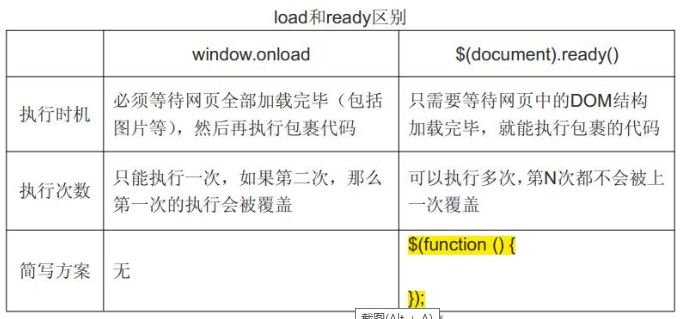
$(document).ready() 和 window.onload 的区别
jQuery 的入口函数:
$(document).ready(function() {
// 执行代码
})
或者
$(function(){
//执行代码
})
JavaScript 入口函数
window.onload = function() {
//执行代码
}
1、执行时机不同
$(document).ready() 在dom加载完成之后就会执行
window.onload 首先dom 加载完成,其次外部的资源文件也要加载完成(例如图片资源等),才会执行

2、使用次数不同
1)window.onload 只能执行一次,后面定义的函数会覆盖之前定义的函数
例如:
window.onload = fun1()
window.onload = fun2() //fun2 会覆盖 fun1
2)$(document).ready 可以执行多次,按顺序执行
例如:
$(document).ready(fun1())
$(document).ready(fun2()) //先执行函数 fun1,再执行 fun2


