Hybrid 开发
首先明确 Hybrid 开发是什么?
即前端和客户端的混合式开发。
一般来说就是web页面,嵌入到原生框架内部
1、特点(存在意义):
快速迭代,无需等待审核
节约成本,前端代码可以同时运行在 Android 和 iOS端
用户体验可以跟原生媲美,肉眼分辨不出
2、使用场景:
不是所有场景都适用于Hybrid 开发,
体验要求高,变化不频繁:使用NA(原生开发)
体验要求高,变化频繁:使用Hybrid
3、具体实现:
前端开发做好页面(js,html,css等),将文件交给客户端
客户端把前端页面以文件的形式,存储在app中
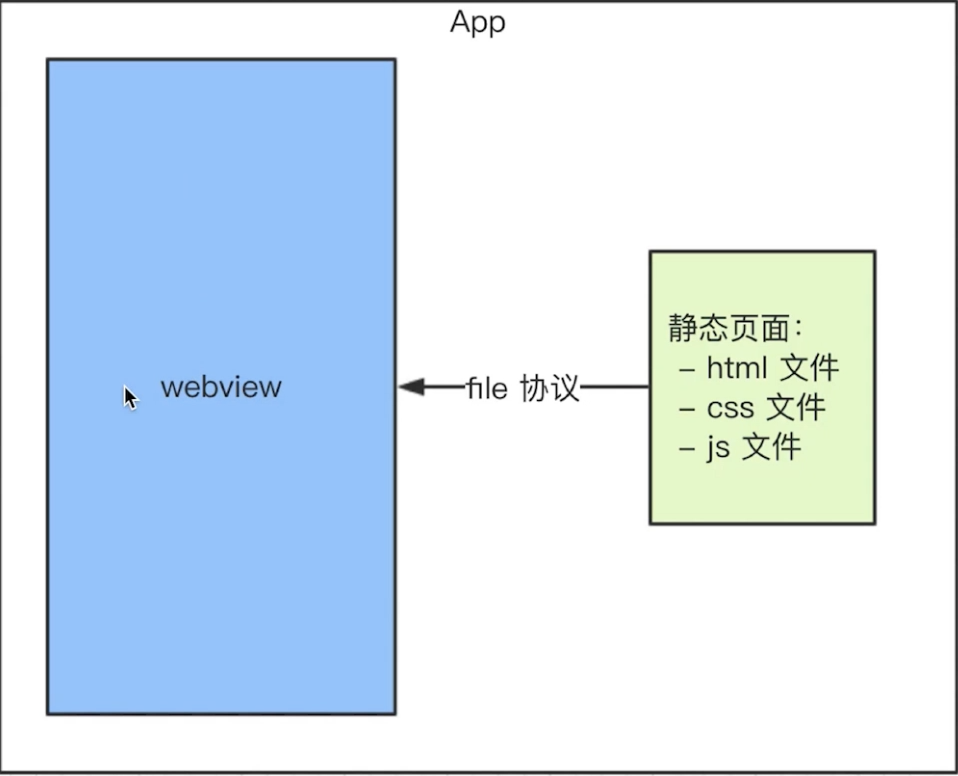
客户端使用 webview ,通过 file 协议来加载静态页面
如下图:

更新上线流程:
1) 前端代码打包上传到 server 端,根据版本号命名(如202003241330),以区分版本
2)用户每次打开客户端,客户端都到 server 端获取最新的.zip 包,比较是否要更新版本,如需更新,解压然后覆盖当前文件
3)前端开发负责维护前端代码的 zip包
4、Hybrid 对比 H5
缺点: 开发成本高,运维成本高
适用场景:
Hybrid:产品功能稳定,体验要求高
H5:运营类的活动或者不常用的功能
5、JS 和客户端通信
JS 访问客户端能力,传递参数和回调函数
客户端通过回调函数返回内容
通信协议: schema 协议 —— 约定前端js 和 客户端通信方式
伪代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>schema</title>
</head>
<body>
<button id="myButton">click</button>
<script>
document.getElementById('myButton').addEventListener('click',function(){
// 点击按钮 调用方法
invokeScan()
})
// 定义方法
function invokeScan() {
var iframe = document.createElement('iframe') //创建iframe并隐藏
iframe.style.display = 'none'
iframe.src = 'weixin://dl/scan?id=111&type=2&callback=weixin_scan_callback' // schema 协议
var body = document.body
body.appendChild(iframe) // 放入body中
setTimeout(() => {
body.removeChild(iframe) // 清理iframe
iframe = null
});
}
//定义回调函数
window['weixin_scan_callback'] = function(result) {
console.log(result)
}
</script>
</body>
</html>


