IDEA 超好用的插件推荐
前言
大家期待已久的 IDEA 插件推荐终于和大家见面了,过去很长一段时间由于工作繁忙,因此搁置了很久,在这里和大家说一声抱歉。好在虽然迟到,但并没有缺席。好了,废话就不多说了,我们直接进入正题。
安装方法
在正式给大家推荐插件之前,首先来介绍一下插件安装的两种方式。
在线安装
大家可以打开设置页面,来到 Plugins 页面,选择 Marketplace 选项卡,在搜索栏中搜索我们想要的插件,在插件列表中选择我们想要的插件,点击后面的 Install 进行安装,之后点击 OK 即可,安装好后根据提示重启 IDEA 插件就会生效。

本地安装
首先需要大家下载好插件的 jar 包到本地,接着来到 Plugins 页面,点击页面上齿轮图标,选择 Install Plugin from Disk。

在打开的对话框中找到自己下载的插件的 jar 包,接着点击 open 即可安装,安装好后根据提示重启 IDEA 插件就会生效。

插件推荐
一、Translation
在平时开发的过程中,我们总会在查看框架或者JDK的源码时,又或许是查看报错信息时总会遇到自己不认识的单词。这时候我们往往需要借助翻译软件或搜索引擎来进行翻译,不仅费时费力,而且还影响开发效率。但是只要我们装上这款插件,以上的问题就都不再是问题,它不点内置了多款翻译引擎,同时还兼容驼峰命名、下划线分割等多种格式的内容的翻译。
下载链接:https://plugins.jetbrains.com/plugin/8579-translation

安装好后,就会在工具栏中出现这样一个图标,这时我们先到设置页面,在 Tools > Translation 中将翻译引擎设置为微软翻译(因为谷歌翻译需要FQ,其他翻译引擎需要配置秘钥),将主要语言设置为中文接着点击 OK,我们就可以开始使用了。

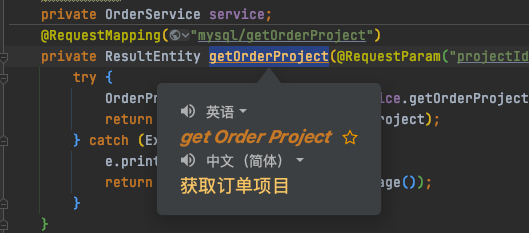
我们选中需要翻译的内容,按快捷键 Ctrl+Shift+Y 就会出现我们所选内容的对应翻译。

当然,我们也可以点击工具栏上的翻译图标,在弹出的对话框中输入我们需要翻译的内容,也可以获得对应的翻译。

这样,我们在平时的开发过程中,遇到不会的单词或句子都可以方便的查询到所对应的翻译,会极大提高我们的开发效率。
二、CodeGlance Pro
使用过 Visual Studio Code 和 Sublime Text 的小伙伴都知道,里面的 minimap 使用起来非常的方便,但是在 IDEA 中却没有这样的功能,但是只要我们安装了CodeGlance Pro 后,就可以使 IDEA 也具有这样的功能。
下载链接:https://plugins.jetbrains.com/plugin/18824-codeglance-pro
安装好后,在我们代码编辑器的右侧就会出现这样一个 minimap。

如果默认效果符合我们的要求,我们就可以直接使用了,但如果不是我们想要的效果,我们可以在设置页面的 Other Settings > CodeGlance Pro 中根据我们的需要来将 minimap 设置为我们想要的效果,最后点击 OK 即可。

这样,我们就可以拥有和 Visual Studio Code 和 Sublime Text 一样好用的 minimap 了。
三、Free MyBatis Tool
当我们在开发和调试的过程中,经常会遇到在 Mapper 接口和对应的 XML 文件之间来回切换,尤其是一些目录层级比较深的时候,查找文件也是一件非常痛苦的事情,如果接口中的方法比较多的话,查找方法对应的 SQL 语句也非常的麻烦。但只要我们安装了这款插件之后,就可以在 Mapper 接口和对应的 XML 文件之间自由切换。
下载链接:https://plugins.jetbrains.com/plugin/18617-free-mybatis-tool
安装好插件后,它会自动识别 Mapper 接口和对应的 XML 文件,并在每个方法和对应的 SQL 语句前生成这样的绿色箭头。

我们只需点击方法前面对应的箭头,就比如这个 inser() 方法,就可以自动跳转到 XML 文件对应的 SQL 语句中。

当然,我们同样也可以点击 SQL 语句前面的箭头来跳转到 Mapper 接口对应的方法中。真的是非常的方便,可以让我们把精力放在代码逻辑上,而不用为了找文件而花费大量时间,为我们的开发和调试节省很多的时间。
四、RestfulTool
当我们在平时的开发中,会经常编写很多的 URL 接口,查找起来非常的不方便,而且调试还需要 Postman 这样的工具,非常的影响开发进度。而接下来介绍的这款插件就可以很好的为我们解决这样的痛点,它不仅可以让我们方便的找到对应的接口,还可以调试接口以及直观的看到所有接口的列表,非常的好用。
下载地址:https://plugins.jetbrains.com/plugin/14280-restfultool
我们安装好插件后,就会在工具窗口栏中出现一栏名为 RestfulTool 的菜单。

我们打开菜单,就可以看到对应模块下包含的所有 URL 接口,并且按请求方式的不同用不同的颜色标识出来,我们点击对应的接口就可以跳转到对应的 Controller。并且还为我们提供了查找、筛选、扫描 lib 包的功能,非常人性化。

虽然这样已经很方便了,但是它的能力还不止于此。我们还可以通过它自带的请求工具来对接口进行调试,只需要双击需要调试的接口,它会自动识别请求参数的类型并以 json 的形式显示在对应的编辑区,我们只需要填写好对应的参数后点击发送(前提是程序已经运行起来),就可以得到对应的返回结果。


五、Grep Console
在我们平时调试程序的过程中,经常需要查看控制台上的日志。而当控制台上的日志过多时,我们就很难找到自己想要的日志,尤其是把日志等级设置的较低时,控制台上的信息非常的多,给人一种杂乱无章的感觉。而这款插件就可以很好的解决这个痛点。
下载地址:https://plugins.jetbrains.com/plugin/7125-grep-console
安装好后,我们来到设置页面,来到 Other Settings > Grep Console 下,将相应等级的日志的前景色设置成自己想要的颜色(也可以根据需要设置对应等级日志的背景色)并勾选上前面的选择框,最后点击 OK 后就会生效。

之后我们控制台打印的对应等级的日志就会变成我们设置的颜色,非常容易找到对应等级的日志信息,使得信息不在杂乱无章,为我们的开发工作提升不少效率。

六、Rainbow Brackets
我们在平时的开发中,经常会遇到括号分不清层级的问题,对于这种问题,接下来这款插件就可以完美解决这样的困惑。
下载地址:https://plugins.jetbrains.com/plugin/10080-rainbow-brackets
大家直接看效果:


可以看到,无论是大括号、小括号、尖括号甚至是 HTML 标签不同层级之间都用不同的颜色来进行标识,这样我们之后在开发中就可以一目了然的看到对应的层级,给我们的开发带来极大的便利。
七、GsonFormatPlus
我们在平时的开发中,经常需要为前端提供各种 API 接口,而这些接口通常都是返回的 JSON 数据,而这就意味着我们需要创建与之对应的实体类,如果字段过多的话对我们来说也非常的繁琐,而这款插件就可以化繁为简,轻松根据前端提供的 JSON 数据格式创建对应的实体类。
下载地址:https://plugins.jetbrains.com/plugin/14949-gsonformatplus
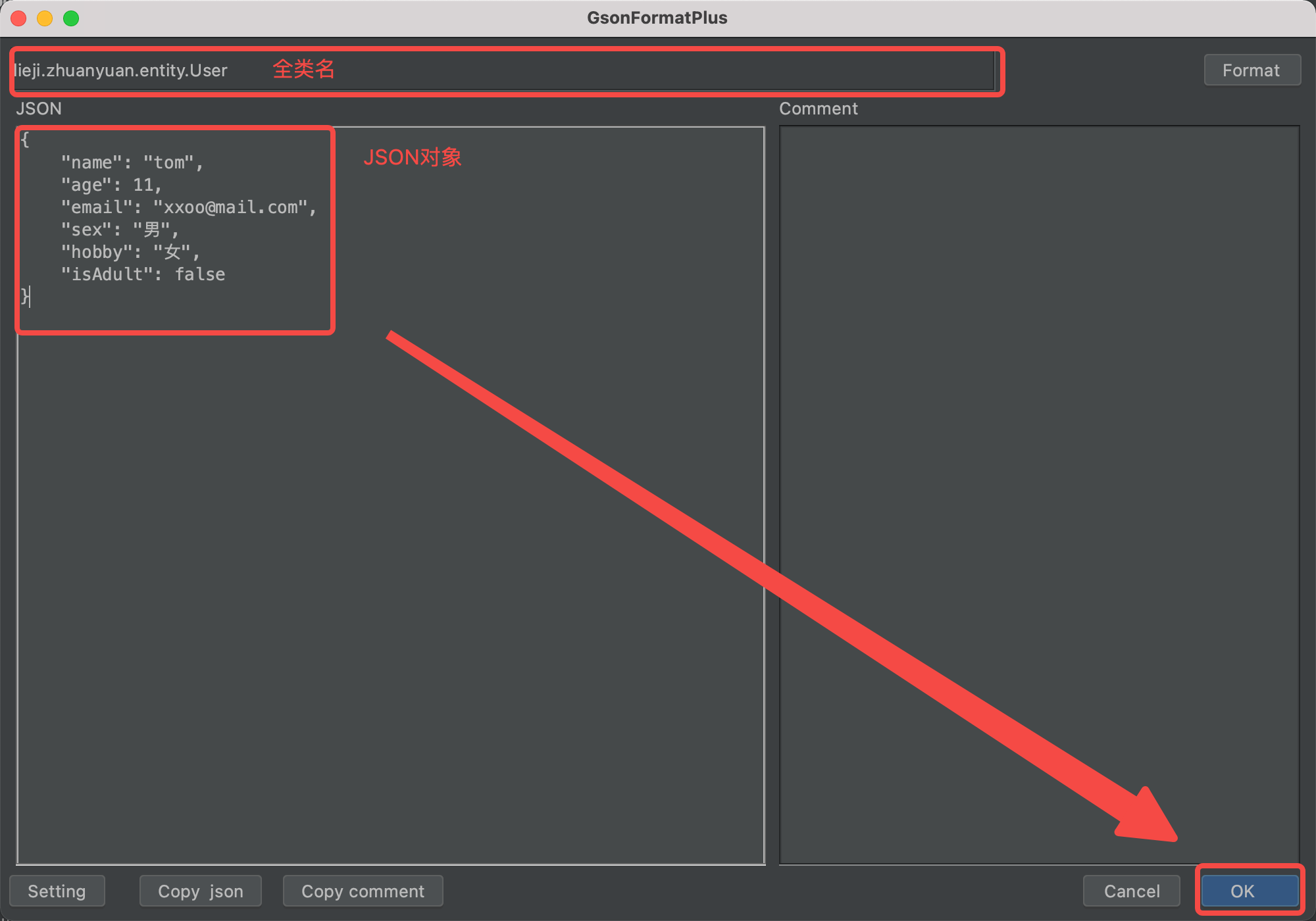
安装完成后,我们可以通过菜单栏中 Code > Generate > GsonFormatPlus 打开对话框,也可以通过快捷键 Alt+S(苹果电脑:Option+S)打开,在对应的区域填写上实体类的类名和对应的 JSON 对象后点击 OK 即可。

我们确认一下实体类的属性和类型是否需要调整,不需要调整我们直接点击 OK。

可以看到,插件就会为我们生成好对应的实体类,非常方便。

八、maven-search
在我们平时的开发中,通常会用到 Maven 来进行依赖管理,所以就需要经常去 Maven 的中央仓库去搜索依赖的 Maven 坐标,如果需要的依赖比较多的话就会感觉非常的麻烦。于是,B站 UP 主鲁班大叔_007就打造了这样一款插件,为我们解决了这个问题。
下载地址:https://plugins.jetbrains.com/plugin/17170-maven-search
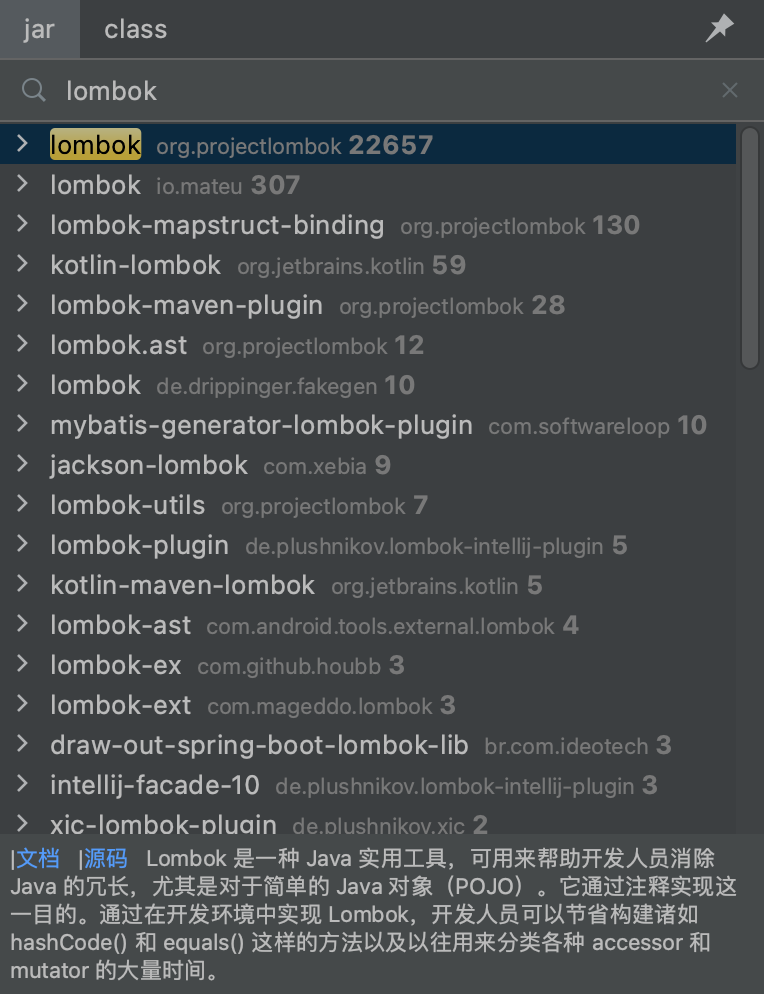
安装好插件后,我们就可以在菜单栏中的 Tools > Maven Search 或者使用快捷键Shift+Ctrl+M打开对话框,在里面搜索我们所需要的依赖。

选择好我们需要的依赖点击回车,它就会为我们展示出对应依赖各个版本的信息,选择好我们需要的版本按回车,就会让我们选择 Maven 或 Gradle 坐标复制到我们的剪贴板,我们就可以很方便的找到对应的依赖,而不再需要来回在 IDEA 和浏览器之间来回切换,开发效率直线上升呀。

九、Presentation Assistant
在我们平时使用 IDEA 的过程中,总是除了常用功能的快捷键可以记住外,大部分的快捷键我们都是记不住的,甚至有些功能有快捷键我们都不知道,而这款插件就可以解决这个问题。
下载地址:https://plugins.jetbrains.com/plugin/7345-presentation-assistant
下载好后,无论我们调用什么操作,只要有对应的快捷键,这款插件就会在屏幕下方显示出来。

这样,我们一来二去就会记住,通过快捷键来提高我们的开发效率。
十、SequenceDiagram
我们平时在看自己以前写的代码,或者是别人写的代码时,有可能会理不清代码的执行逻辑。而有了这款插件之后,就可以为我们展现出程序调用的时序图,让我们一目了然的看到程序的运行逻辑。
下载地址:https://plugins.jetbrains.com/plugin/8286-sequencediagram
安装好插件后,我们可以将光标移动到需要查看的方法上,接着点击菜单栏中的 Tools > Sequence Diagram 就可以查看对应方法的时序图了,而且还可以通过左边的工具栏将生成的时序图保存,非常方便。
大家看效果:

十一、Maven Helper
在平时的开发中,难免会遇到组件冲突的问题,排查起来非常的困难。而这款插件,就可以完美解决这个问题。
下载地址:https://plugins.jetbrains.com/plugin/7179-maven-helper
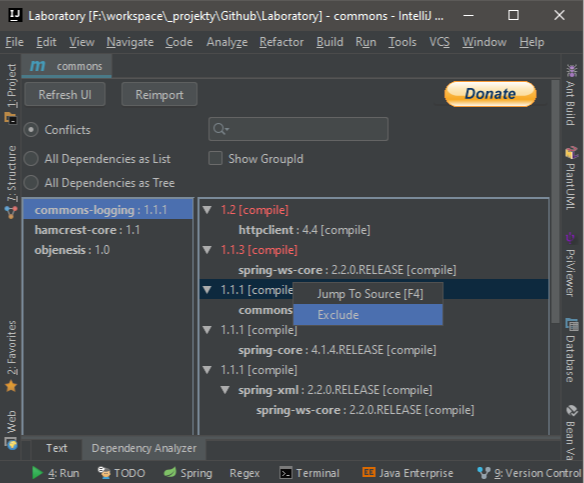
安装好插件后,我们来到组件冲突项目的 pom.xml 文件中,点击左下角的 Dependency Analyer,它就会为我们展示出有冲突的组件,我们右键选中对应的依赖就可以选择跳转到代码位置或将其排除,非常的好用。
大家看效果:

结语
好了,以上就是我为大家整理的在 IDEA 中对开发非常有帮助的十一款插件了,也是我开发过程中所使用的插件。或许还有许多大家觉得很有用的插件我没有列举出来,毕竟一个人所获得的信息终究是有限的,大家可以在评论区分享出你认为好用的插件,大家一起进步。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具