</dd>
<dt>慕课网</dt>
<dd>一个真心在做教育的网站</dd>
</dl>
水平定义列表:
.dl-horizontal
代码(一)
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
.pre-scrollable 控制代码块高度 一般为340px 一旦超出这个高度,变出现Y轴滚
动条
表格:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
表格行的类:
.active 表示当前活动的信息
.success表示成功或者正确的行为
.info 表示中立的信息或行为
.warning 表示警告,需要特别注意
.danger 表示危险或者可能是错误的行为
表单:
.form-control 很好看的文本框效果 为了让控件在各种表单风格中样式不出错
.form-inline 内联表单 相当于在一行排列了,最后因为form-control占满整个页
面空间
input-sm:让控件比正常大小更小
input-lg:让控件比正常大小更大
.checkbox 复选框
.radio 单选按钮
按钮:
btn 普通按钮
Primary 初级按钮
Info 消息按钮
Danger 危险按钮
Warning 警告按钮
Inverse 相反的按钮
如果将文本框放在
<fieldset disabled="disabled">
<legend>
<input type="text" class="form-control" placeholder="显
然我颜色变灰了,但是我没被禁用,不信?单击试一下" style="width:400px" />
</legend>
虽然颜色变灰,但是没有被禁用
</fieldset>
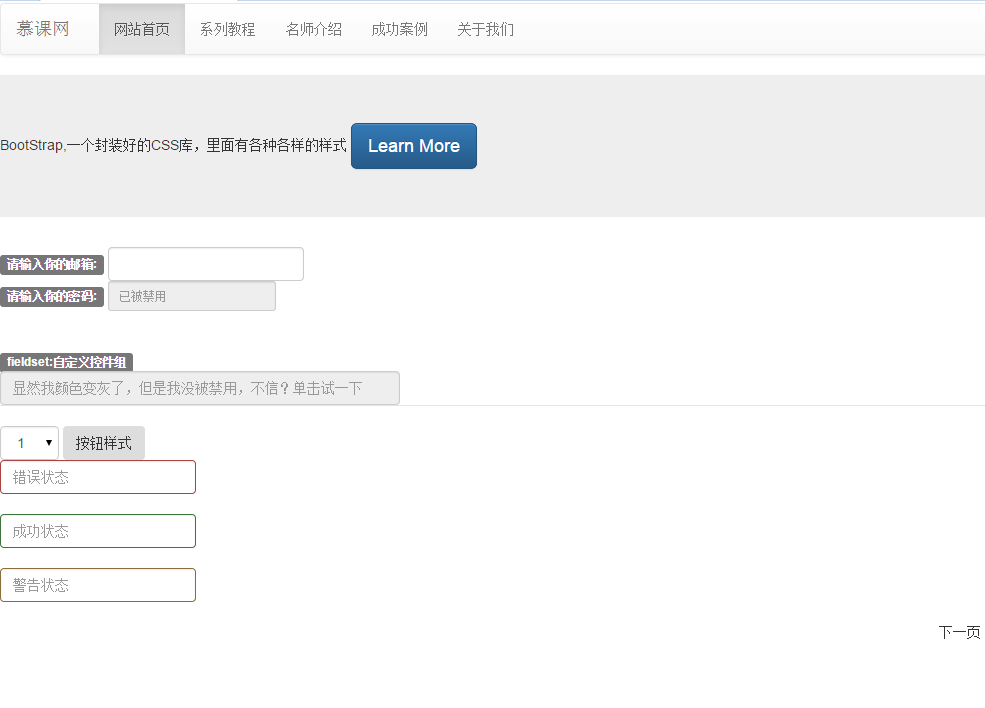
表单状态:
1.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" lang="en"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>BootStrap</title> <%-- 下面这些文件都需要引用才可以--%> <script src="Script/jquery-1.11.2.min.js"></script> <link href="bootstrap-3.3.5-dist/css/bootstrap.min.css" rel="stylesheet" /> <link href="bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> <link href="bootstrap-3.3.5-dist/css/bootstrap-theme.min.css" rel="stylesheet" /> <link href="bootstrap-3.3.5-dist/css/bootstrap-theme.css" rel="stylesheet" /> </head> <body> <form id="form1" runat="server" class="form-inline"> <div class="navbar navbar-default" > <div class="navbar-header"> <!-- .navbar-toggle样式用于toggle收缩的内容,即nav-collapse collapse样式所在元素 --> <button class="navbar-toggle" type="button" data-toggle="collapse" data-target=".navbar-responsive-collapse"> <span class="sr-only">Toggle Navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <!-- 确保无论是宽屏还是窄屏,navbar-brand都显示 --> <a href="##" class="navbar-brand">慕课网</a> </div> <!-- 屏幕宽度小于768px时,div.navbar-responsive-collapse容器里的内容都会隐藏,显示icon-bar图标,当点击icon-bar图标时,再展开。屏幕大于768px时,默认显示。 --> <div class="collapse navbar-collapse navbar-responsive-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="##">网站首页</a></li> <li><a href="##">系列教程</a></li> <li><a href="##">名师介绍</a></li> <li><a href="##">成功案例</a></li> <li><a href="##">关于我们</a></li> </ul> </div> </div> <div class="jumbotron"> BootStrap,一个封装好的CSS库,里面有各种各样的样式 <input id="Button1" type="button" value="Learn More" class="btn btn-primary btn-lg" /> </div> <span class="label label-default" >请输入你的邮箱:</span> <input id="Text1" type="text" class="form-control " /> <br/> <span class="label label-default" >请输入你的密码:</span> <input id="Text2" type="text" class="form-control input-sm" placeholder="已被禁用" disabled="disabled" /> <br/> <br/> <br/> <span class="label label-default" >fieldset:自定义控件组</span> <fieldset disabled="disabled"> <legend> <input type="text" class="form-control" placeholder="显然我颜色变灰了,但是我没被禁用,不信?单击试一下" style="width:400px" /> </legend> </fieldset> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <input id="Button2" type="button" value="按钮样式" class="btn" /> <div class="has-error"> <input id="Text3" type="text" class="form-control " placeholder="错误状态" /> </div> <br/> <div class="has-success"> <input id="Text4" type="text" class="form-control " placeholder="成功状态" /> </div> <br/> <div class="has-warning"> <input id="Text5" type="text" class="form-control " placeholder="警告状态" /> </div> <ul class="pager"> <li>下一页</li></ul> </form> </body> </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号