JavaScript运算符及优先级
1.1-web前端 基础标签 、图片、超链接2.2-web前端 音频、视频、表格、表单3.3-web前端 css 网页样式语言,基础语言、盒子模型、浮动4.5-web前端 定位position5.6-web前端的特效 平面转换transfrom6.7-web前端 空间转换,3D效果7.8-web前端 动画 案例8.9-web前端 flex弹性布局9.10-JavaScript 点击事件 随机点名器10.11-JavaScript 逻辑条件 ,if判断 ,while循环,算数运算相关的案例演示11.12-web前端轮播图案例 (小米商城)12.css字体样式13.css样式对单行和多行文本的隐藏14.css伪类和伪元素15.web前端html+css页面内容的六种隐藏方式16.JavaScript的基础语法和数据类型17.JavaScript 数组Array存储方式及对象Object18.JavaScript数据类型的转换
19.JavaScript运算符及优先级
20.JavaScript条件判断if 语句21.JavaScript for循环控制语句22.JavaScript 其他循环语句和跳转语句23.JavaScript 函数、函数构造、函数调用、参数、函数返回值、变量的作用域、预解析24.JavaScript函数变量的生命周期,自执行函数、闭包、反转数组案例及冒泡排序案例25.JavaScript Array对象(属性、方法) 留言板案例26.JavaScript string对象(属性,方法)获取图片后缀案例 输入和输出结果转换形式案例27.JavaScript Date对象 、日期求差案例 、 购物秒杀倒计时、日历28.JavaScript事件 29.JavaScript BOM对象一、算数运算符
*,/,%【重要】,++【重要】,--)
其中 + 的左边和右边有 " ", 表示拼接
i++,表示先赋值后+1 ++i ,表示先+1后赋值 同理减法也是如此
算数运算中,+ 可以进行隐式迭代,将字符串数字转化为Number类型
alert(typeof(+'5')) // number二、比较算数运算符
专门用作判断,返回值结果为boolean,比较算数运算符结果是Boolean类型
其中 ==是等于 ===是全等于 ; 两者之间的区别是 == 可以类型不同值相同,=== 全等于 ,数据类型相同值相同
三、赋值运算符
*=,/=,%=)
var i=10;
i+=1 // i=i+1 效果一样 i++使用场合:累加求和,字符串拼接、
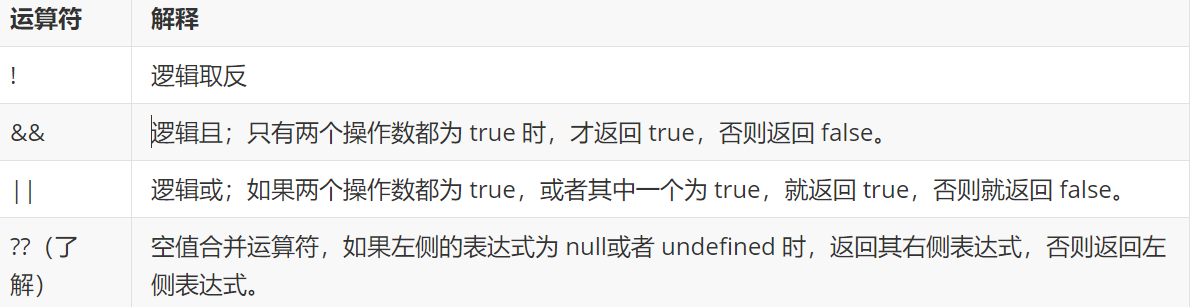
三、逻辑运算符
|| 存在断点问题(短路问题),第一个式子成立,不在执行第二个式子;如果第一个式子不成立,执行第二个登式(真假为真,假假为假,真真为真)
逻辑或,一边为真即为真,两边为假则为假
&& 式子两边同时成立,执行的是if(true),只要有一个不成立。或两个都不成立执行false
逻辑与,一边为假即为假, 两边为真即为真
逻辑非,取反,为假结果为真,为真结果为假
逻辑与和或的运算方法:
||运算方法[真前假后]:
只要“||”前面为false,不管“||”后面是true还是false,都返回“||”后面的值。
只要“||”前面为true,不管“||”后面是true还是false,都返回“||”前面的值。
&&运算方法[假前真后]:
只要“&&”前面是false,无论“&&”后面是true还是false,结果都将返“&&”前面的值;
只要“&&”前面是true,无论“&&”后面是true还是false,结果都将返“&&”后面的值;
四、条件运算符(三元运算)
var m=100>99?66:33 alert(m)
则结果为:66
五、算数优先级

小括号>算术运算符>比较运算符(关系运算符)>逻辑运算符>赋值运算符






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本