IDEA的常用设置与工具集成
简介
IDEA是捷克JetBrains公司推出的一款Java集成开发环境,在业内被公认为最好的Java开发工具之一,尤其在智能代码助手、代码自动提示、重构、J2EE支持、Ant、Junit、CVS整合、代码审查、创新的GUI设计等方面的功能可以说是超长的。
官网:https://www.jetbrains.com/zh-cn/idea/
常用设置
由于IDEA的安装非常简单(傻瓜式安装)这里就不过多赘述,直接开始正片环节。本文案例所采用的IDEA版本为 2018.3.1
前置工作
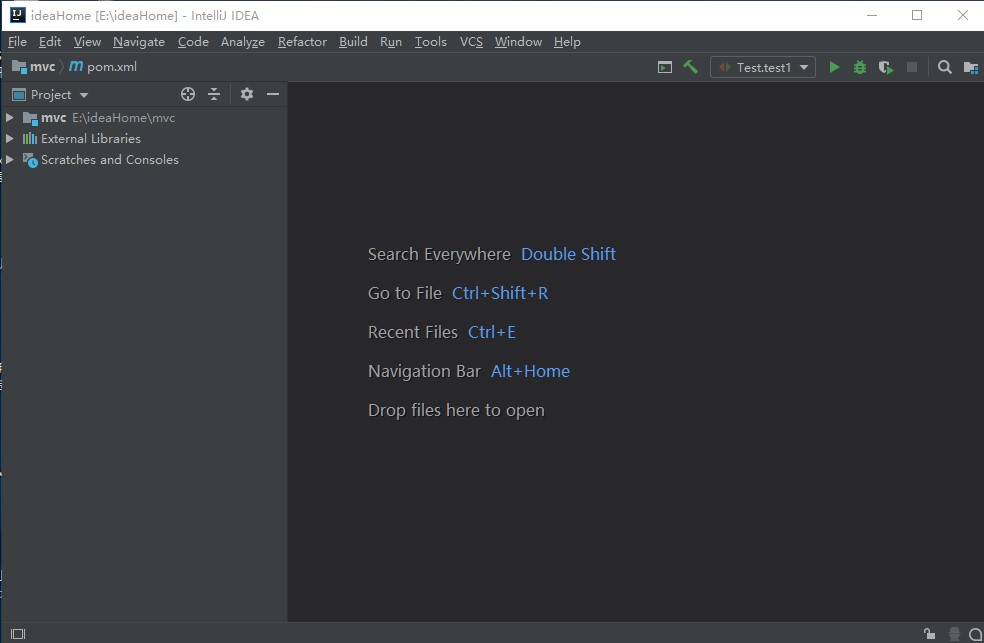
我们刚安装好并创建项目进入后是这样一个界面:

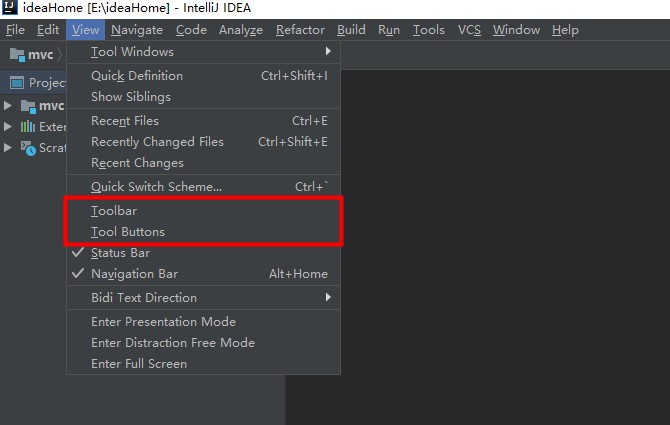
首先应该在菜单栏中的View选项中把 Toolbar 和 Tool Buttons 这两个选项勾选上:

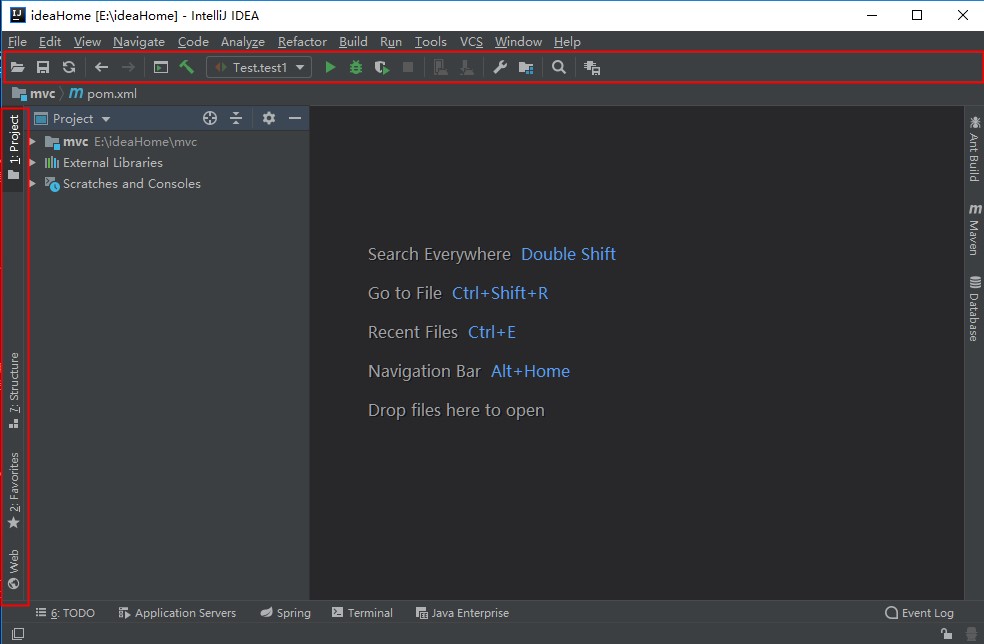
勾选之后,界面上就会出现工具栏和侧边栏,这两个工具栏会为我们的开发工作带来很大的方便:

主题设置
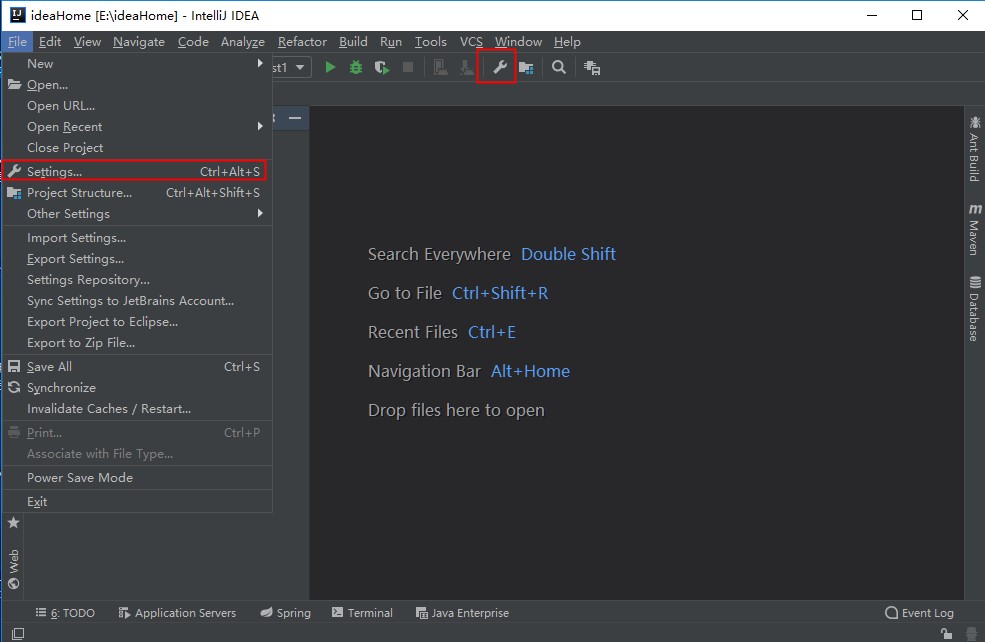
我们点击菜单栏中的File菜单,接着点击Settings(或Preferences),也可以直接点击工具栏中的扳手图标来打开设置对话框:

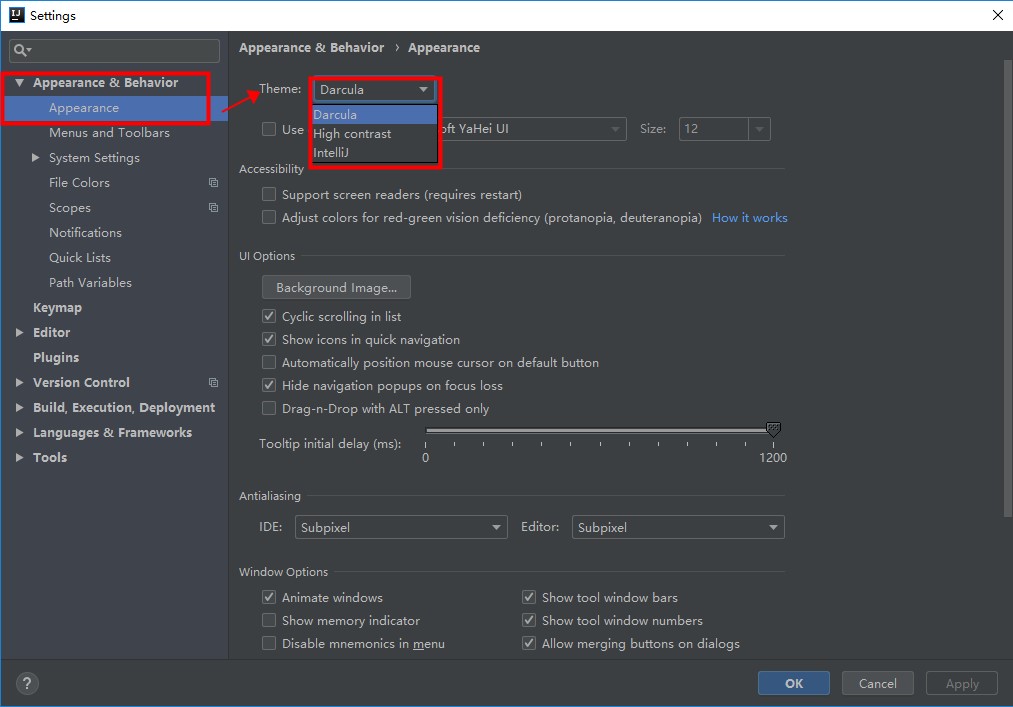
来到Appearance & Behavior下的Appearance,其中Theme可以设置对应的主题,默认有Darcula(深色)、IntelliJ(浅色)、High contrast(高亮)三个主题,可以选择一个自己喜欢的主题:

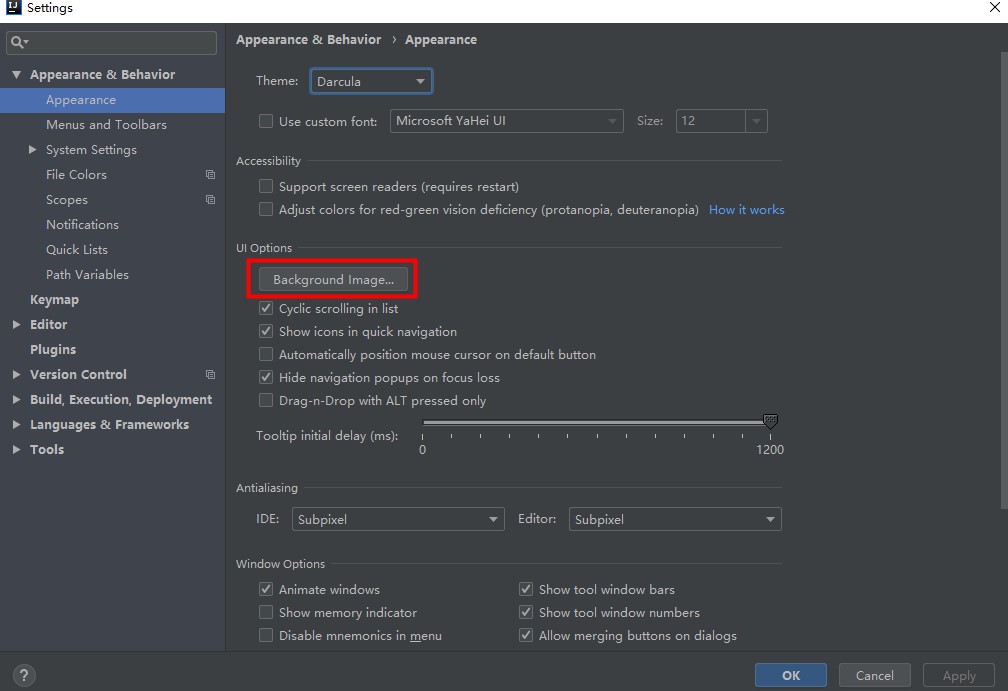
接着,我们可以点击Background Image:

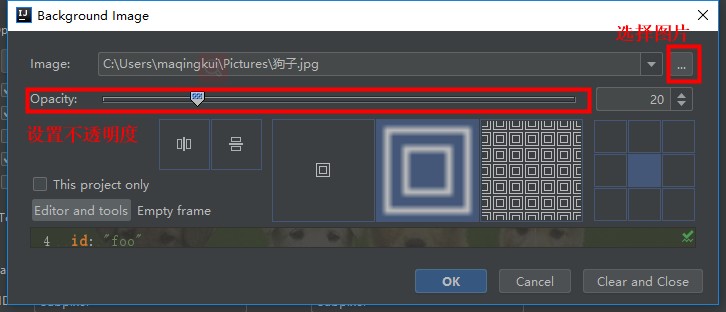
在打开的对话框中点击Image后面的三个点来选择一个自己喜欢的图片,将该图片设置为背景图片,滑动下面的Opacity拖动条可以将图片的不透明度设置到合适程度:

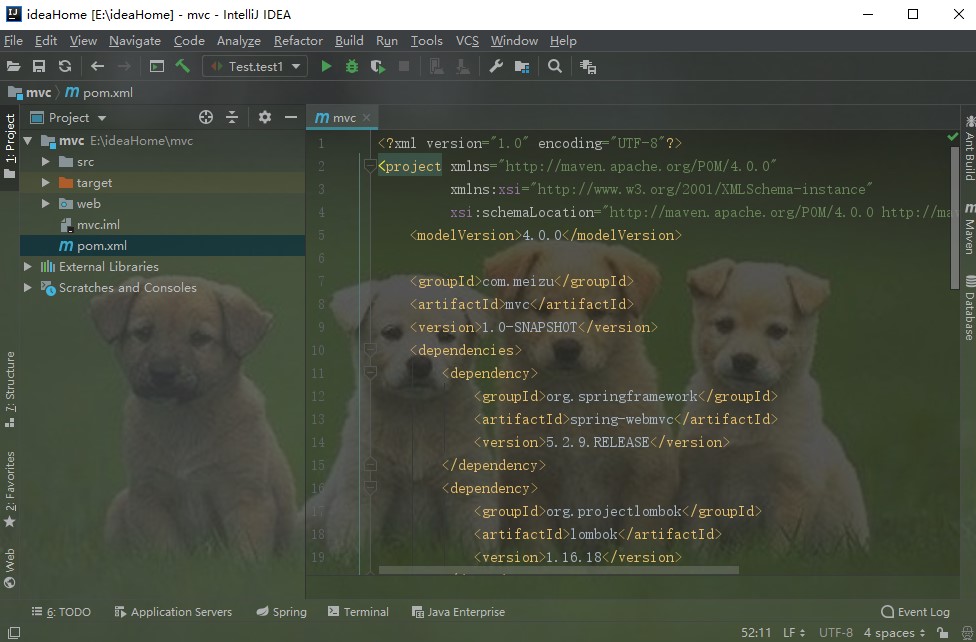
接着点击OK,IDEA就会切换到我们喜欢的主题,并且将我们喜欢的图片设置为了背景图片:

用着自己喜欢的主题,看着自己喜欢的照片,开发效率不知不觉就提高了好多呢(∩_∩)
自动导包
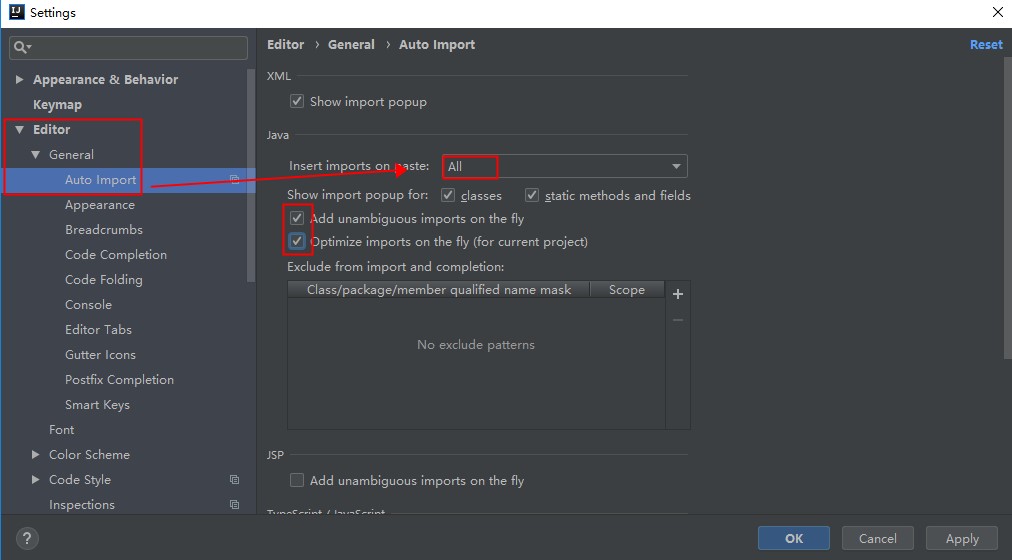
我们来到设置界面后,在Editor > General > Auto Import,将其中的Inset imports on paste设置为All,并勾选Add unambiguous imports on the fly和Optimize imports on the fly两个选项,之后点击OK:

这样在我们开发时IDEA就会自动导入我们所使用的类,并且还会自动删除已经导入却没与使用的类,避免了我们手动维护导包部分的工作,会极大地提升我们的开发效率!
显示行号和方法分隔符
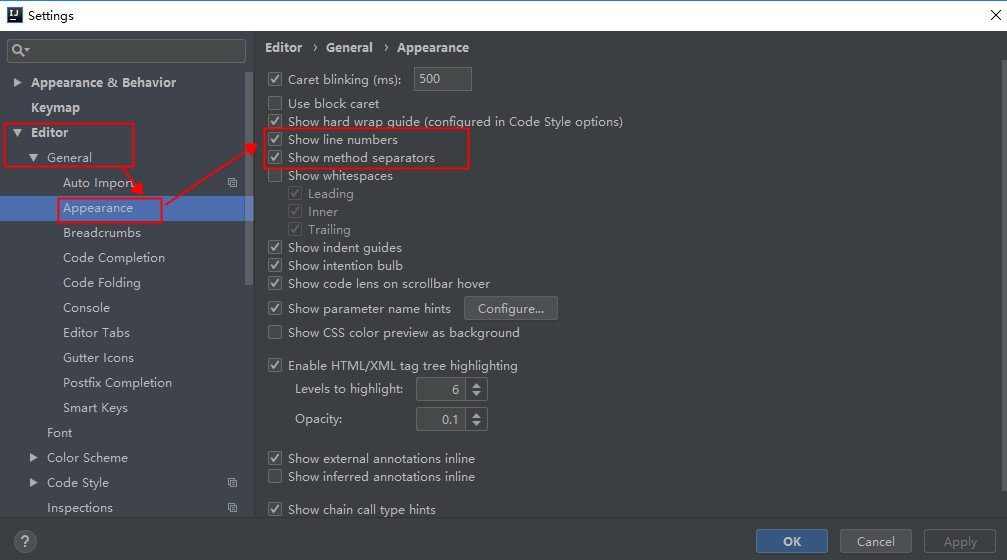
来到设置界面,在Editor下的General下的Appearance,我们把Show line number和Show method separators两个选项勾上,然后点击OK:

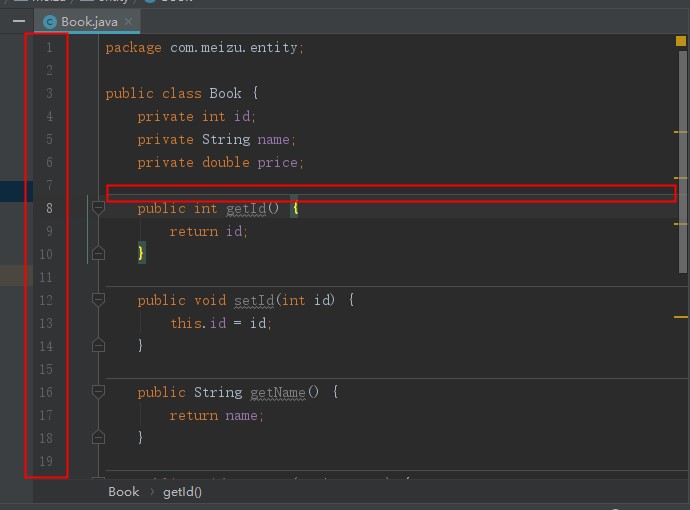
设置好后,就会发现在我们的编辑区就会出现行号,并且方法和方法之间都会有一个分界线,是我们的代码看起来井井有条:

有了行号和分隔符,极大的提高了代码的可读性,无疑间接的提高了我们开发的效率。
忽略大小写提示
大家都知道Java是严格区分大小写的,并且类的命名都采用驼峰命名法,虽然提高了可读性,但却使大家在开发中非常不方便,虽然IDEA有很强大的提示功能,但默认也是区分大小写的,所以忽略大小写提示对于提高开发效率就显得尤为重要。
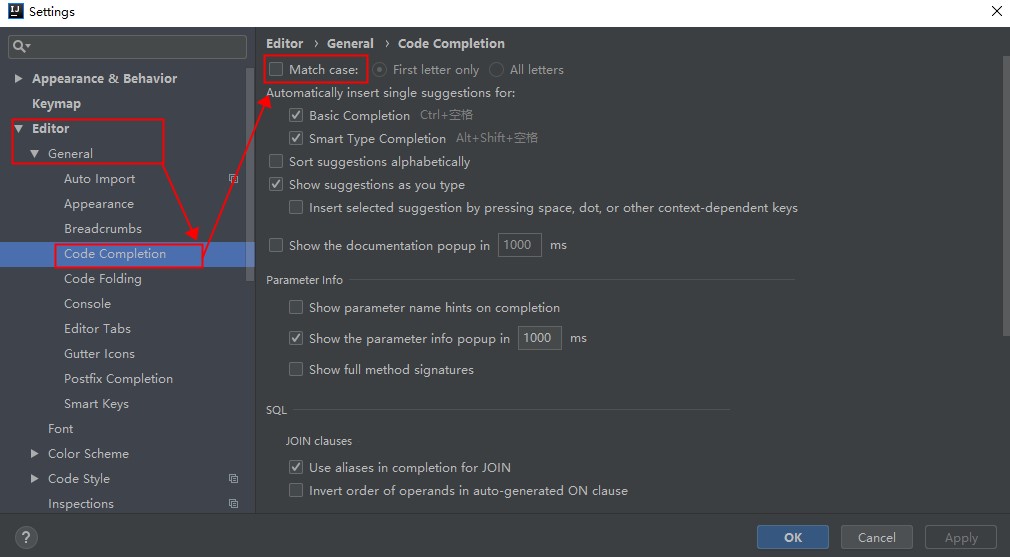
我们打开设置界面,来到Editor > General > Code Completion中,将Match case取消勾选并点击OK:

此时,我们就会发现,在我们编写代码时IDEA的提示就会忽略大小写,是我们的开发效率直接翻倍。
取消单行显示标签页
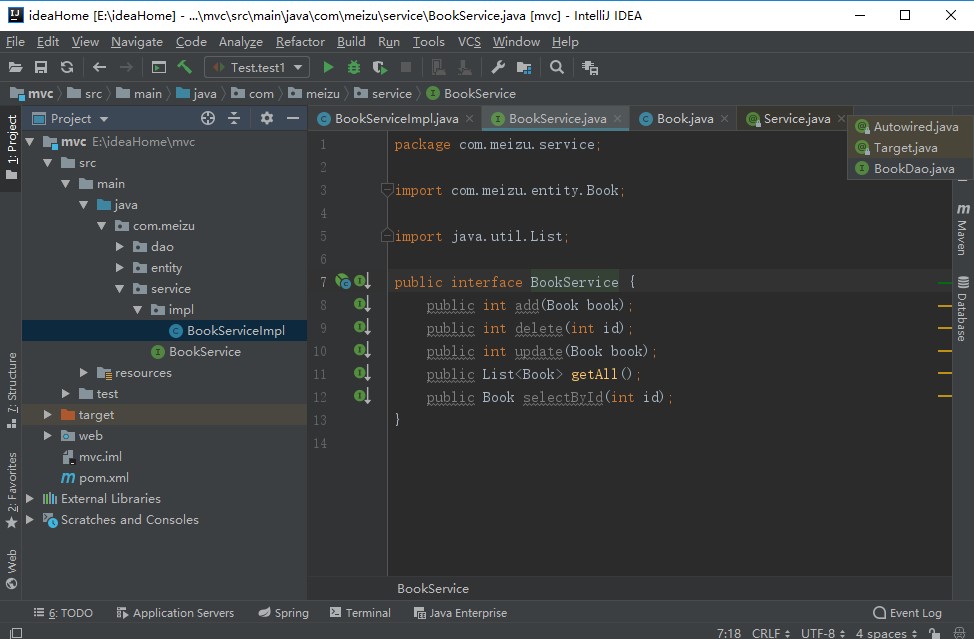
大家在平时开发时,尤其是Debug时,如果打开了很多标签页,当一行装不下时IDEA会自动将多余的标签页折叠起来,使得我们在不同标签之间切换时很不方便:

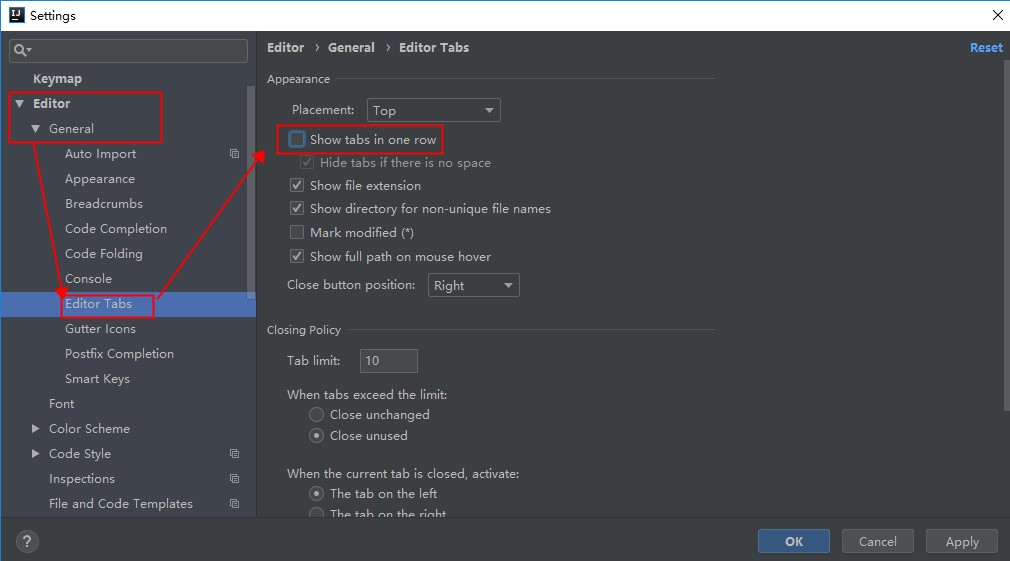
此时,我们只需要在设置界面中的Editor > General > Editor Tabs中,取消勾选Show tabs in one row选项后点击OK即可:

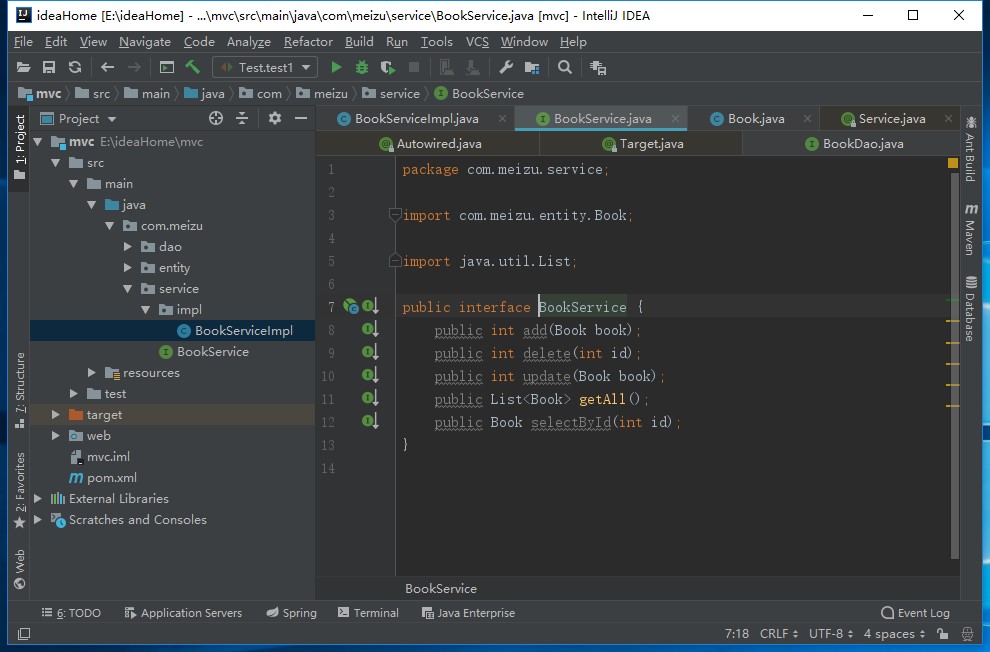
设置后我们就会发现,多余的标签页会自动切换到下一行显示,非常的人性化:

文字字体、大小及行间距
根据个人习惯的不同,就需要对于文字显示的要求也会有所不同,默认的文字显示方案可能并不能满足我们的需求,这就需要我们来根据需求做自定义设计。
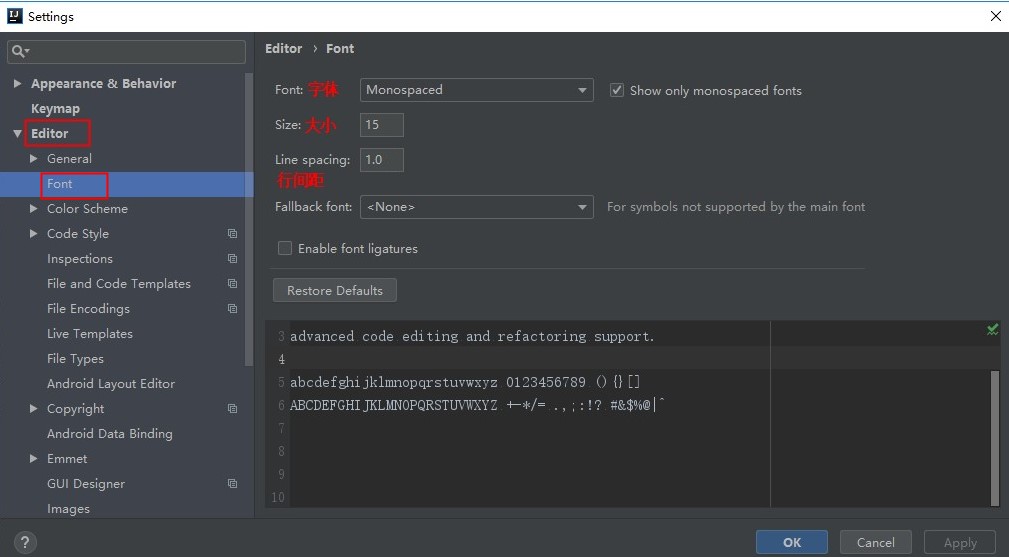
在设置页码的Editor > Font 中,我们就可以根据自己的需求来设置文字的相关属性:

注释样式
在平时的开发中,文字的显示是很重要的,但是注释的显示样式也同样重要,尤其是我们在看框架的源码时,注释的重要性不言而喻,所以我们也需要对注释的样式按照我们想要的样子进行设置。
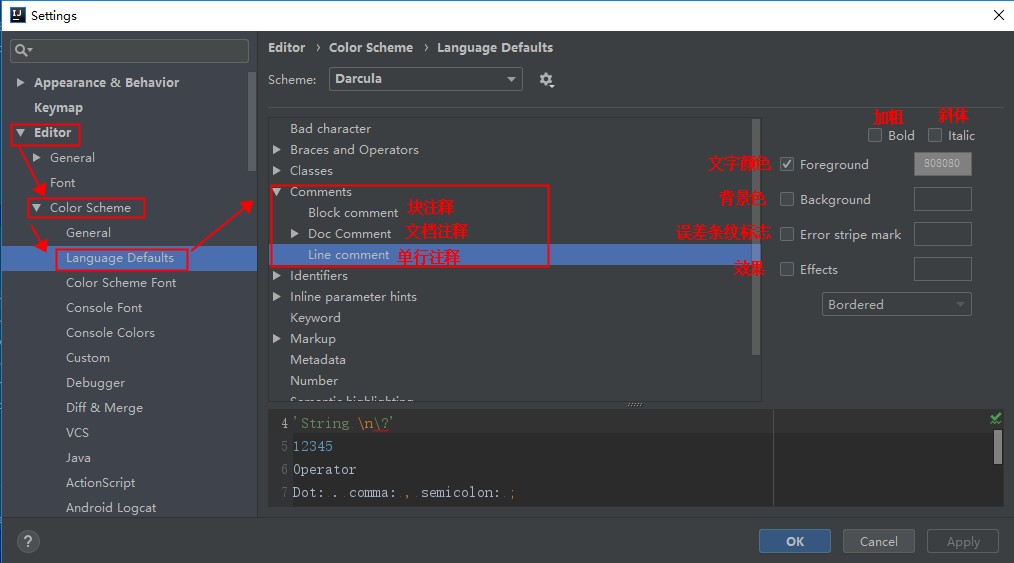
来到设置页面,在Editor > Color Scheme > Language Defaults中,找到Comments,就可以设置对应注释的相关属性:

文件编码
文件编码的重要性相信不需要过多的解释,一旦设置不好就可能出现乱码的问题,所以我们需要对文件的编码进行设置以防止乱码。
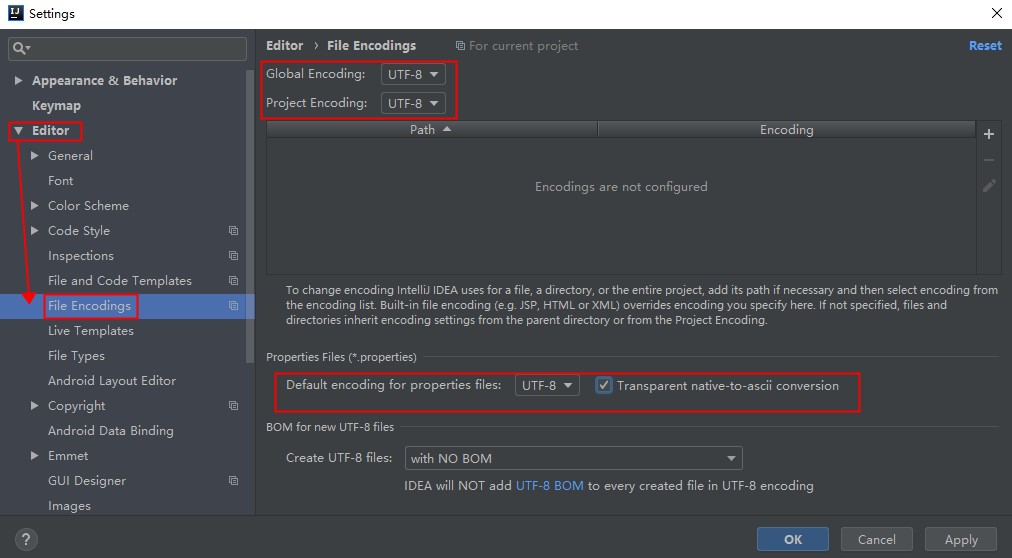
在设置页面的Editor > File Encodings中,将Global Encoding、Project Encoding、Default encoding for Properties files都设置为UTF-8,并且勾选Transparent native-to-ascii conversion选项,点击OK:

这样就会极大的避免导入在开发中出行乱码的问题。
编译设置
很多时候,我们明明已经修改了代码,但是运行结果却还是代码修改之前运行结果,这种情况就可能是编译出了问题。
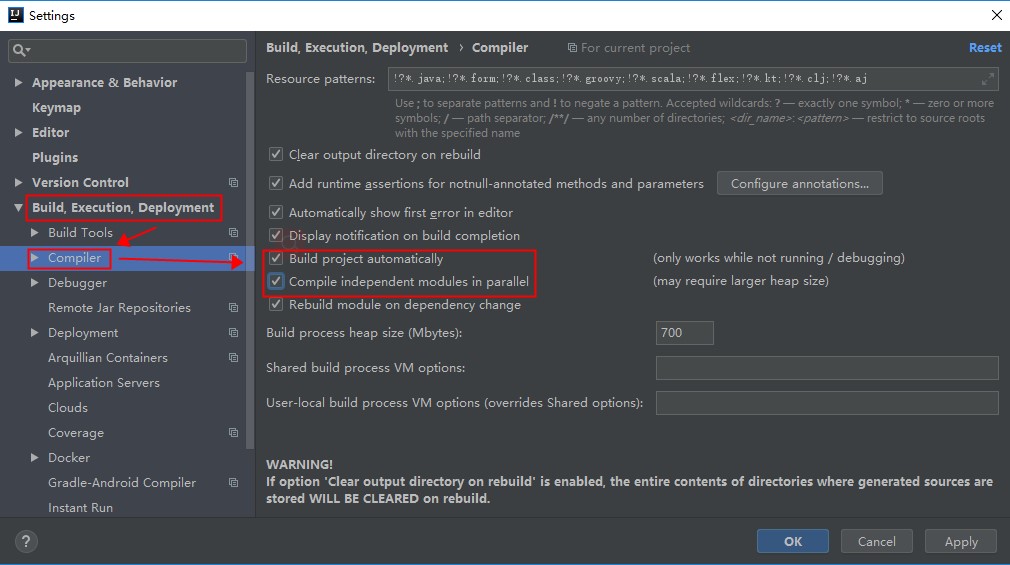
在设置页面,来到Build,Execution,Deployment > Compiler中,将Build project automatically和Compile independent modules in parallel勾选上,点击OK生效后,就可以很好的解决上面的问题:

省电模式
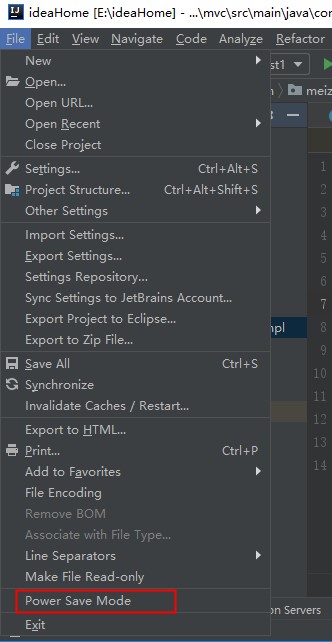
IDEA有一种叫省电模式的状态,开启后IDEA会关闭代码检测、代码提示等一系列功能,也可以认为这是一种阅读模式,一般不建议开启,在菜单栏的File菜单下的Power Save Mode。如果在开发过程中遇到代码文件不能进行检测和提示,可以检查一下是不是误开启了该模式,将该模式关闭即可:

快捷键设置
快捷键的应用是提升开发效率必不可少的一个技能,所以快捷键的设置也至关重要。
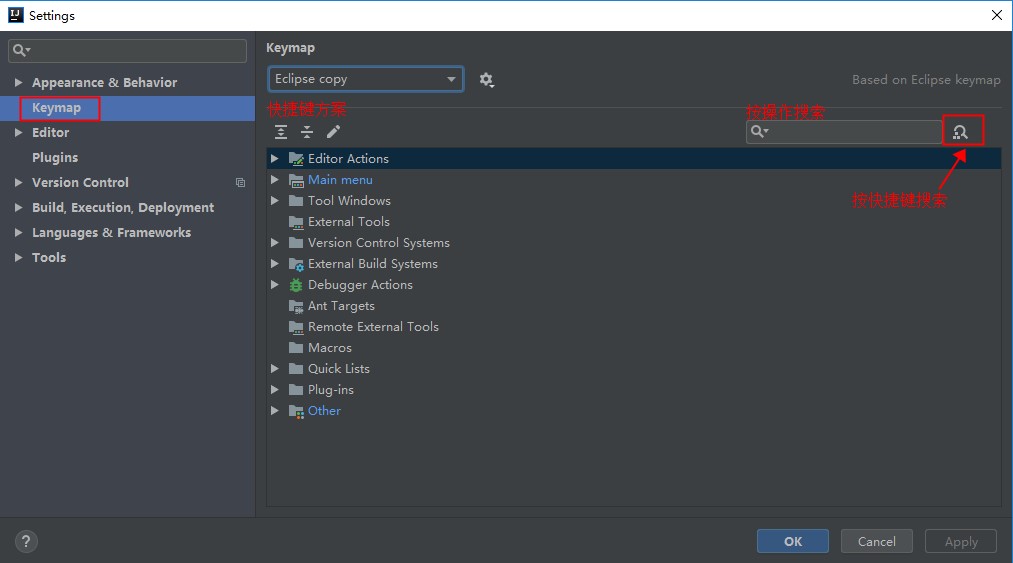
快捷键的设置位于设置页面中的Keymap,可以根据自己的使用习惯来对相关功能进行设置:

由于相关的操作过多,这里就不一一进行讲解了,这里只列举一些使用比较频繁或对开发帮助比较大的操作,大家根据自己的使用习惯来定义自己的快捷键:
- run:执行代码
- class Name Completion:代码提示补全
- Comment with Line Comment:采用单行注释的方式注释(或取消注释)当前行或选中的代码
- Comment with Block Comment:采用文本注释的方式注释(或取消注释)当前行或选中的代码
- Duplicate Lines:向下复制一行
- delete line:删除当前行或选中的代码
- move statement down:向下移动当前行
- move statement up:向上移动当前行
- start new line:向下开始新一行
- Class...:打开相关源码
- type hierarchy:查看继承关系
- reformat code:格式化代码
- Parameter Info:提示方法形参类型
- File Structure:查看文件结构
- rename:重构变量名与方法名
- toggle case:大小写转换
- Generate:生成构造方法/get/set/toString方法
- collapse all:折叠所有方法
- expand all:展开所有方法
- Surround With:快速生成包裹代码块或使用指定方式包裹选中代码
- Replace:在当前文件中查找/替换
- Find in Path:全局查找
- Show UML Diagram:查看类的UML图
- Call Hierarchy:查找方法在哪里被调用
代码模板
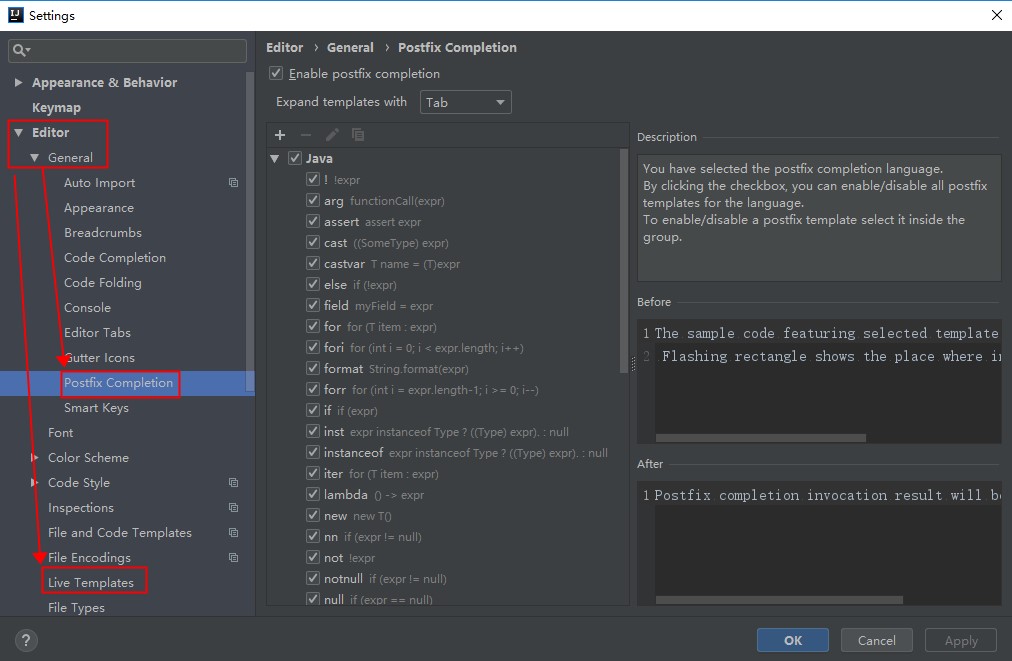
众所周知,代码模板是IDEA中非常优秀的功能,可以极大的提升我们的开发效率,并且IDEA为我们提供了两套非常庞大的代码模板。分别位于设置界面中的Editor > General > Postfix Completion和Editor > Live Templates中:

其中,Postfix Completion是无法修改的,Live Templates是可以进行修改或自定义添加的,一般情况下不建议修改官方定义好的模板,而是通过添加自定义模板来设置自己的模板代码。
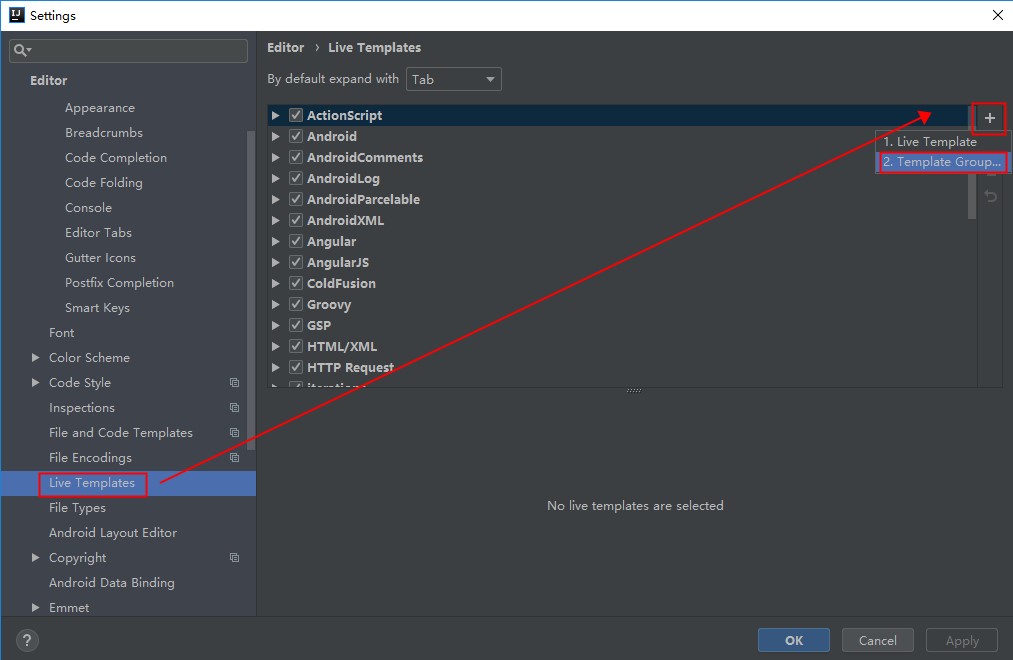
首先,我们来到Live Templates设置界面,点击右边的➕,选择Template Group来添加一个模板组(假设为myTemp):

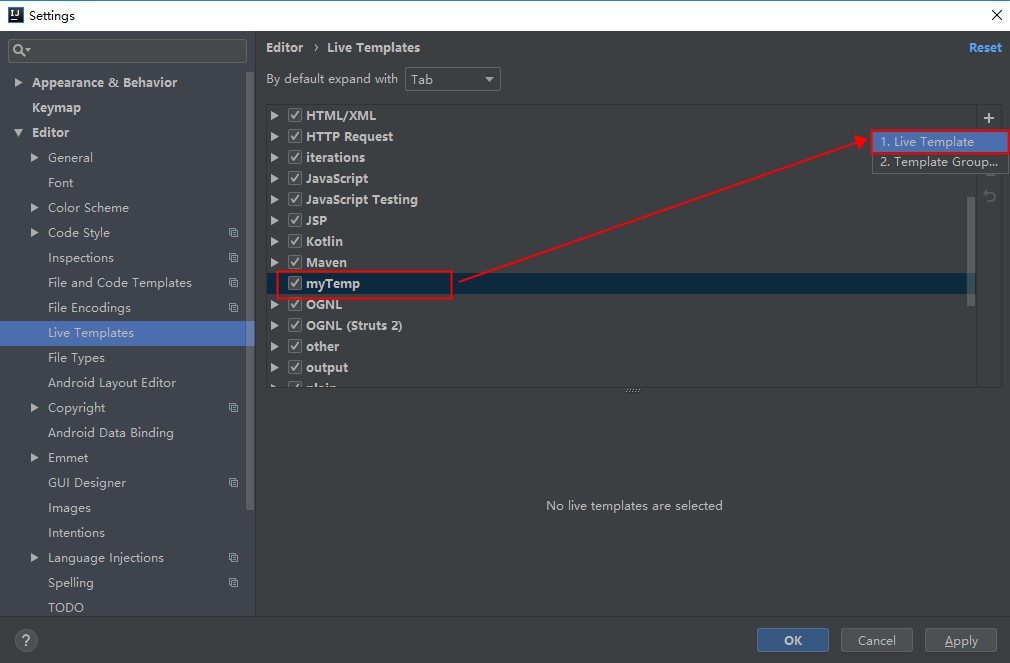
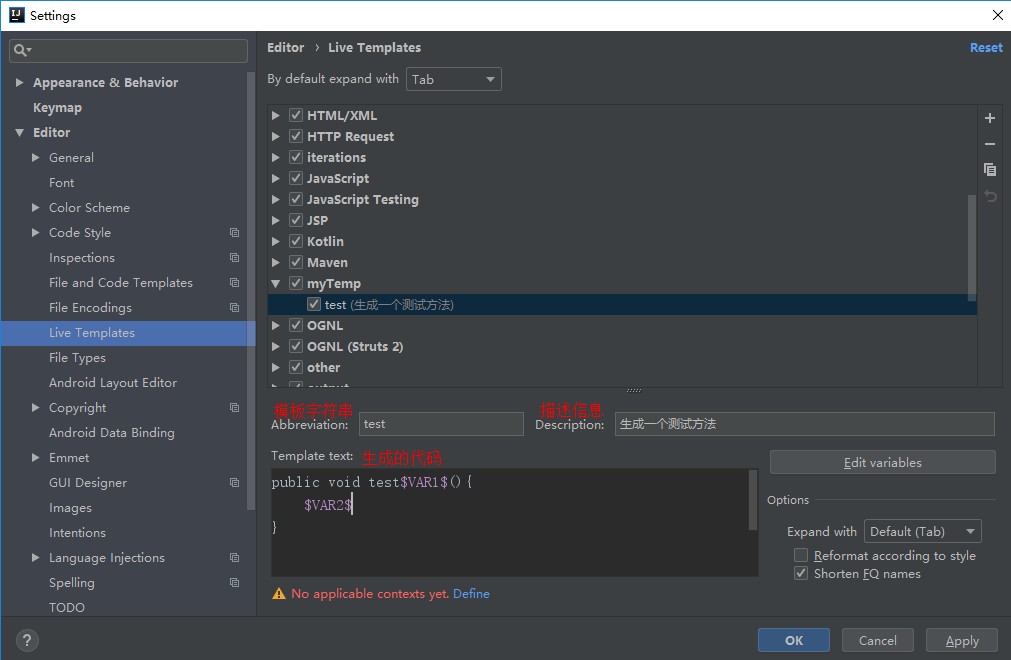
然后选中创建的模板组再次点击➕,选择Live Template创建一个具体的模板:

其中Abbreviation是指定生成模板的字符串,Description设置该模板的描述信息,Template text是指定具体生成的代码($VAR1$为生成模板后光标的所在位置):

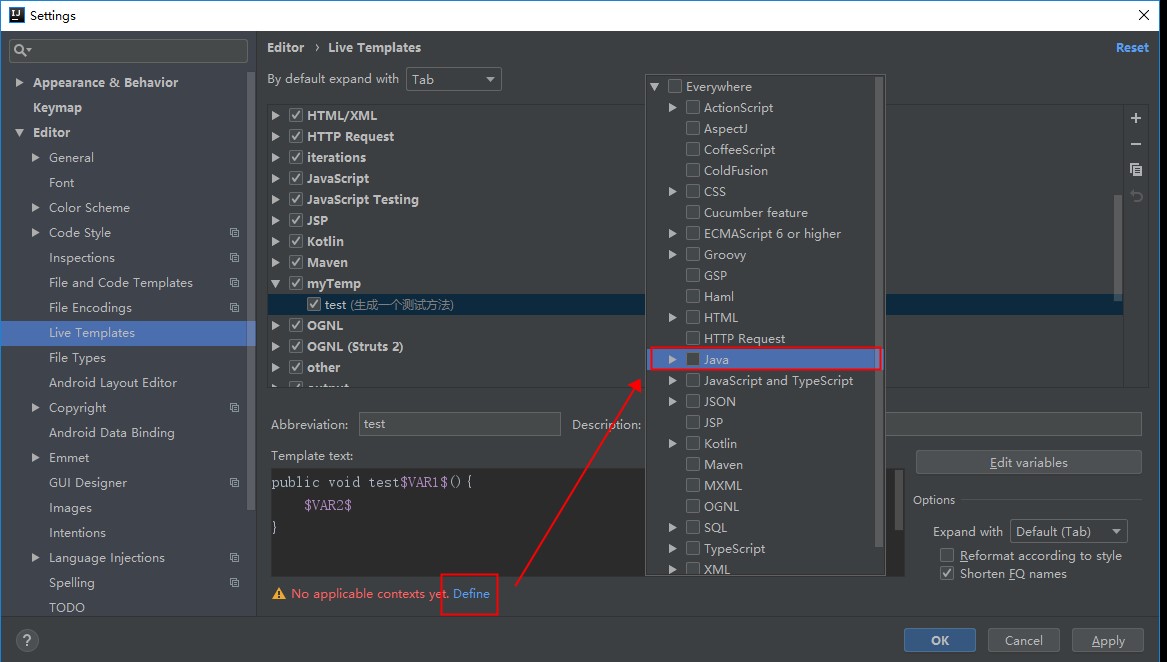
然后点击警告后面的Define来指定该模板应用于什么程序当中:

最后点击OK就添加成功了,这样我们在编写Java代码时就可以使用我们自己定义的模板了。
文件模板
我们在平时的学习和工作中,我们在编写各种配置文件时会发现,这些配置文件总是结构一致,只是里面的内容有所差异,对于这些重复的内容,我们总是要复制粘贴,显得非常麻烦,这时我们就可以利用IDEA的文件模板来简化这种重复而又繁琐的工作。
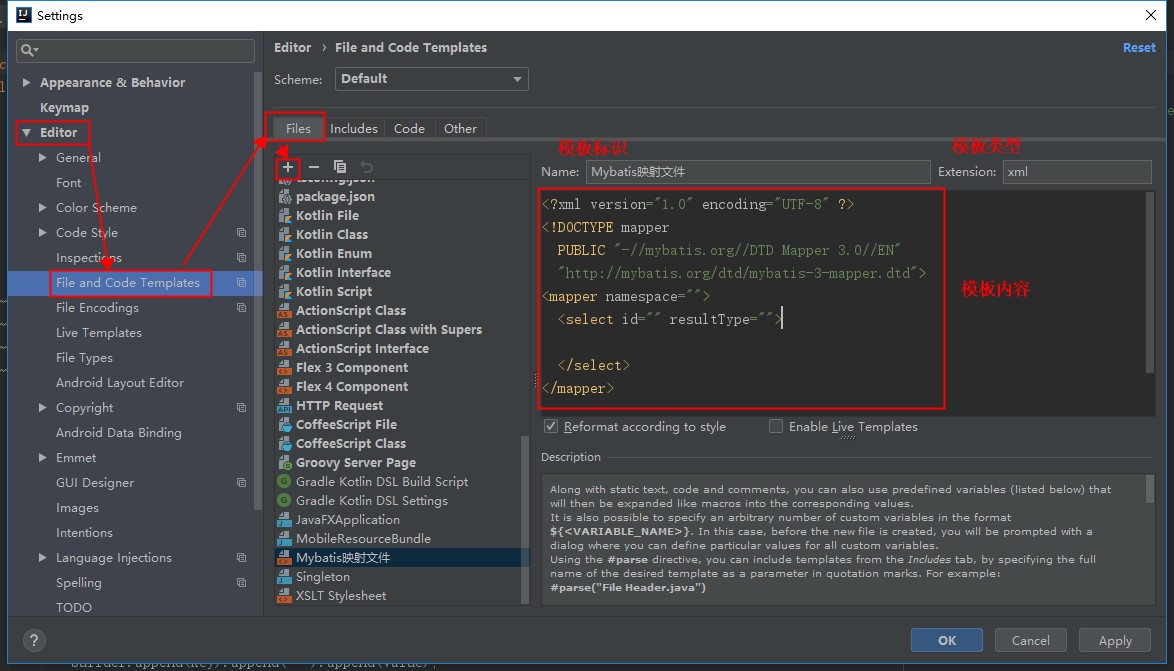
我们打开设置界面,找到Editor > File and Code Templates,来到Files选项卡下,点击➕,然后指定好模板标识、模板类型以及模板内容(我们以MyBatis的映射文件为例):

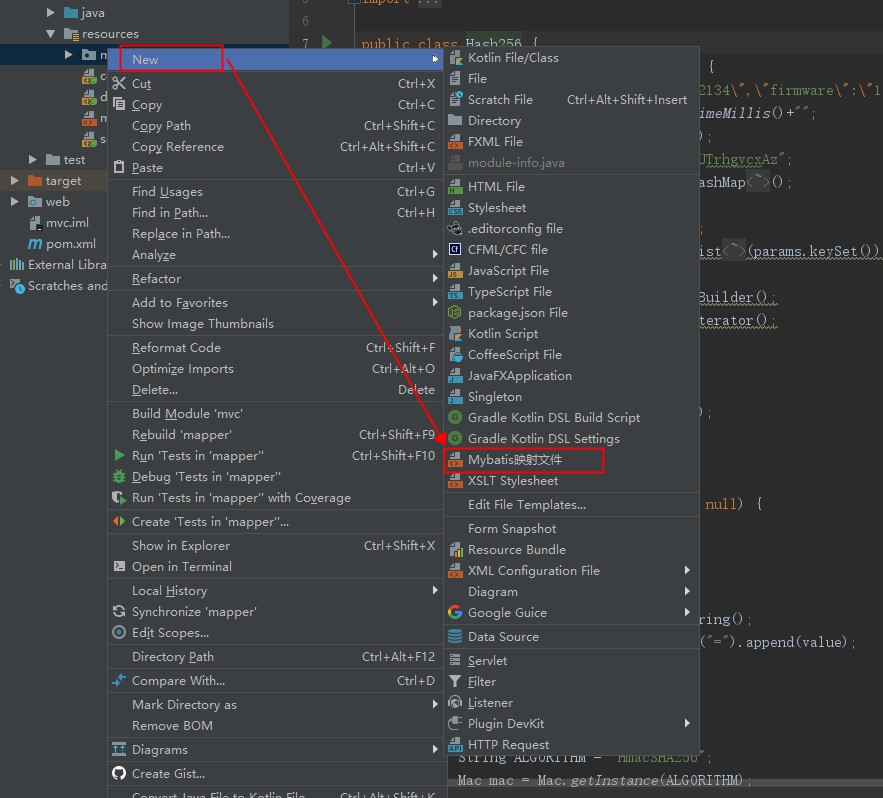
设置好了后,我们直接点击OK即可。紧接着我们就可以在resource目录下右键选择New,这是你会发现菜单中就新增了一个我们刚刚创建的“MyBatis映射文件”的选项:

我们选择该选项,指定对应的文件名如UserMapper,然后点击OK:

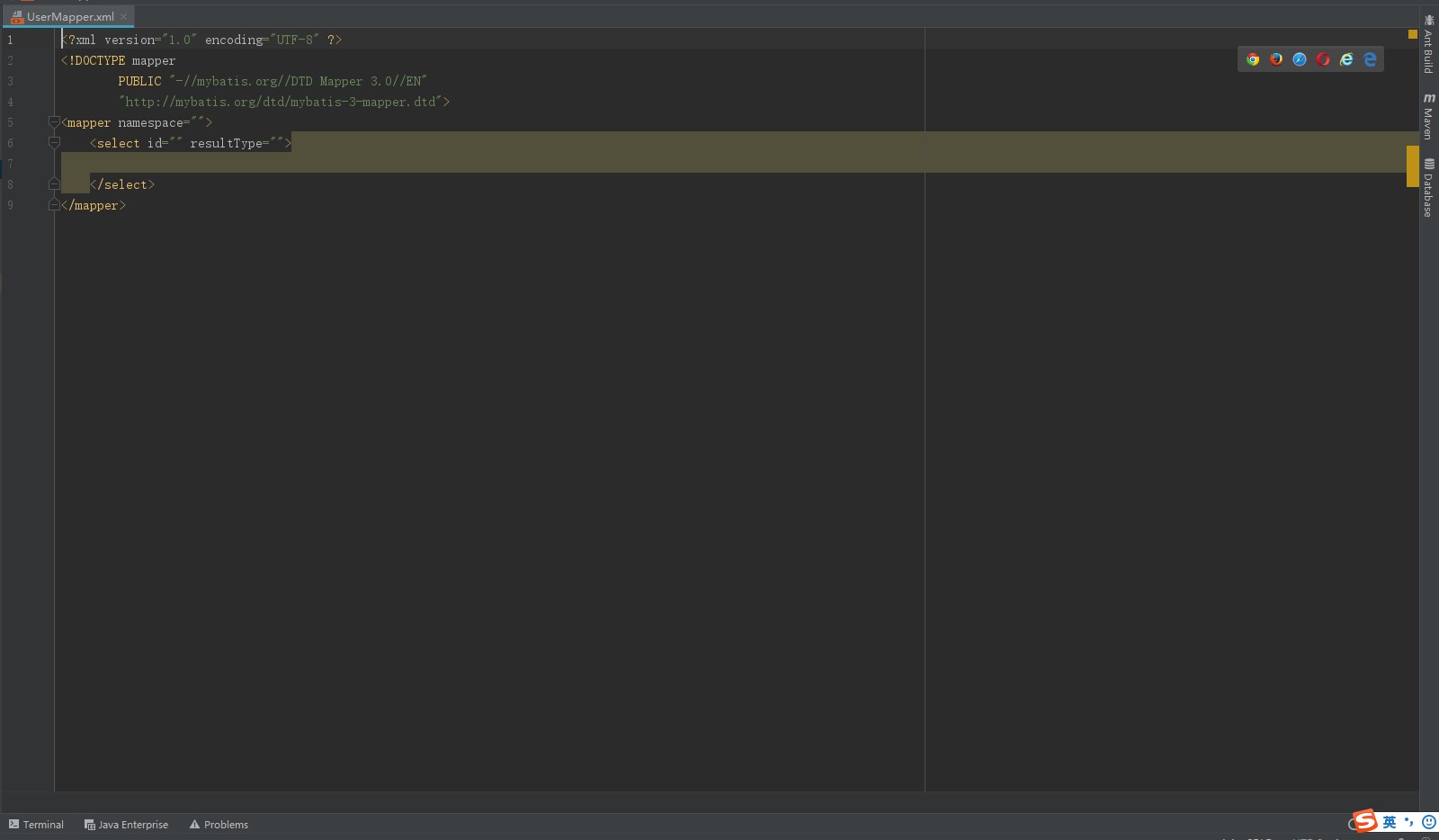
这样就根据我们指定的模板创建出了对应的文件:

该方法还可以创建其他类型的文件如HTML、ymal、json等等,可以极大地提高我们的开发效率。
集成其他工具
集成Tomcat
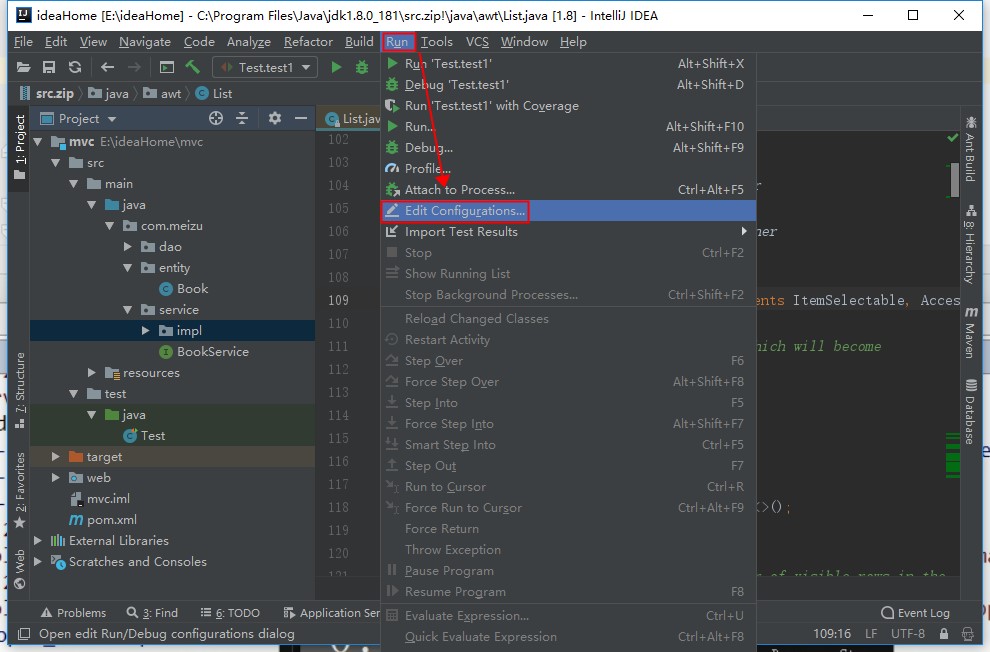
我们点击菜单栏中的Run菜单,选择Edit Configurations打开运行配置对话框:

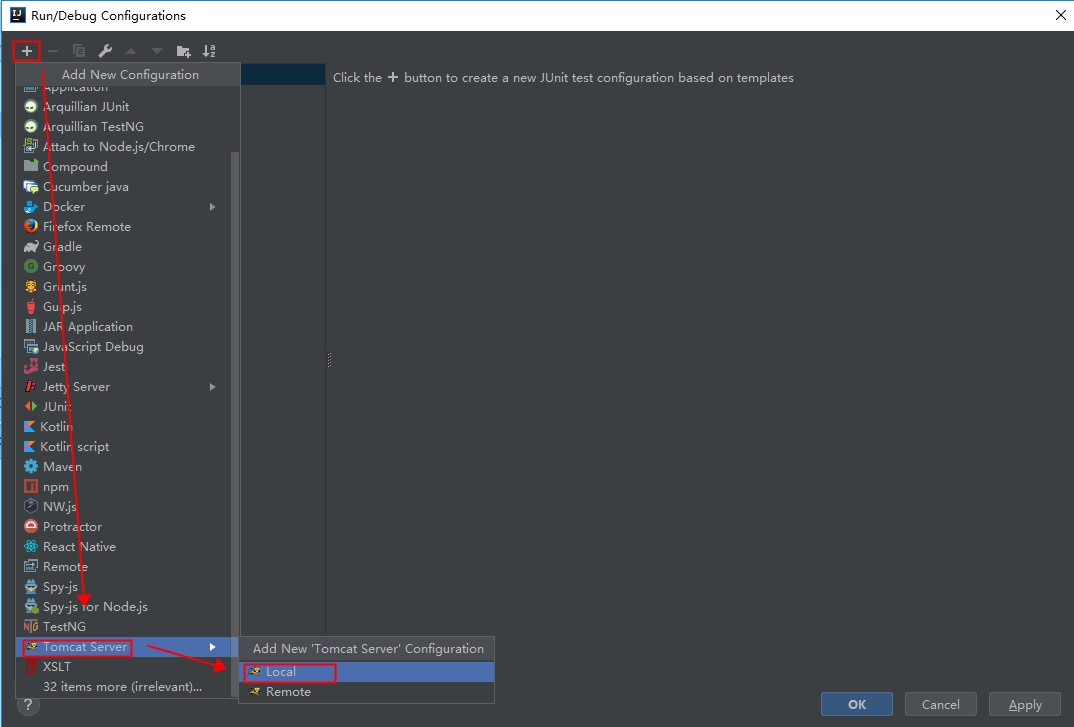
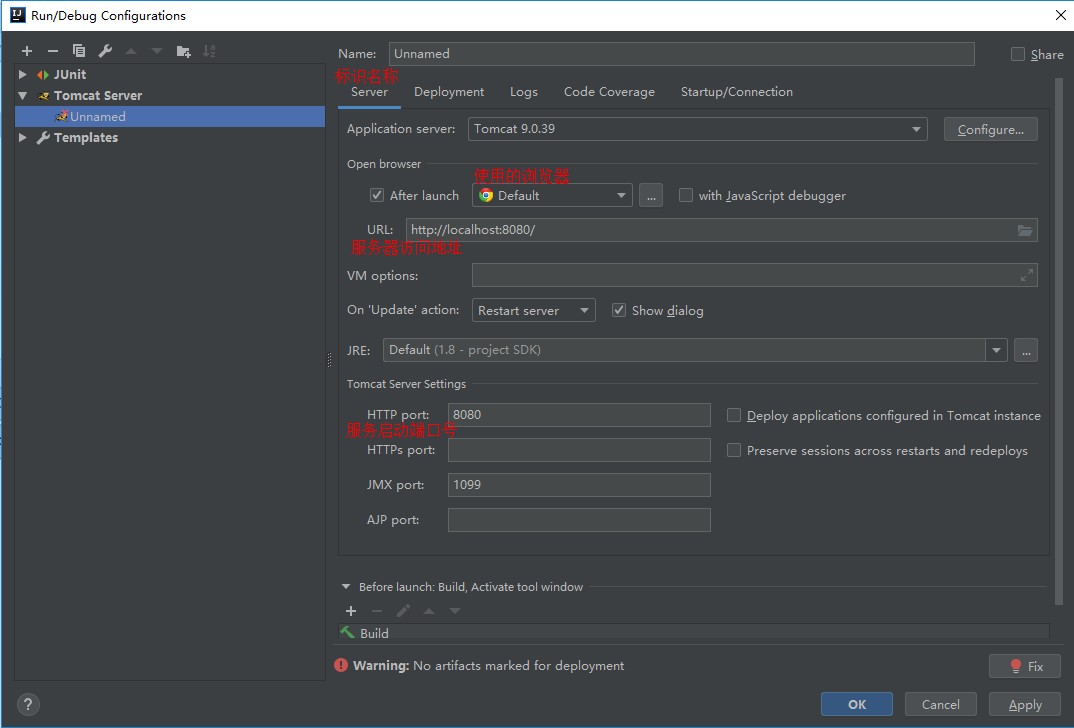
点击左上角的➕号,找到Tomcat Server,选择Local来配置具体的属性:

其中Name指定当前配置的标识,在Open browser中配置使用的浏览器、服务器的访问路径等,HTTP port属性为服务器启动端口号:

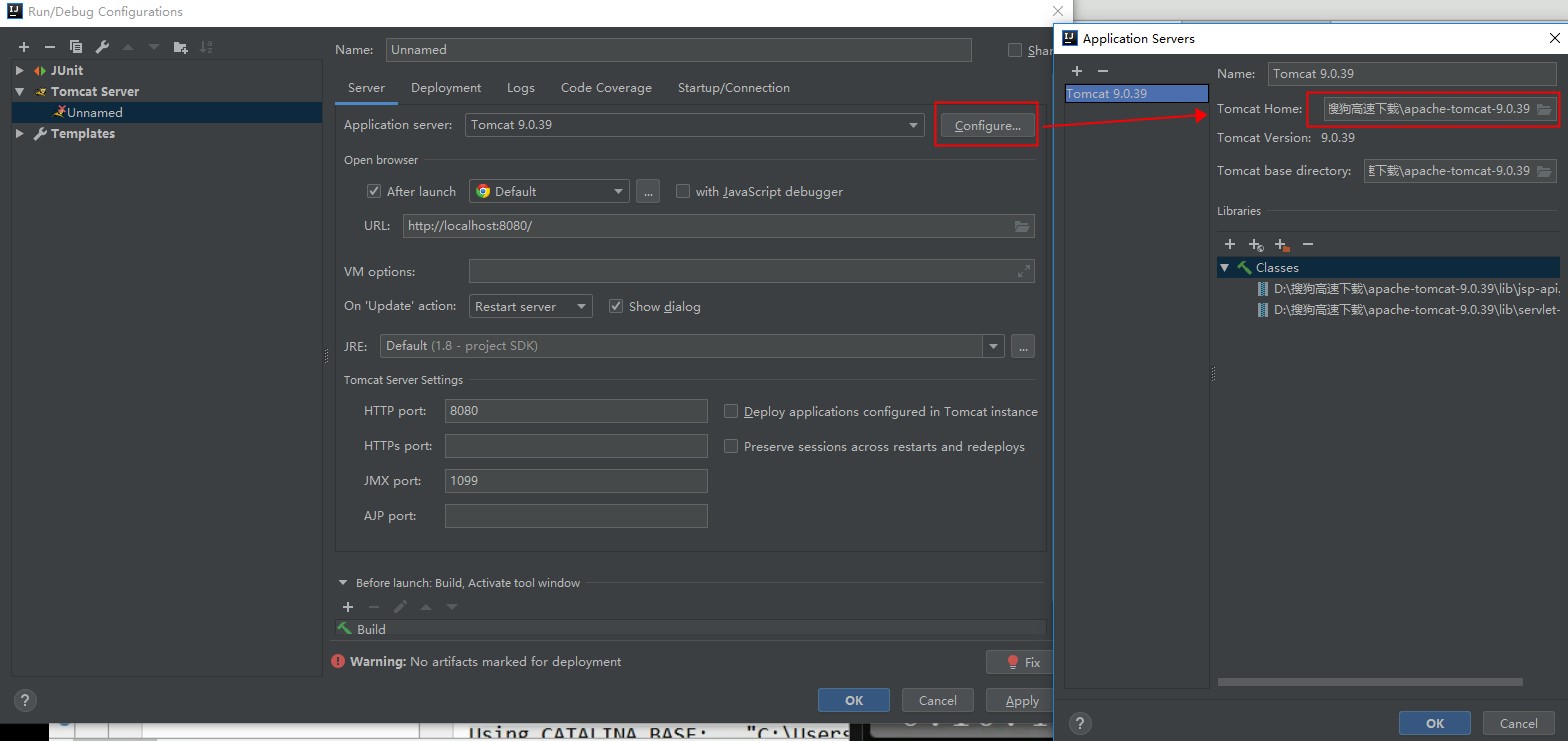
之后点击Configure,在打开的对话框中选择Tomcat的安装路径:

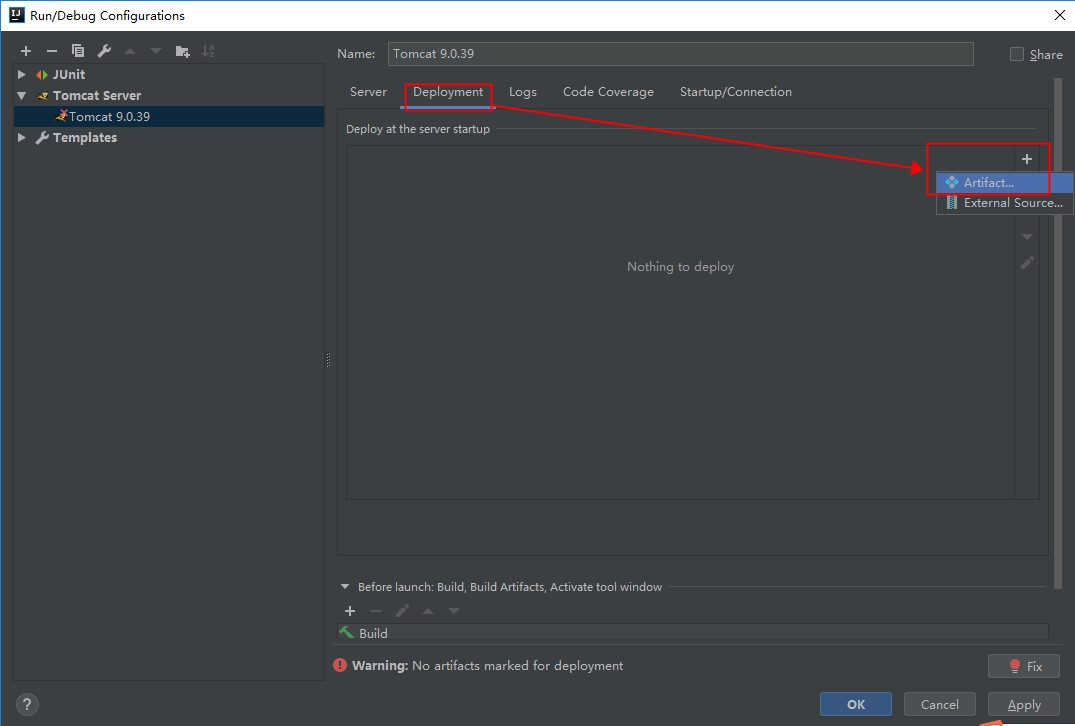
接着点击Deployment来到部署页面,点击右边的➕,选择Artifact:

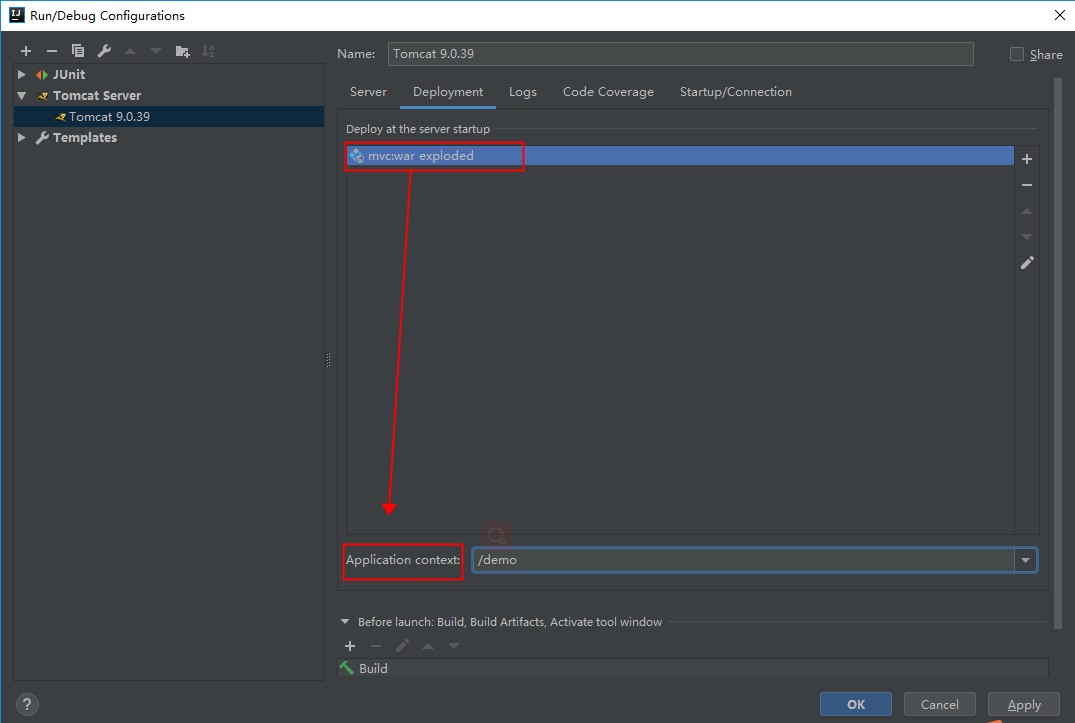
最后,选择要部署的项目,在Application context中设置该项目的访问路径,点击OK:

至此Tomcat配置成功。
关联数据库
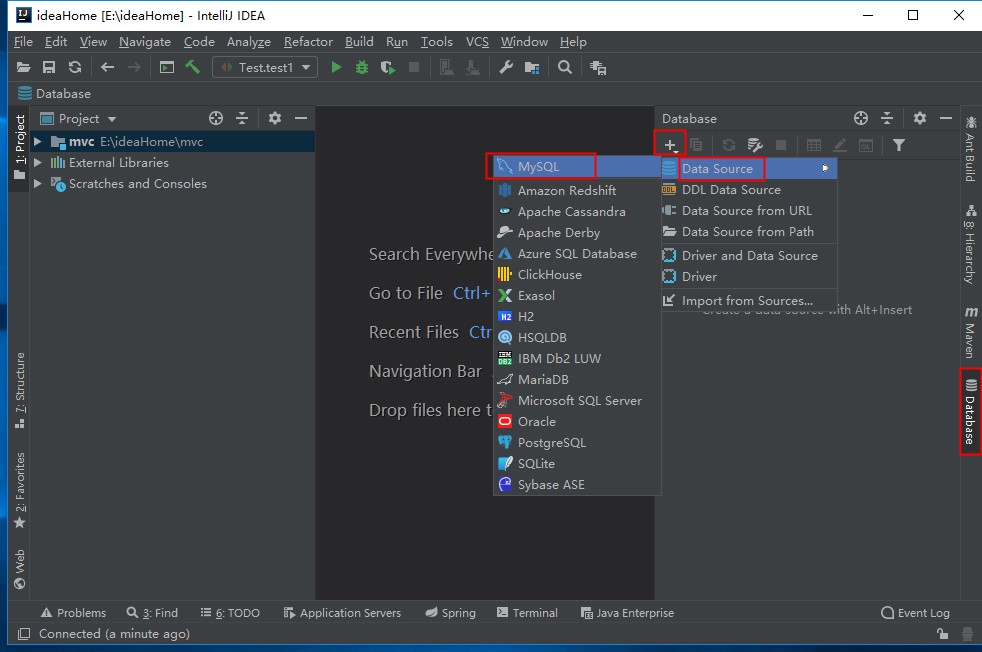
首先我们点击右侧工具栏中的Database,接着在打开的窗口中点击左上角的➕,在DataSource中选择对应的数据库类型,我们就以MySQL为例:

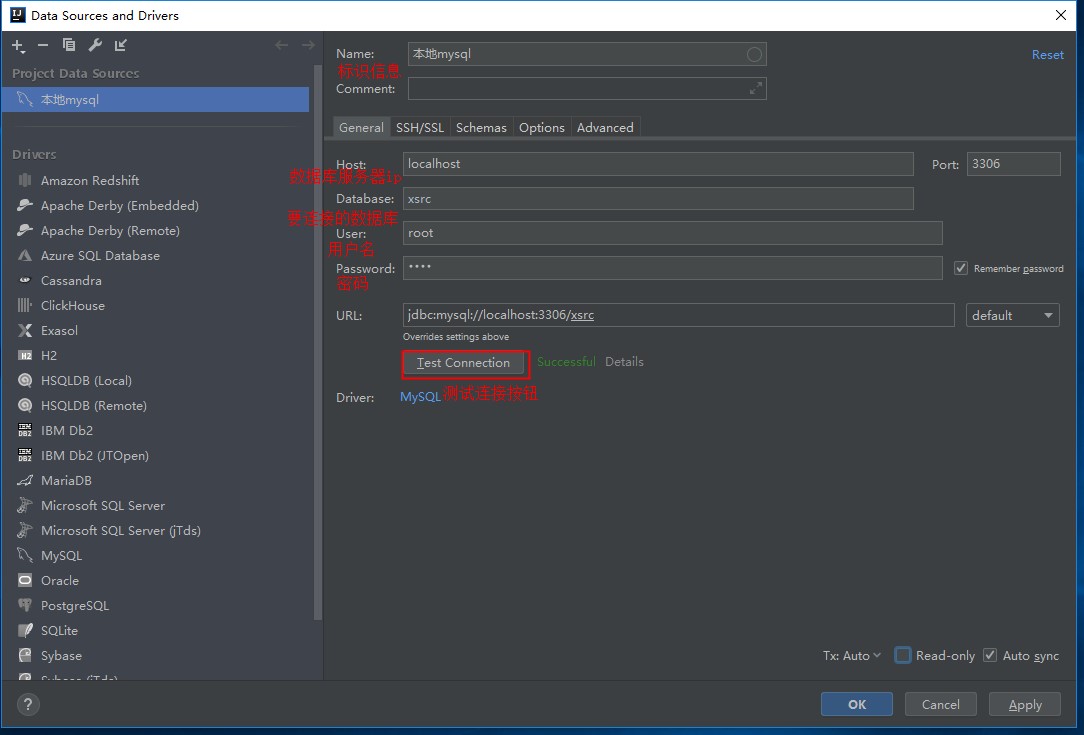
我们在打开的数据源驱动窗口中填写相关的属性值,之后点击Test Connection测试通过后点击OK即可建立连接:

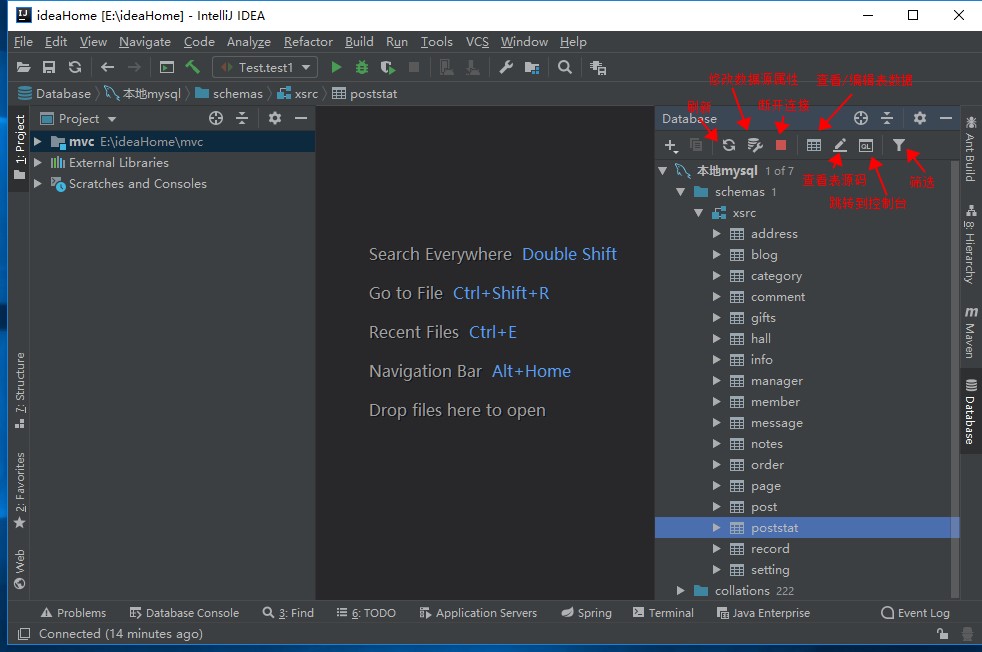
建立连接之后,就可以对数据库进行对应的操作:

以上就是IDEA关联数据库的步骤。
集成Git与GitHub
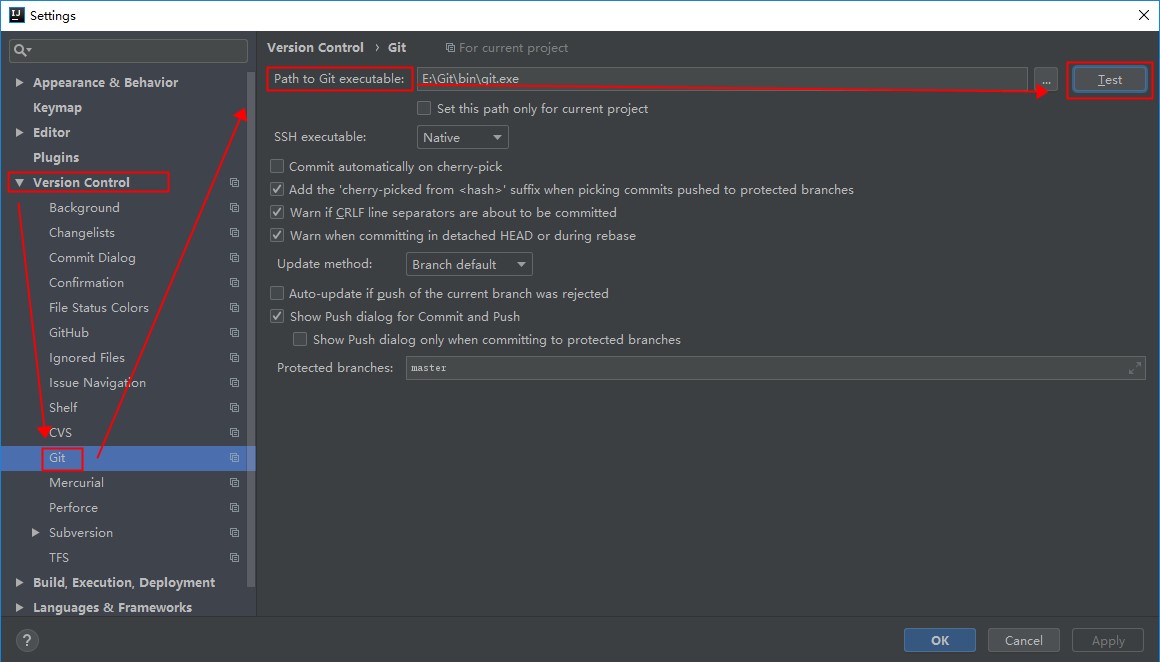
打开设置页面,来到Version Control > Git中,在Path to Git executabale中指定Git的可执行文件路径,并点击Test测试:

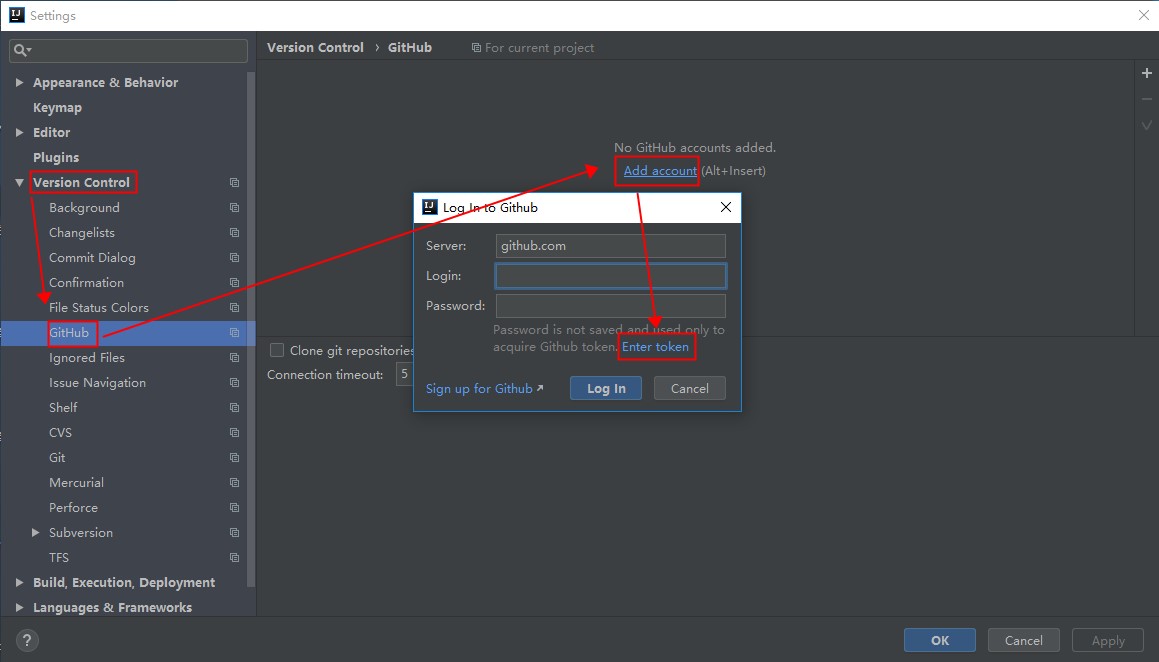
测试通过后,我们来到Version Control > GitHub配置页面,点击Add account添加账户,在打开的对话框中直接点击Enter token(用户名密码登录方式已被废弃):

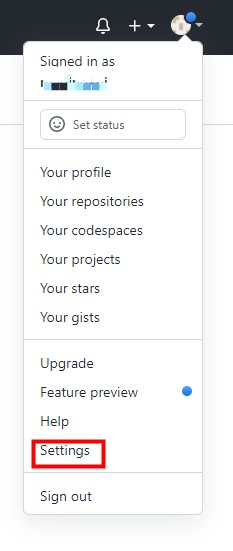
发现需要一个Token,此时,我们在浏览器中登录自己的GitHub账号,点击头像,选择Setting:

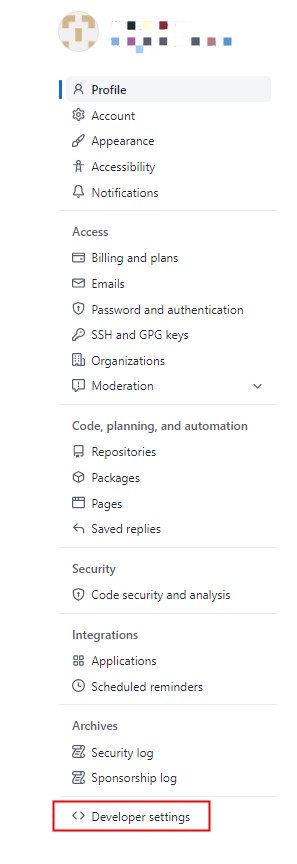
接着选择左侧列表最下面的Developer settings:

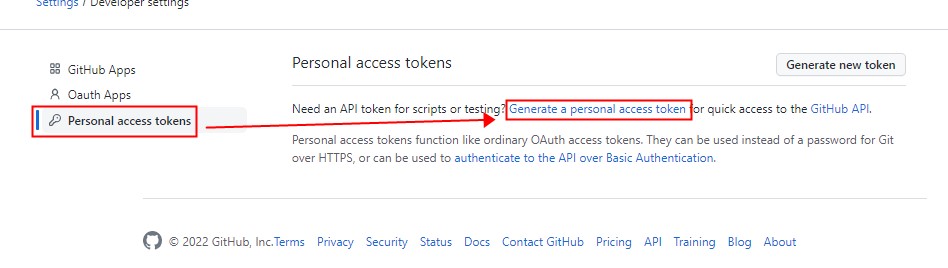
再选择Personal access tokens,接着点击Generate a personal access token:

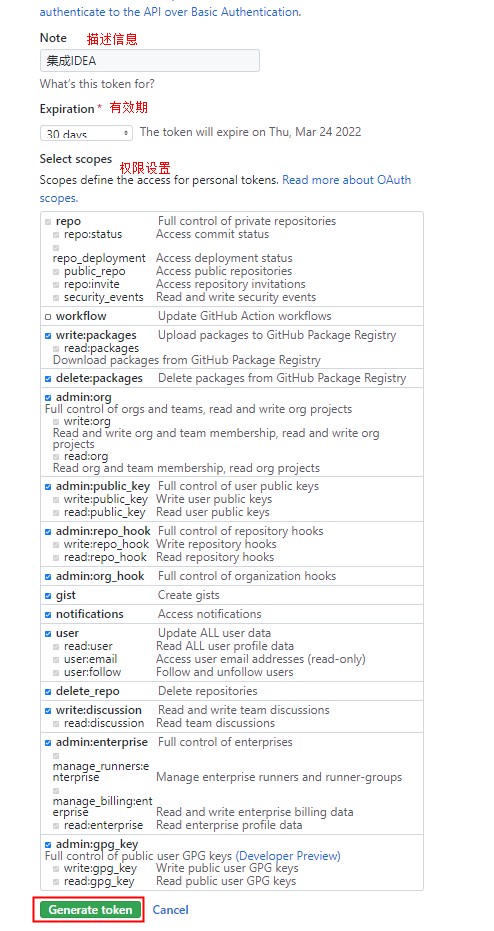
在token创建页面设置相应的属性,最后点击Generate token生成令牌:

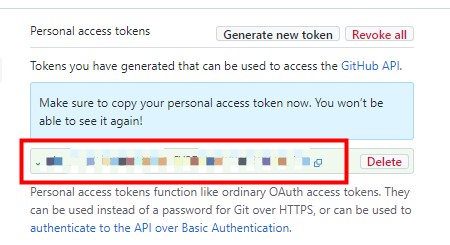
复制生成的token:

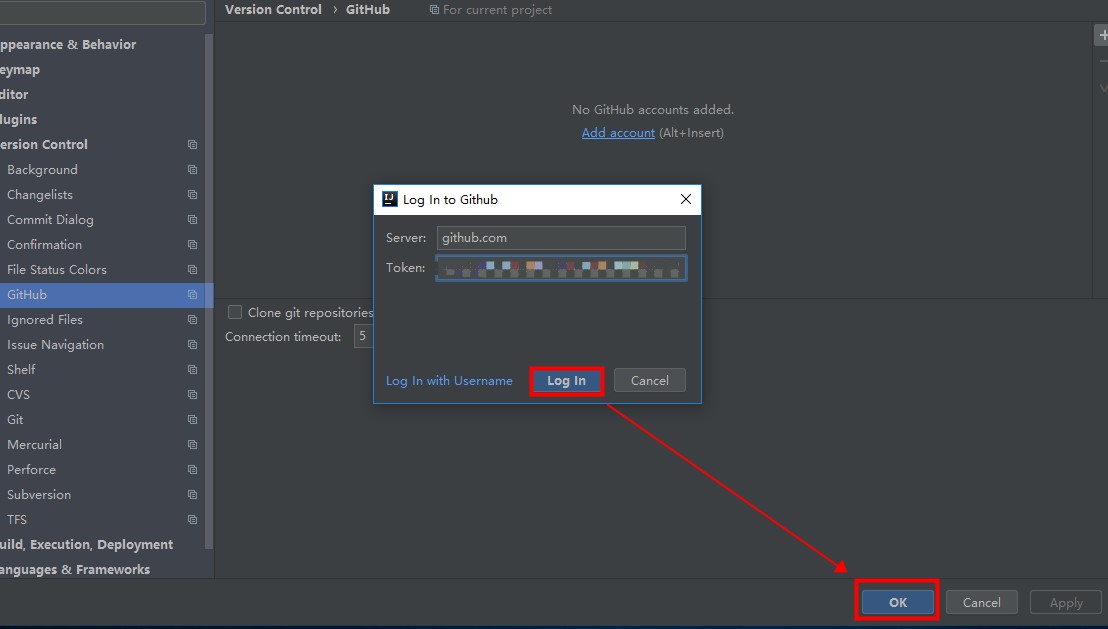
将token粘贴到输入框中,并点击Log in后再点击OK即可添加成功:

此时Git与GitHub就已经集成完毕,就可以对线上仓库的代码克隆或推送等操作了。
集成Maven
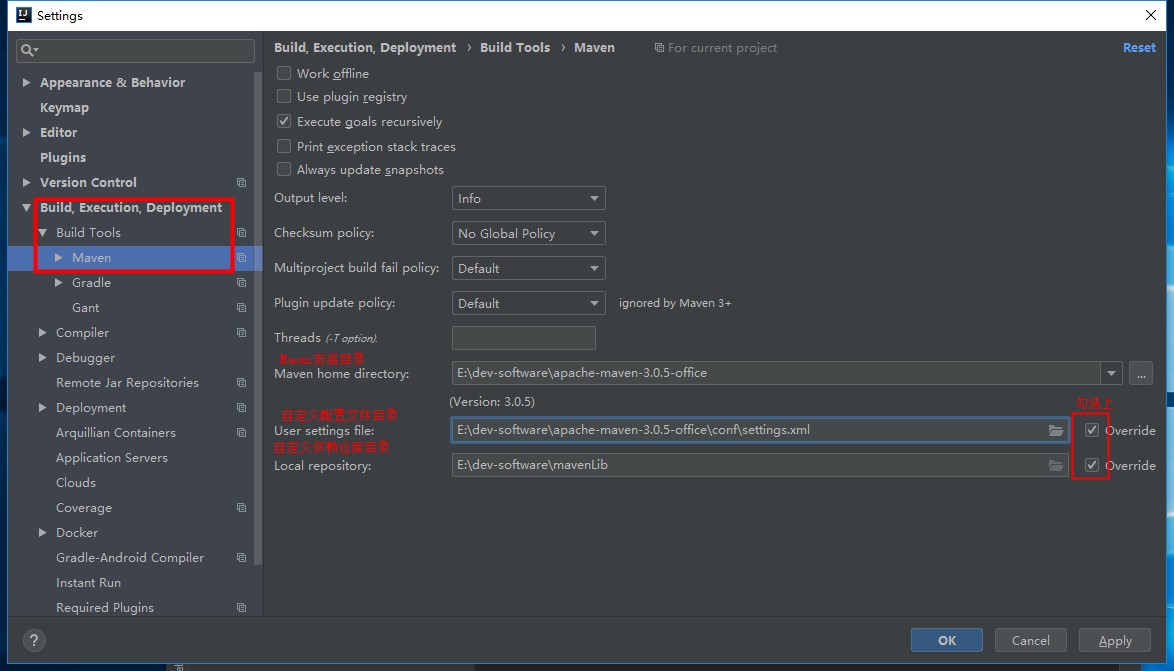
打开设置界面,来到Build,Execution,Deployment > Build Tools > Maven中,其中Maven home directory指定为Maven的安装目录,并将User settings和Local repository后面的Override选项勾选上,之后把User setting设置为Maven安装目录下conf文件夹的setting.xml或特定配置文件所在的文件夹,将Local repository设置为配置文件中配置的依赖仓库的路径:

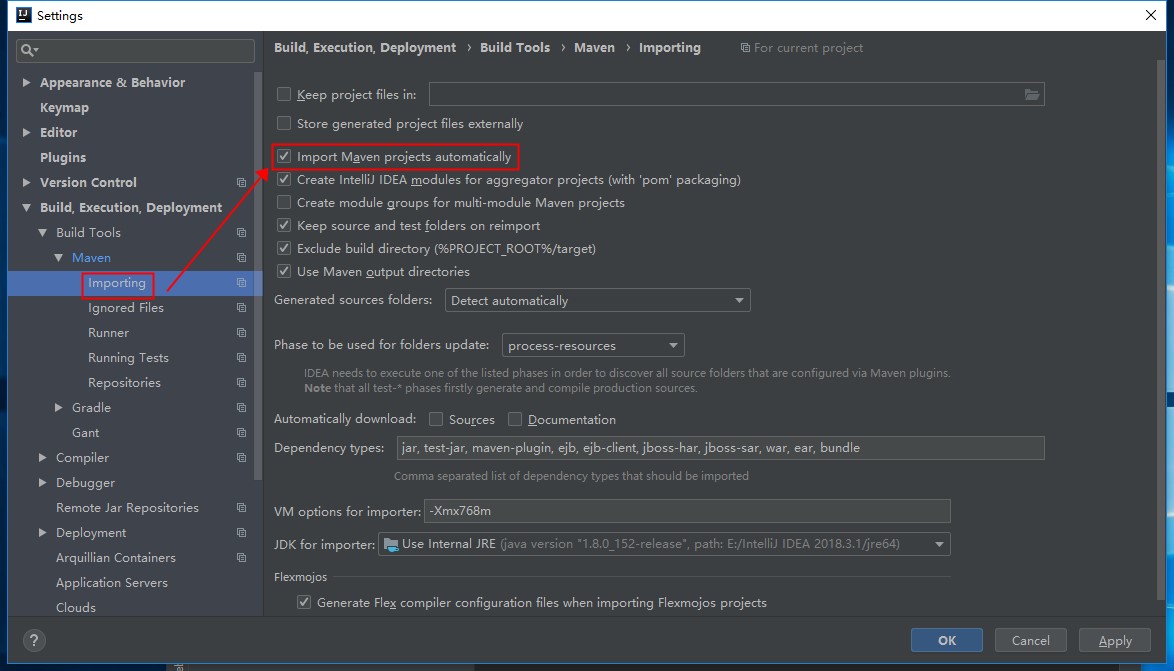
接着来到Build,Execution,Deployment > Build Tools > Maven > Importing的设置页面中,把Import Maven projects automatically选项勾选上,最后点击OK即可:

结语
以上就是我为大家整理的IDEA常用的一些设置与集成常用开发工具的笔记,当然IDEA的强大绝非以上所说的这些,最主要的还是IDEA有着各种功能强大的插件,如果大家觉得本文写的不错的话还请大家关注一下,我下一篇就会为大家整理出IDEA的各种好用的插件,让大家的开发效率如虎添翼。当然如果你觉得作者的水平还有待提高的话也请在评论区留下你的意见和建议,作者一定会积极改进,为大家带来更多更好的干货内容!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)