7-web前端 空间转换,3D效果
1.1-web前端 基础标签 、图片、超链接2.2-web前端 音频、视频、表格、表单3.3-web前端 css 网页样式语言,基础语言、盒子模型、浮动4.5-web前端 定位position5.6-web前端的特效 平面转换transfrom
6.7-web前端 空间转换,3D效果
7.8-web前端 动画 案例8.9-web前端 flex弹性布局9.10-JavaScript 点击事件 随机点名器10.11-JavaScript 逻辑条件 ,if判断 ,while循环,算数运算相关的案例演示11.12-web前端轮播图案例 (小米商城)12.css字体样式13.css样式对单行和多行文本的隐藏14.css伪类和伪元素15.web前端html+css页面内容的六种隐藏方式16.JavaScript的基础语法和数据类型17.JavaScript 数组Array存储方式及对象Object18.JavaScript数据类型的转换19.JavaScript运算符及优先级20.JavaScript条件判断if 语句21.JavaScript for循环控制语句22.JavaScript 其他循环语句和跳转语句23.JavaScript 函数、函数构造、函数调用、参数、函数返回值、变量的作用域、预解析24.JavaScript函数变量的生命周期,自执行函数、闭包、反转数组案例及冒泡排序案例25.JavaScript Array对象(属性、方法) 留言板案例26.JavaScript string对象(属性,方法)获取图片后缀案例 输入和输出结果转换形式案例27.JavaScript Date对象 、日期求差案例 、 购物秒杀倒计时、日历28.JavaScript事件 29.JavaScript BOM对象1、认识3D转换
近大远小 近实远虚
物体和面遮挡不可见

2、三维坐标系
x 轴:水平向右 -- 注意:x 轴右边是正值,左边是负值
y 轴:垂直向下 -- 注意:y 轴下面是正值,上面是负值
z 轴:垂直屏幕 -- 注意:往外边的是正值,往里面的是负值

3、3D转换
3D 转换知识要点
3D 位移:translate3d(x, y, z)
3D 旋转:rotate3d(x, y, z)
透视:perspctive
3D呈现 transfrom-style
3D 移动 translate3d
3D 移动就是在 2D 移动的基础上多加了一个可以移动的方向,就是 z 轴方向
transform: translateX(100px):仅仅是在 x 轴上移动
transform: translateY(100px):仅仅是在 y 轴上移动
transform: translateZ(100px):仅仅是在 z 轴上移动
transform: translate3d(x, y, z):其中x、y、z 分别指要移动的轴的方向的距离
注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充
transform: translate3d(x, y, z) transform: translate3d(100px, 100px, 100px) /* 注意:x, y, z 对应的值不能省略,不需要填写用 0 进行填充 */ transform: translate3d(100px, 100px, 0)
4、透视
知识点讲解
如果想要网页产生 3D 效果需要透视(理解成 3D 物体投影的 2D 平面上)
实际上模仿人类的视觉位置,可视为安排一只眼睛去看
透视也称为视距,所谓的视距就是人的眼睛到屏幕的距离
距离视觉点越近的在电脑平面成像越大,越远成像越小
透视的单位是像素
知识要点
透视需要写在被视察元素的父盒子上面
注意下方图片
d:就是视距,视距就是指人的眼睛到屏幕的距离
z:就是 z 轴,z 轴越大(正值),我们看到的物体就越大

body { perspective: 1000px; }
5、translateZ
translateZ 与 perspecitve 的区别
perspecitve 给父级进行设置,translateZ 给 子元素进行设置不同的大小
6、3D旋转rotateX
3D 旋转指可以让元素在三维平面内沿着 x 轴、y 轴、z 轴 或者自定义轴进行旋转
语法
transform: rotateX(45deg) -- 沿着 x 轴正方向旋转 45 度
transform: rotateY(45deg) -- 沿着 y 轴正方向旋转 45 度
transform: rotateZ(45deg) -- 沿着 z 轴正方向旋转 45 度
transform: rotate3d(x, y, z, 45deg) -- 沿着自定义轴旋转 45 deg 为角度
判断方法:
左手准则
左手的手拇指指向 x 轴的正方向,
其余手指的弯曲方向就是该元素沿着 x 轴旋转的方向

7、3D旋转rotateY
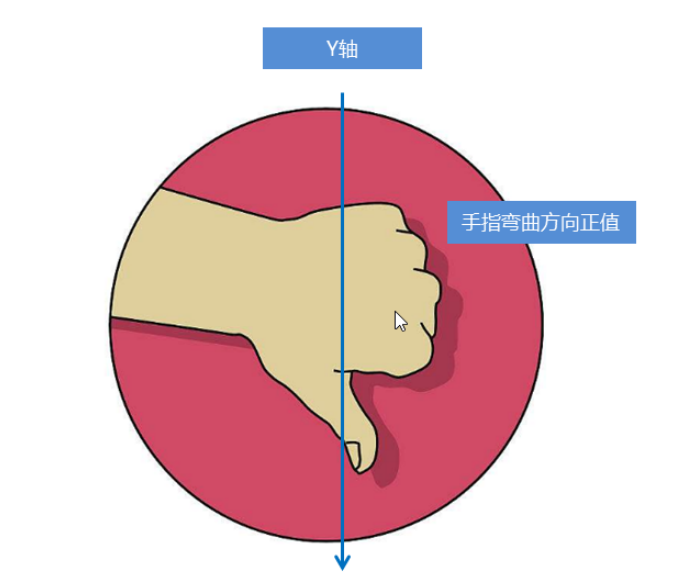
左手准则
左手的拇指指向 y 轴的正方向
其余的手指弯曲方向就是该元素沿着 y 轴旋转的方向(正值)

7、3D旋转rotateZ
rotate3d
transform: rotate3d(x, y, z, deg) -- 沿着自定义轴旋转 deg 为角度
x, y, z 表示旋转轴的矢量,是标识你是否希望沿着该轴进行旋转,最后一个标识旋转的角度
transform: rotate3d(1, 1, 0, 180deg) -- 沿着对角线旋转 45deg
transform: rotate3d(1, 0, 0, 180deg) -- 沿着 x 轴旋转 45deg
div { perspective: 500px; } img { display: block; margin: 100px auto; transition: all 1s; } img:hover { transform: rotate3d(1, 1, 0, 180deg) }
8、案例 :旋转木马




· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 使用C#创建一个MCP客户端
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 按钮权限的设计及实现