vite项目优化----- 解决终端optimized dependencies changed. reloading问题
写在前面
网上都说vite要比webpack快,但个人感受,默认情况下, vite项目的启动确实比webpack快,但如果某个界面是首次进入,且依赖比较多/比较复杂的话,那就会比较慢了。
这篇文章就是用来记录,关于vite慢的相关问题与可能的解决方案
为什么说vite快?为什么说vite慢?
只说vite快那太过笼统,但vite项目的启动确实是快(注意这里的启动是指命令行启动完毕,不是指启动完之后首页加载完毕)
启动完之后,你打开首页,你可能就不一定觉得vite快了(我之前就时常在自我怀疑,是不是我vite的打开方式不对,怎么这么慢????),如果依赖的资源比较多,那速度有时慢的感人
可以简单的认为,vite之所以启动快,是因为vite启动时并不会像webpack一样对所有代码进行编译/打包/压缩, 他只会对一小部分代码进行一些简单的处理,剩余的工作都交给浏览器,以及运行时进行依赖分析,动态打包,动态引入
我这边刚开始启动是正常的,后来配置了环境变量,选择了自定义模式启动,然后就不正常了,开发环境首次启动老是reloading,生产环境就没这个问题

终端一直这样,后来想了想可能是自定义模式启动导致的 也可能是自定义模式导致按需引入插件特别慢
然后我这边的解决思路是让这些文件强制预构建,这里要用到vite的optimizeDeps.include
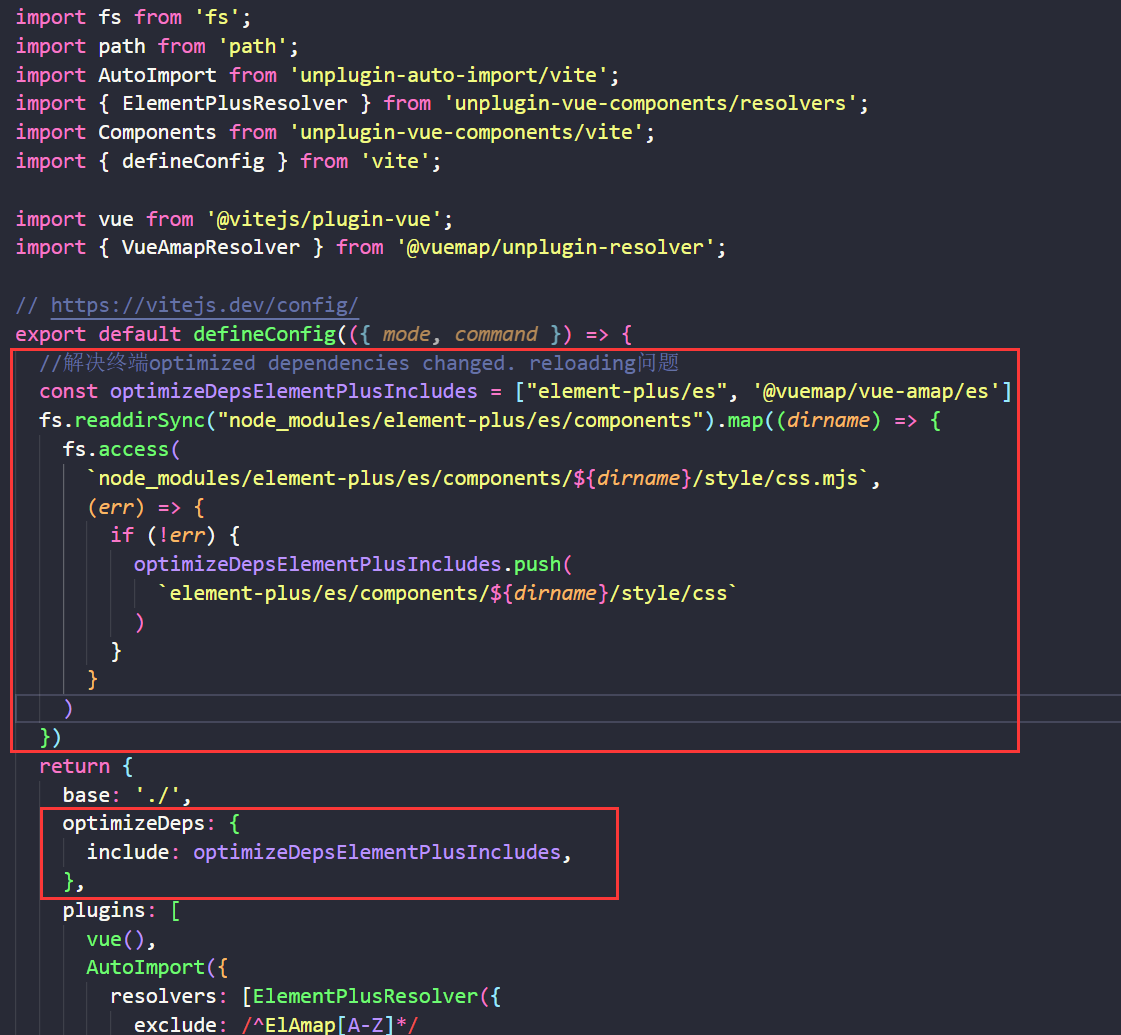
接下来我们只需要在node_modules中找到我们需要预构建的包就可以了,一般都是按需引入的包特别慢,所以只需要根据终端的提示在vite.config写一些查询的代码找到这些包即可
import fs from 'fs'; const optimizeDepsElementPlusIncludes = ["element-plus/es", '@vuemap/vue-amap/es'] fs.readdirSync("node_modules/element-plus/es/components").map((dirname) => { fs.access( `node_modules/element-plus/es/components/${dirname}/style/css.mjs`, (err) => { if (!err) { optimizeDepsElementPlusIncludes.push( `element-plus/es/components/${dirname}/style/css` ) } } ) })
我这里除了element的包还有一个vueamap的组件也是用到了按需引入的插件 这里大伙根据自己的需求来查询即可
下边放一下完整的代码

除了一个方法之外还有一个思路,就是我们在开发环境中完整引入element,到了生产环境再选择按需引入,这个我没有试,有试过这个思路的大佬可以分享一下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通