JavaScript数据类型的转换
一、字符串类型的转换
1、自动转换

<script>
var str = 'hello';
var num = 100;
console.log(str+num);
console.log(typeof (str+num));
</script>
2、强制转换
String(),object.toString()
<script>
//string()
var num = 100;
console.log(typeof num);
console.log(typeof String(num));
</script>
object 意思为对象,一切皆为对象,所以查询date是否被强制转为字符串类型的时候,object.toString()中的object换为date
<script>
//object.toString()
date = new Date()
console.log(date);
console.log(typeof date);
console.log(typeof date.toString());
</script>
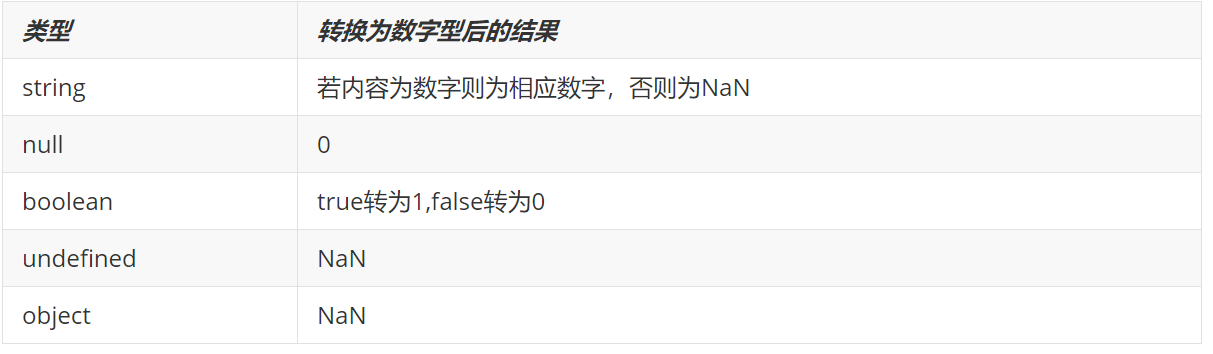
二、转为Number类型
1、自动转换

<script>
console.log('hello' - 1);//NaN
console.log('10' - 5); // 5
console.log('100abc' - 15);//NaN
console.log(null + 100);
console.log(null - 100);
console.log(true + 10);
console.log(false + 10);
console.log(undefined + 10);
</script>
2、强制转换
<script>
console.log(Number('100'));
console.log(typeof Number('100'));
console.log(Number('100abc'));
console.log(typeof Number('100abc'));
</script>
parseInt(string) 、parseFloat(string)
<script>
console.log(parseInt('12.58'));
console.log(parseFloat('w12.58sadjk'));
console.log(parseInt('100abc'));
console.log(parseInt('a100abc'));
console.log(parseInt('100ab10c'));
</script>
其中,如果小数转为整数类型,则取整,转为小数类型取小数、如果字符串转为整型取第一个整数到最后一个整数后面的整数不再获取,如果第一个是字符串的话,则转为NaN数字类型。
isNaN() 函数用于检查其参数是否是非数字值
<script>
console.log(parseInt(isNaN('a100abc')));
console.log(parseInt(isNaN('100ab10c')));
</script>
无论什么都转为NaN
三、转为Boolean类型
1、自动转换

在Boolean中 是false的情况:""、''、0、0.0、null、undefined、false。其他均为true
2、强制转换
Boolean()、 !!
<script>
var str = 'hello';
var num = 100;
console.log(Boolean(num));
console.log(!!str);
</script>
特殊案例:
console.log(Boolean([])); // true
console.log([] == false); // true; ==两边的数据类型不一致,需要转为数字进行比较;[]=>字符串''=>数字0
console.log(![] == false); // true ==的优先级比较低,肯定是先算左边 ![] 然后与后面进行比较,[]转为布尔值为true 取反 false false==false
console.log('0' == false); // true
{} == {} // false,对象对比的是堆内存的地址
[] == [] // false
NaN == NaN // false
在==比较的过程中,数据转换的规则 类型一样的几个特殊点:
{} == {} false,对象对比的是堆内存的地址 [] == [] false NaN == NaN false
类型不一样的转换规则:
-
null == undefined true,但是换成 === 结果是false(因为类型不一致),剩下null/undefined和其他任何数据类型值都不相等
-
字符串 == 对象,要把对象转为字符串
-
剩下如果 == 两边数据类型不一致,都是需要转换为数字再进行比较
如果类型都是字符串,就会按照ASCII编码的进行对比



 浙公网安备 33010602011771号
浙公网安备 33010602011771号