8-web前端 动画 案例
1.1-web前端 基础标签 、图片、超链接2.2-web前端 音频、视频、表格、表单3.3-web前端 css 网页样式语言,基础语言、盒子模型、浮动4.5-web前端 定位position5.6-web前端的特效 平面转换transfrom6.7-web前端 空间转换,3D效果
7.8-web前端 动画 案例
8.9-web前端 flex弹性布局9.10-JavaScript 点击事件 随机点名器10.11-JavaScript 逻辑条件 ,if判断 ,while循环,算数运算相关的案例演示11.12-web前端轮播图案例 (小米商城)12.css字体样式13.css样式对单行和多行文本的隐藏14.css伪类和伪元素15.web前端html+css页面内容的六种隐藏方式16.JavaScript的基础语法和数据类型17.JavaScript 数组Array存储方式及对象Object18.JavaScript数据类型的转换19.JavaScript运算符及优先级20.JavaScript条件判断if 语句21.JavaScript for循环控制语句22.JavaScript 其他循环语句和跳转语句23.JavaScript 函数、函数构造、函数调用、参数、函数返回值、变量的作用域、预解析24.JavaScript函数变量的生命周期,自执行函数、闭包、反转数组案例及冒泡排序案例25.JavaScript Array对象(属性、方法) 留言板案例26.JavaScript string对象(属性,方法)获取图片后缀案例 输入和输出结果转换形式案例27.JavaScript Date对象 、日期求差案例 、 购物秒杀倒计时、日历28.JavaScript事件 29.JavaScript BOM对象1、动画说明
目标:使用animation添加动画效果
思考:过渡可以实现什么效果?
答:实现2个状态间的变化过程
动画效果:实现多个状态间的变化过程,动画过程可控(重复播放、最终画面、是否暂停)
动画的本质是快速切换大量图片时在人脑中形成的具有连续性的画面
构成动画的最小单元: :帧或动画帧
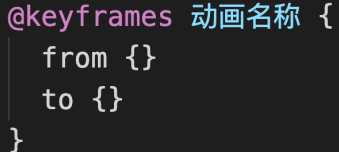
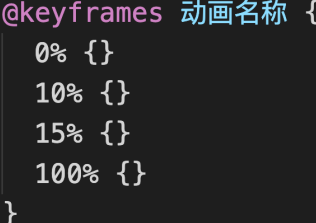
2、定义动画
目标:使用animation添加动画效果


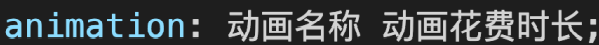
3、使用动画

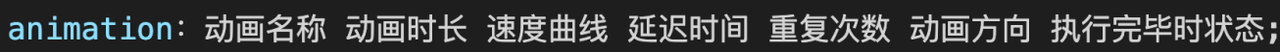
4、动画属性
目标:使用animation相关属性控制动画执行过程

1.动画名称和动画时长必须赋值
2.取值不分先后顺序

目标:使用steps实现逐帧动画
逐帧动画:帧动画。开发中,一般配合精灵图实现动画效果。
animation-timing-function: steps(N);
将动画过程等分成N份
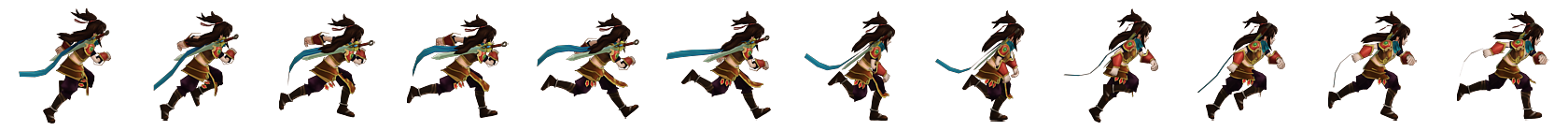
5、案例: 精灵图动画制作
步骤:
准备显示区域
设置盒子尺寸是一张小图的尺寸,背景图为当前精灵图
定义动画
改变背景图的位置(移动的距离就是精灵图的宽度)
使用动画
添加速度曲线steps(N),N与精灵图上小图个数相同
添加无限重复效果
代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 140px;
height: 140px;
background: url(./bg.png);
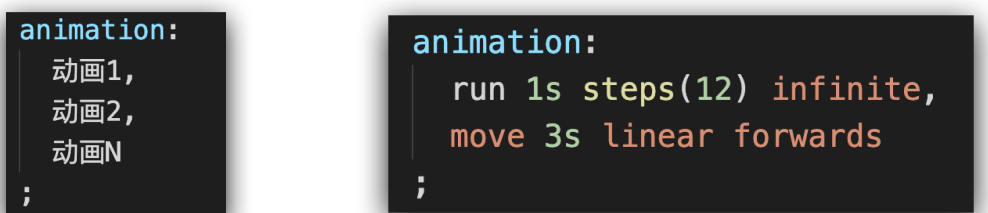
animation: move 1s steps(12) infinite,move1 3s forwards;
position: absolute;
/* right: 0; */
left: 0;
}
@keyframes move{
to{
background: url(./bg.png) -1680px 0;
}
}
@keyframes move1{
to{
left: 50%;
/* right: 50%; */
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
相关图片:

6、添加多个动画
多组动画
思考:如果想让小人跑远一些,该如何实现?
答:精灵动画的同时添加盒子位移动画。

7、3D动画案例 --------- 旋转木马
代码示例:
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转木马</title>
<style>
.div{
width: 200px;
height: 300px;
border: 1px solid red;
margin: 300px auto;
position: relative;
/* perspective: 1000px; */
transform-style: preserve-3d;
transform: rotateX(-10deg);
animation: move 30s linear infinite;
/* transition: all 5s; */
color: deeppink;
}
.div div{
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.div div span img{
width: 100%;
height: 100%;
position: absolute;
}
.div div:nth-child(1){
background-color: aqua;
transform: translateZ(500px);
}
.div div:nth-child(2){
background-color: red;
transform: rotateY(60deg) translateZ(500px);
}
.div div:nth-child(3){
background-color: pink;
transform: rotateY(120deg) translateZ(500px);
}
.div div:nth-child(4){
background-color: blue;
transform: rotateY(180deg) translateZ(500px);
}
.div div:nth-child(5){
background-color: purple;
transform: rotateY(-120deg) translateZ(500px);
}
.div div:nth-child(6){
background-color: brown;
transform: rotateY(-60deg) translateZ(500px);
}
@keyframes move{
to{
transform:rotateX(-10deg) rotateY(360deg);
}
}
audio{
display: none;
}
</style>
</head>
<body>
<div class="div">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
结果图示:

如果像放入照片在里面添加 img 标签即可,放上自己喜欢的人的照片。
愿:
你喜欢的那个她,无论怎样也陪在你的左右,她是你的全世界,你的全世界是她,像网页的 ”旋转木马“ 一样,永远在围着世界转,永不停歇............





· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现