8-微信小程序的网站的接口调用(第三方接口调用)
案例:查询天气预报
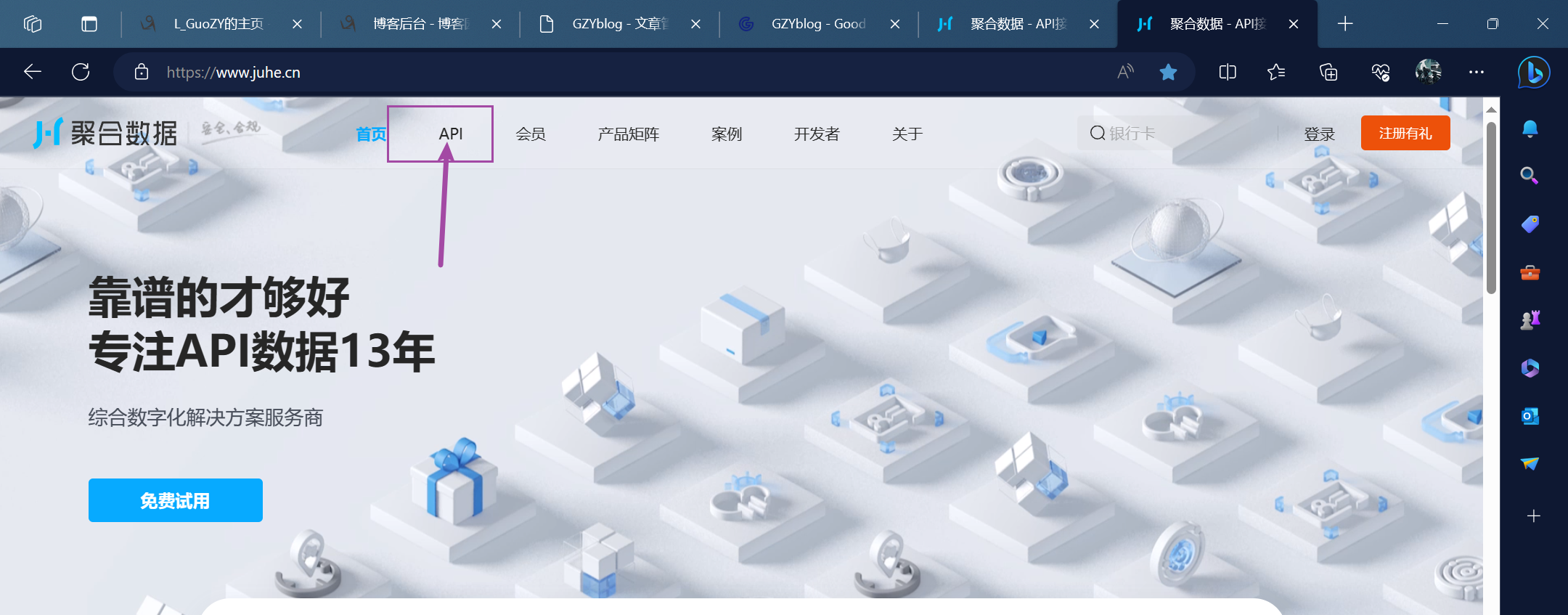
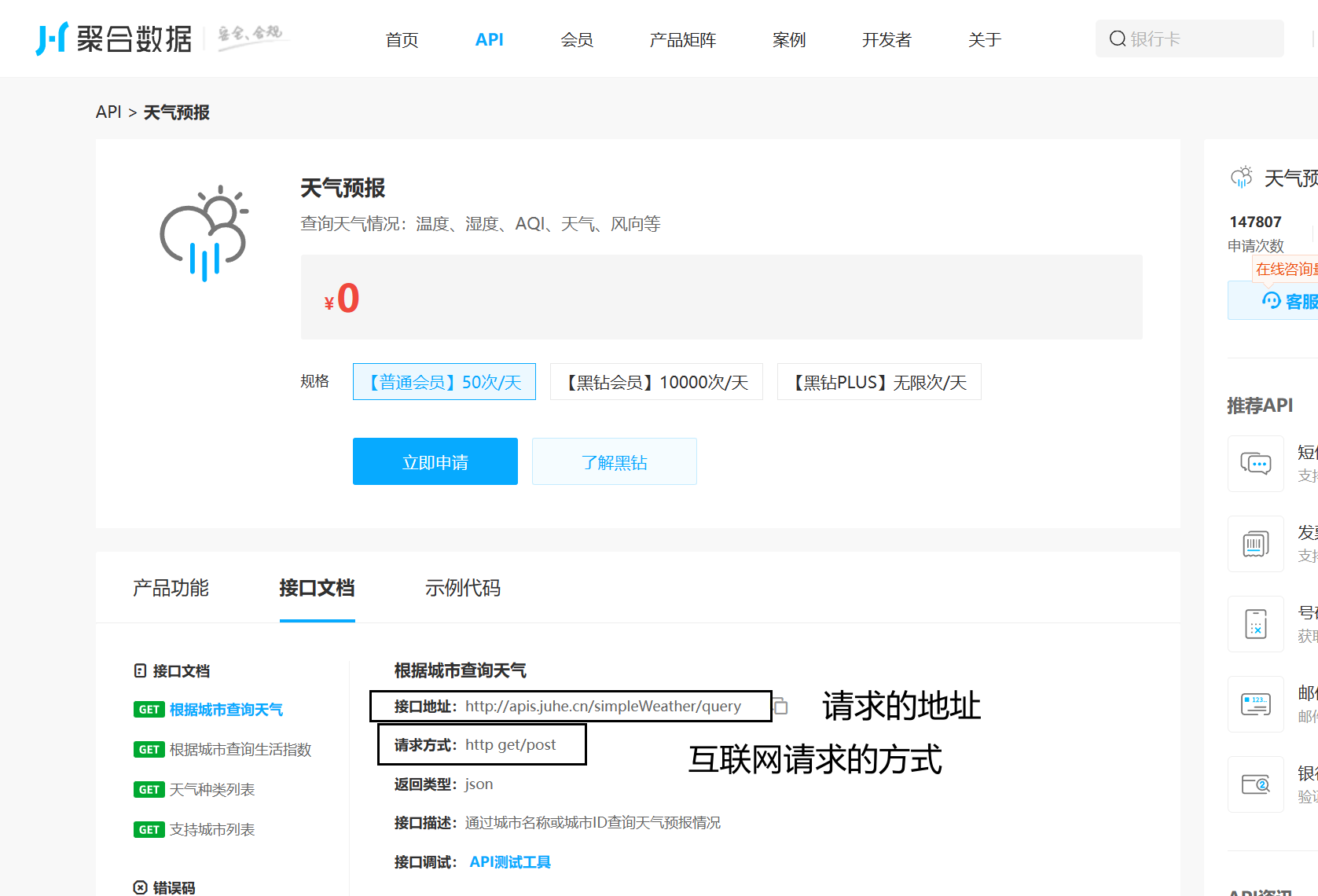
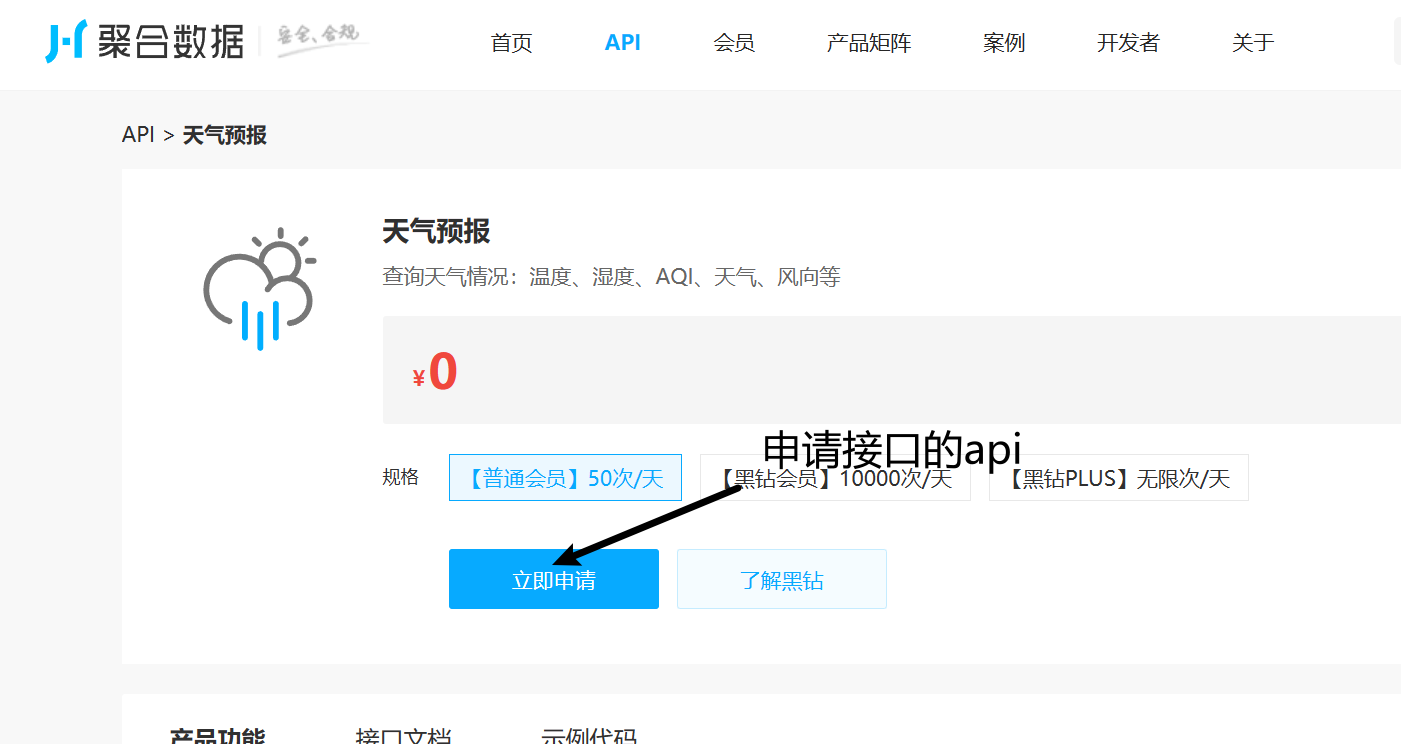
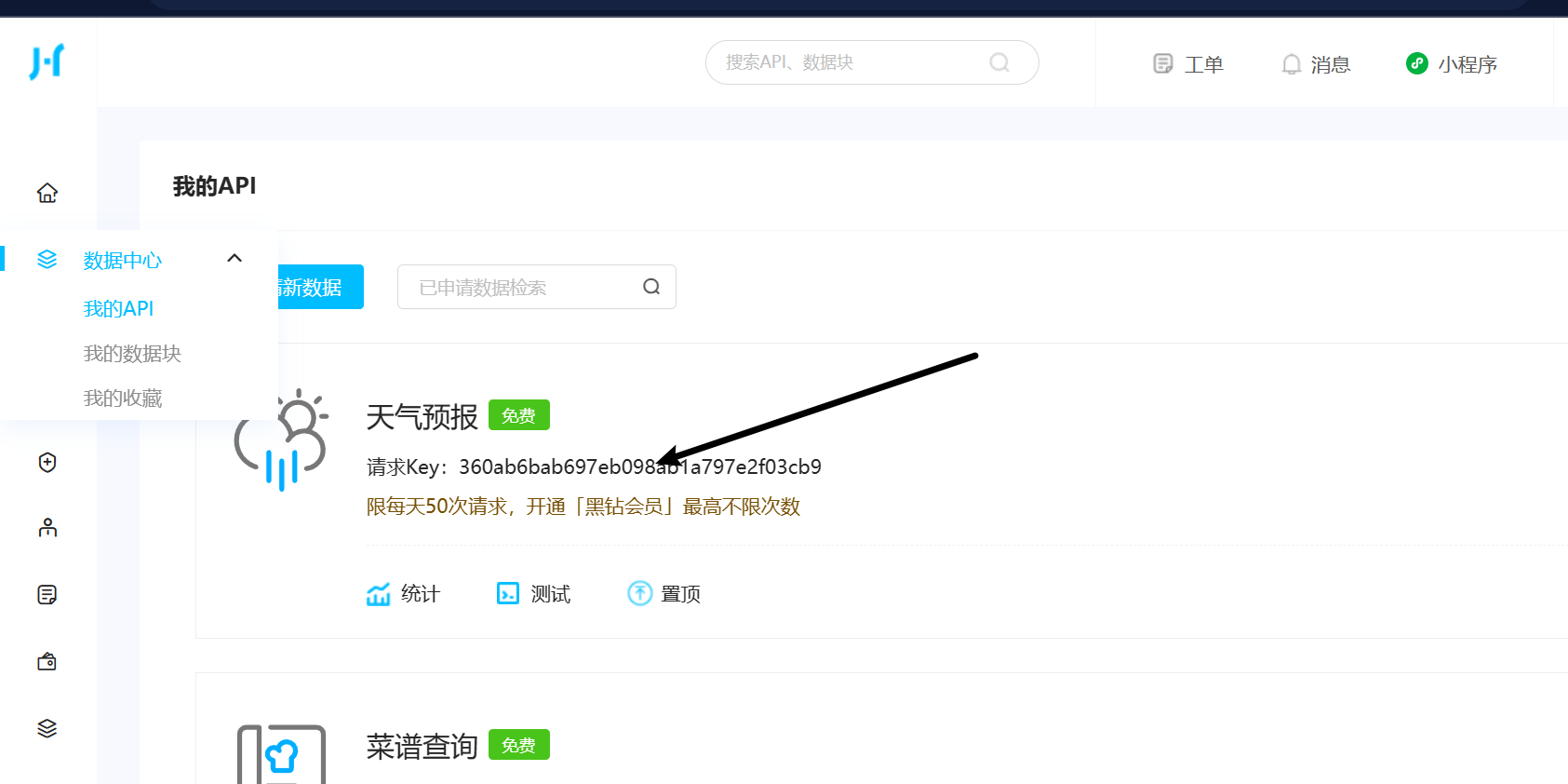
1.需要使用到的接口网址,在百度搜索 聚合数据:https://www.juhe.cn/
聚合数据是一个请求接口的网站





准备工作做好后,就开始打开微信小程序编译器
部分代码所示:
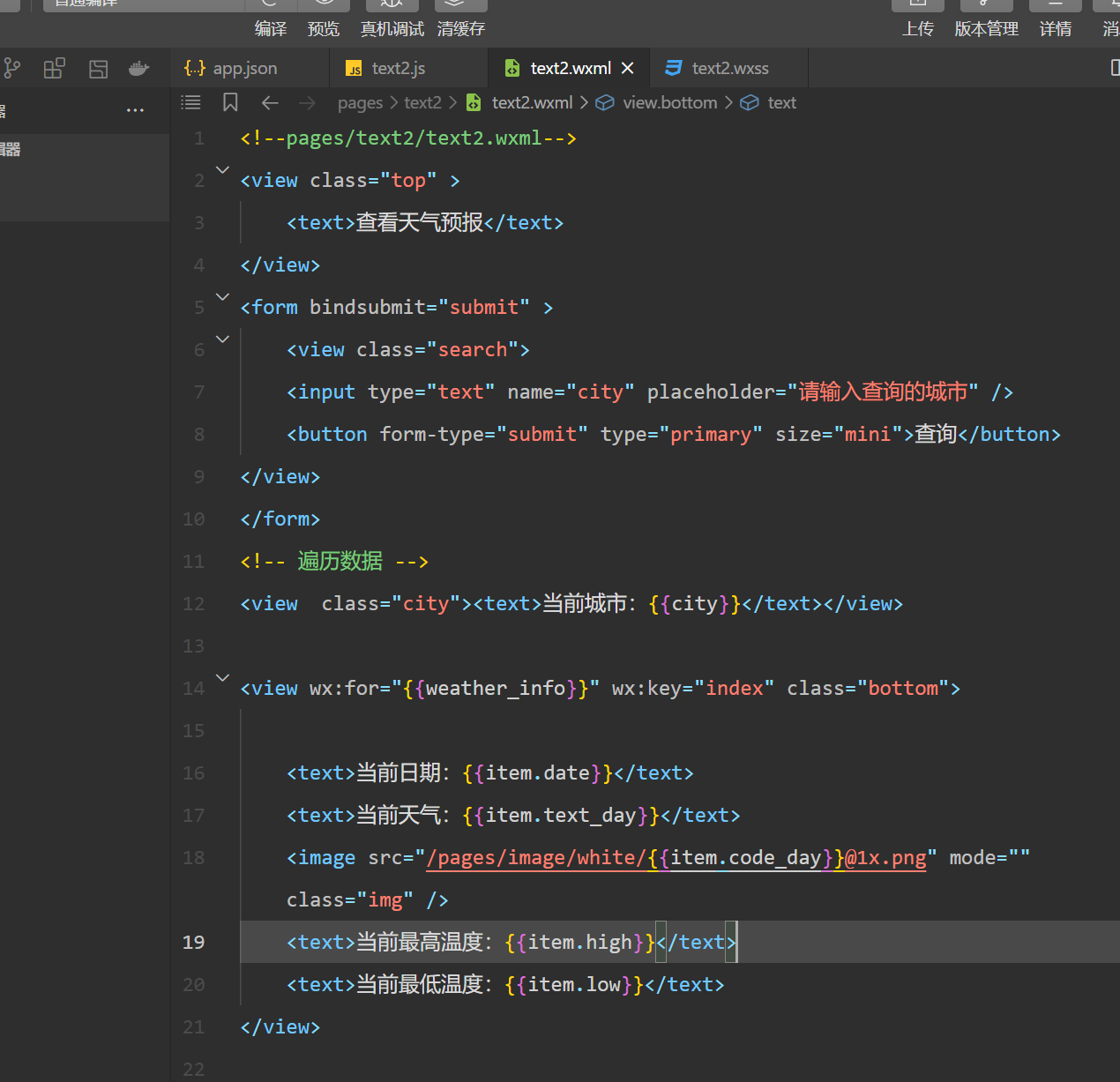
wxml:

wxss:
.this{
padding: 0;
margin: 0;
box-sizing: border-box;
}
.top{
text-align: center;
color: blueviolet;
font-size: 40rpx;
font-weight: bold;
}
input{
border: 2rpx solid #ccc;
width: 400rpx;
height: 100rpx;
}
.search{
width: 700rpx;
height: 100rpx;
display: flex;
justify-content: center;
margin: 30rpx auto;
}
.search input{
padding-left: 20rpx;
}
.search button{
margin-top: 20rpx;
}
.img{
width: 50rpx;
height: 50rpx;
}
.city{
font-size: 40rpx;
margin: 50rpx 10rpx;
text-decoration: underline;
}
.bottom{
border: 10rpx solid #ccc;
color: blue;
margin: 50rpx 20rpx;
border-radius: 20rpx;
}
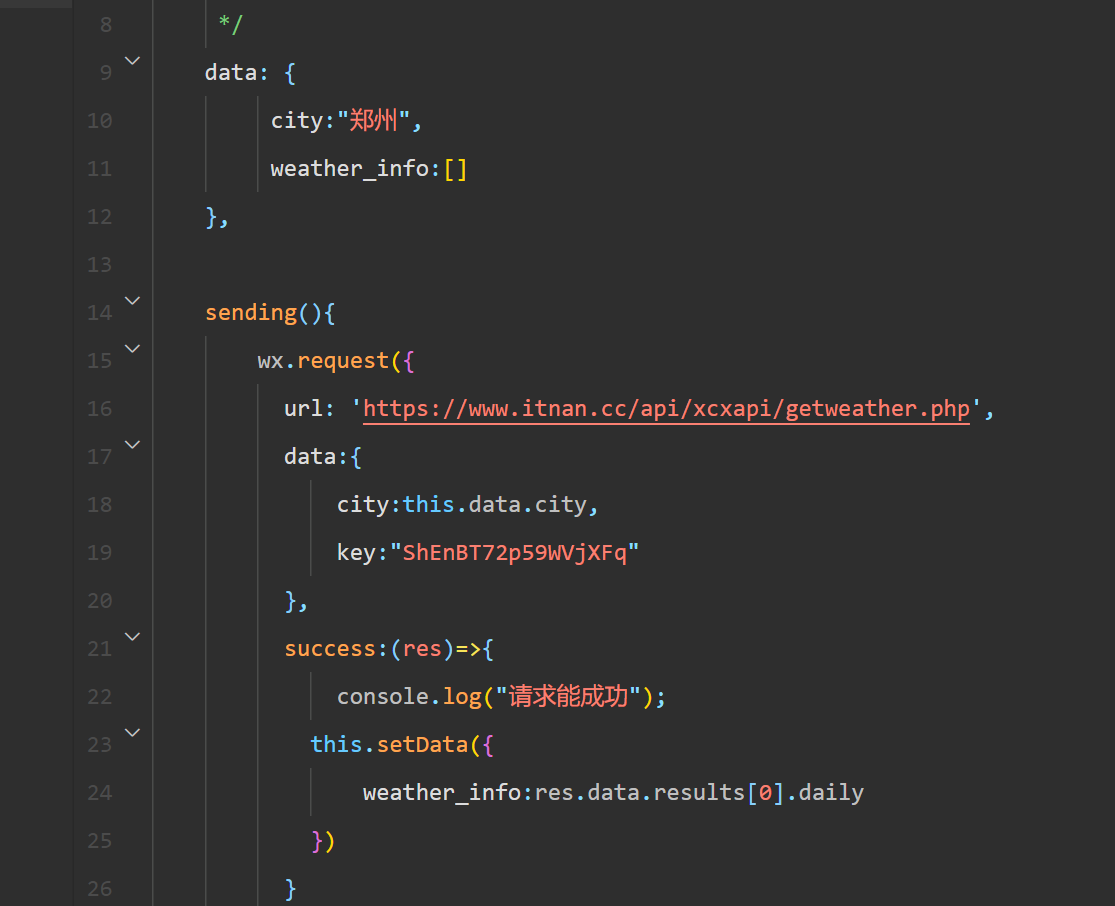
wx.js:


结果演示:

输入 你想查询的城市

总结:
知识点:wxml里面用到了<from>表单获取数据 渲染页面:当前城市,天气图片,温度等
wxss: 根据个人喜好来 进行修饰 美化
wx.js: 1. 点击按钮事件 创建一个函数 用来点击发起请求
2.wx. request 发起请求 输入接口地址及key success 求情成功 在里面进行遍历渲染
3. 获取表单数据 创建一个函数
4.获取 搜索框内的 信息,通过连接的接口发送至后台
5.后台进行反馈,渲染到页面
生命周期函数:监听页面加载 意思是在页面出现时,加载出渲染的网页信息。
使用微信小程序调用接口的方法如此,其他接口的调用方法思路一样,需要注意的是,再调用不同类型接口时,需要注意每个接口地址提供的接口文档,对应的type不同,其中里面渲染的内容名称也不同。





· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现