
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
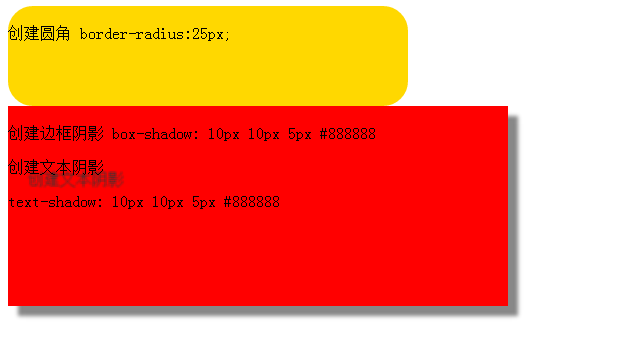
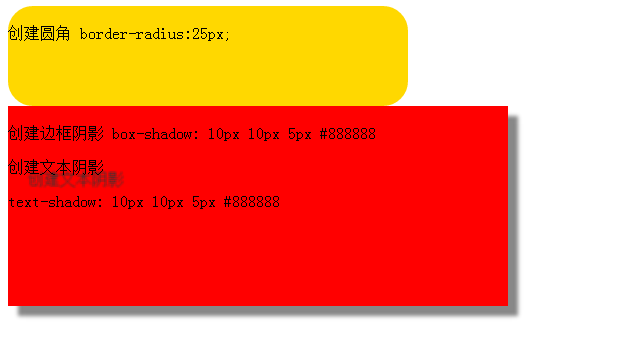
<div style="background-color:#ffd800; width:400px;height:100px;border-radius:25px;">
<br/>
创建圆角 border-radius:25px;
</div>
<div style="background-color:#f00; width:500px;height:200px; box-shadow:10px 10px 5px #888888">
<br/>
创建边框阴影 box-shadow: 10px 10px 5px #888888
<p style="text-shadow:20px 12px 2px #333333">创建文本阴影</p> text-shadow: 20px 12px 2px #333333
</div>
<%-- <div style="background-color:#4cff00; width:400px;height:100px; border-image:url(border.png) 30 30 round;">
<br/>
创建边框图片 border-image:url(border.png) 30 30 round;
</div>
--%>
</div>
</form>
</body>
</html>