Jquery动画第一部分
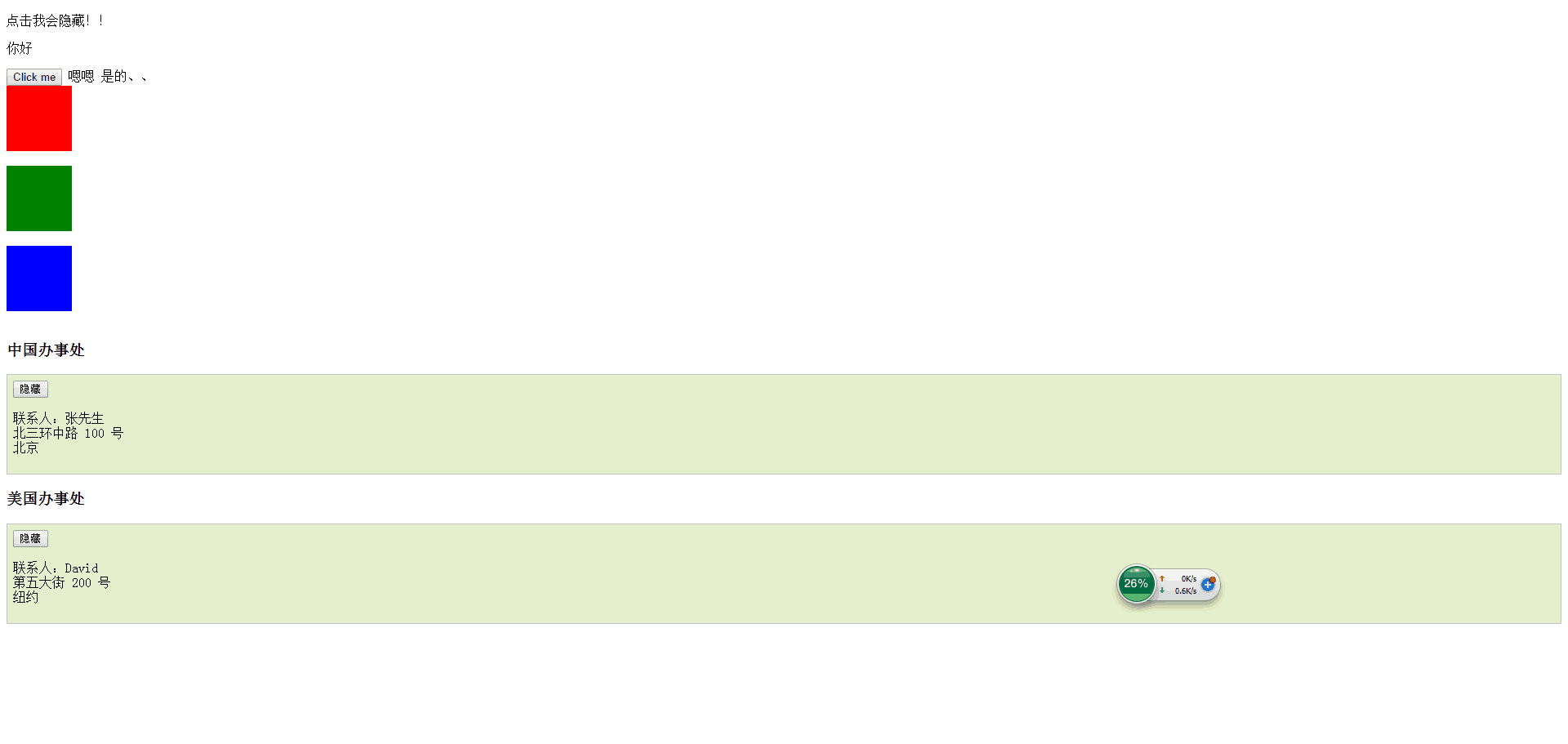
效果图:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <style type="text/css"> div.ex { background-color:#e5eecc; padding:7px; border:solid 1px #c3c3c3; } </style> </head> <body> <form id="form1" runat="server"> <div> <p>点击我会隐藏!!</p> <p id="p1">你好</p> <button type="button" class="ea">Click me</button> 嗯嗯 是的、、 </div> <div id="div1" style="width:80px;height:80px;background-color:red;"></div> <br/> <div id="div2" style="width:80px;height:80px;background-color:green;"></div> <br/> <div id="div3" style="width:80px;height:80px;background-color:blue;"></div> <br/> <h3>中国办事处</h3> <div class="ex"> <button class="hide" type="button">隐藏</button> <p>联系人:张先生<br /> 北三环中路 100 号<br /> 北京</p> </div> <h3>美国办事处</h3> <div class="ex"> <button class="hide" type="button">隐藏</button> <p>联系人:David<br /> 第五大街 200 号<br /> 纽约</p> </div> </form> </body> </html> <script src="Script/jquery-1.11.2.min.js"></script> <script> //点击后会隐藏 $(document).ready(function () { $("p").click(function () { $(this).hide(); }) }) //点击按钮后局部隐藏 $(document).ready(function () { $("button").click(function () { //点击按钮就会隐藏 $("#p1").hide(); }); }); //点击按钮后使三个矩形淡出 $(document).ready(function () { $("button").click(function () { $("#div1").fadeOut(); //fadeOut()淡出 $("#div2").fadeOut("slow"); $("#div3").fadeOut(3000); }); }); //隐藏局部文本 $(document).ready(function () { $(".ex .hide").click(function () { //找到class为ex下的class为hide的按钮,点击以后这个按钮的父级Class为ex的便会淡出 $(this).parents(".ex").fadeOut(2000); }); }); </script>




