JavaScript for循环控制语句
1、什么是for循环
在JavaScript中,for循环是一种常用的控制流语句,用于重复执行一段代码指定的次数。
for (循环变量初始化表达式; 循环条件表达式; 更新循环变量表达式) {
循环体
}
- 初始化表达式:只在循环开始时执行一次,通常用于初始化循环控制变量。
- 条件表达式:每次循环开始前都会被评估。如果条件为真(true),则执行循环体;否则,循环终止。
- 最终表达式:在每次循环结束时执行,通常用于更新循环控制变量。
2、注意
-
循环变量可以定义在for 循环结构体外
-
没有更新循环变量会变成死循环
-
循环条件中的‘;’不能省略
3、基础for循环案例
循环五个div标签
for(var i=0;i<5;i++){
document.write('<div>1</div>')
}循环输出1-100
var sum = 0;
for(var i = 0 ;i<=100;i++){
sum+=i
if(i<100){
document.write(i+'+')
}else{
document.write(i+'='+sum)
}
}
console.log(sum);
4、特殊案例
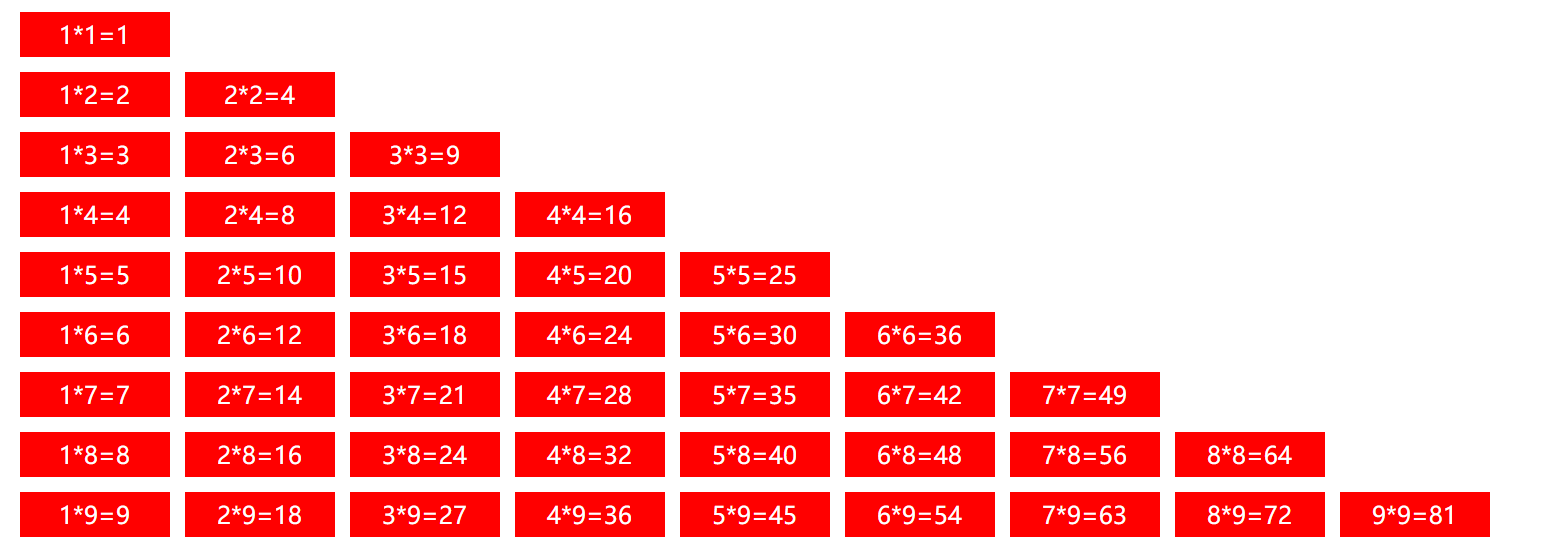
算数乘法表
.red{
width: 100px;
height: 30px;
background-color: red;
display: inline-block;
margin: 5px;
color: #fff;
text-align: center;
line-height: 30px;
}for(var l = 1;l<=9;l++){
for(var r = 1;r<=l;r++){
var num1= r;
var num2 = l;
var sum = num1 *num2
document.write('<div class="red">'+num1+'*'+num2+'='+sum +'</div>')
}
document.write('<br>')
}
方块菱形
for(var l = 1;l<=5; l++){
for(var gr =1;gr<=5-l;gr++){
document.write('<div class="fff"></div>')
}
for(var r =1;r<=2*l-1;r++){
document.write('<div class="blue"></div>')
}
document.write('<br>')
}
for(var xl = 1;xl<=4;xl++){
for(var xxr =1;xxr<=xl;xxr++){
document.write('<div class="fff"></div>')
}
for(var xr = 1;xr<=9-xl*2;xr++){
document.write('<div class="blue"></div>')
}
document.write('<br>')
}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号