3-微信小程序flex布局
案例:用wxss来完成flex布局
提示:和web前端css的flex布局相同
微信小程序详细的代码示例可以查看 --微信开发文档 https://developers.weixin.qq.com/miniprogram/dev/framework/
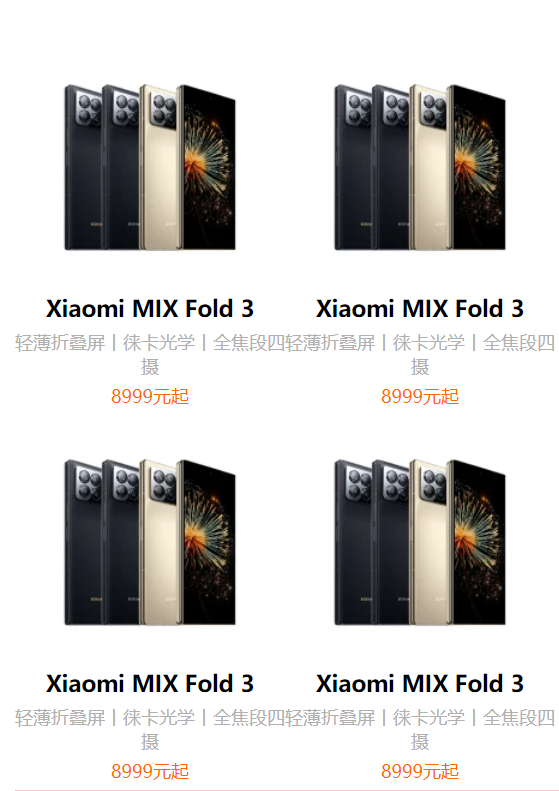
如图所示:

相关代码示例:
wxml: <view class=".box"> <view class="img"> <image class="logo" src="./goods.webp" mode="" /> <view class="txt">Xiaomi MIX Fold 3</view> <view class="txt_1">轻薄折叠屏丨徕卡光学丨全焦段四摄</view> <view class="txt_2">8999元起</view> </view> <view class="img"> <image class="logo" src="./goods.webp" mode="" /> <view class="txt">Xiaomi MIX Fold 3</view> <view class="txt_1">轻薄折叠屏丨徕卡光学丨全焦段四摄</view> <view class="txt_2">8999元起</view> </view> <view class="img"> <image class="logo" src="./goods.webp" mode="" /> <view class="txt">Xiaomi MIX Fold 3</view> <view class="txt_1">轻薄折叠屏丨徕卡光学丨全焦段四摄</view> <view class="txt_2">8999元起</view> </view> <view class="img"> <image class="logo" src="./goods.webp" mode="" /> <view class="txt">Xiaomi MIX Fold 3</view> <view class="txt_1">轻薄折叠屏丨徕卡光学丨全焦段四摄</view> <view class="txt_2">8999元起</view> </view> </view>
wxss:
.box{
width: 800rpx;
height: 1000rpx;
display: flex;
flex-wrap: wrap;
padding-top: 60rpx;
margin-left: 20rpx;
}
.img{
width: 360rpx;
height: 500rpx;
text-align: center;
/* border: 1px solid blue; */
display: flex;
flex-direction: column;
justify-content: space-evenly;
align-items: center;
}
.logo{
width: 320rpx;
height: 320rpx;
/* border: 1px solid red; */
}
.logo image{
width: 100%;
height: 100%;
}
.txt{
font-size: 30rpx;
font-weight: bold;
}
.txt_1{
font-size: 24rpx;
color: #b0b0b0;
}
.txt_2{
font-size: 24rpx;
color: #ff6700;
}
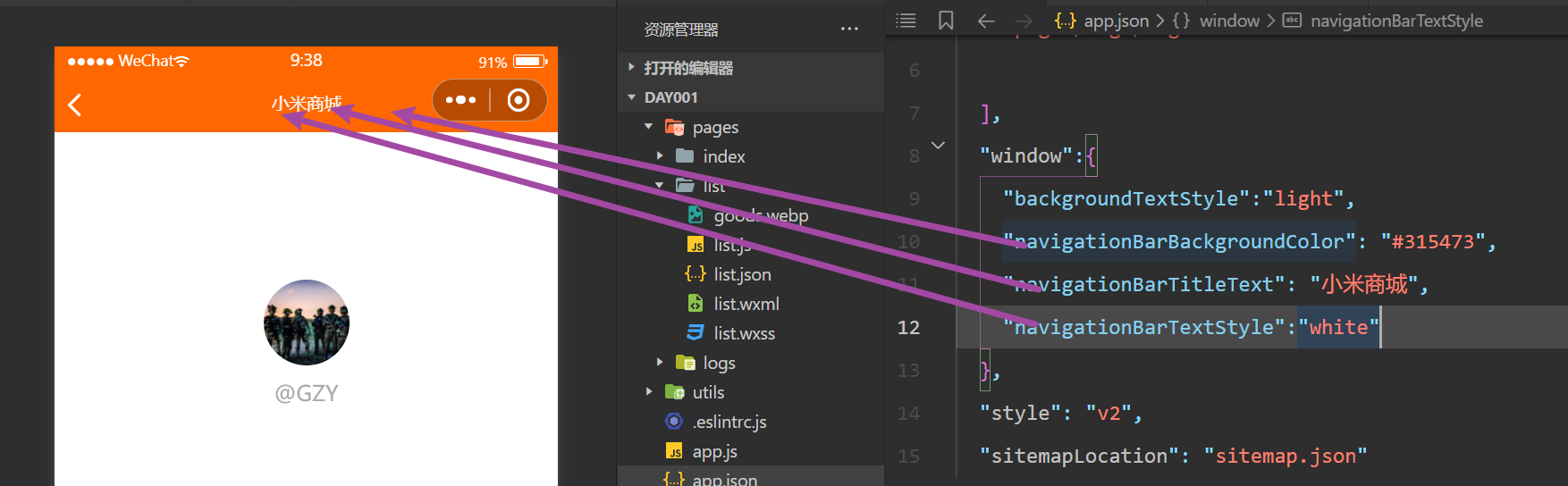
微信小程序窗口的代码编写; 打开微信小程序开发软件,找到


如果还想写其他类型的页面,可以参照微信小程序开发文档来学习。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~