JavaScript 数组Array存储方式及对象Object
一、数组的存储
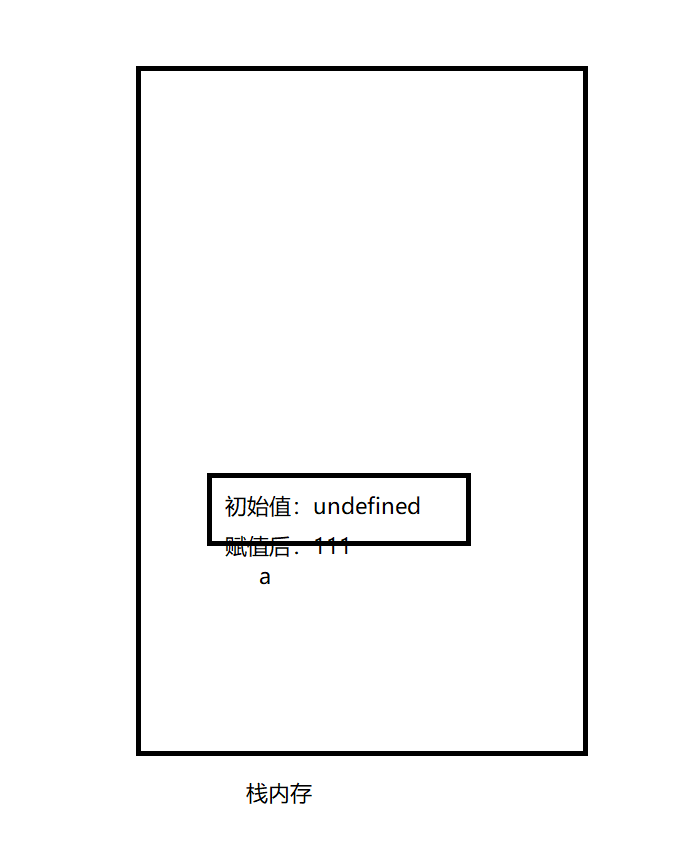
1、当声明一个变量时,var a = 111; 在后台计算机翻译时,var声明 a变量 所以此时会产生一个栈内存,变量 a 的初始值为undefined,然后 = 111 ; undefined消失,111的值被赋值给了a。如果多个变量赋值的话,栈内存的执行顺序是先进后出的顺序。也叫做压栈。栈内存属于基础数据类型,存入的是一个值。
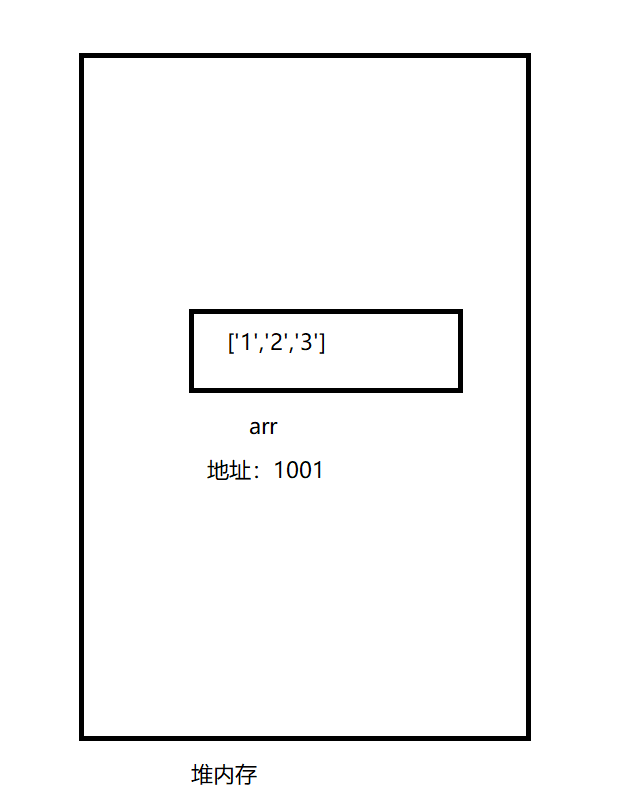
2、当声明一个数组时,var arr = ['1','2','3']; 后台计算机是将arr的值以地址的形式存入在堆内存中,堆内存的可以随时取值,没有顺序,堆内存属于引用数据类型,存入的是一个地址
1、 2、
2、
3、浅copy
<script>
var a = 111;
var arr = a;
a = 100;
var arr = ['1','2',a];
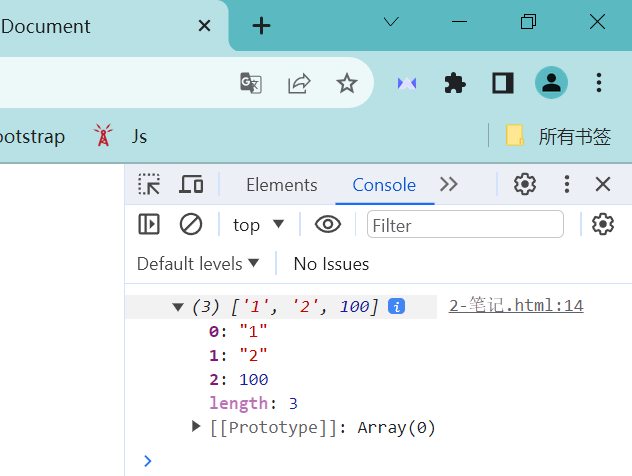
console.log(arr);
</script>此时a的值在栈内存中,同时也以地址的形式在堆内存的arr中,所以当a重新赋值时,arr数组的值也会改变

所以浅copy,copy的不是值,而是地址,其中一个值发生改变,另一个值也会随之改变
二、Object 对象
方法一:var 对象名称 = new Object();
方法二:var 对象名称 = {'键':‘值’,'键':‘值,'键':‘值,'键':‘值};
<script>
//第一种创建方式
var car = new Object();
//属性
car.color = 'black';
car.band = 'hongqi';
car.price = '20w';
//方法
car.run = function(){
console.log(this.band+'百公里5s');
}
car.stop = function(){
console.log('停止');
}
//查看对象
console.log(car);
//查看属性
console.log(car.color);
//外部调用属性
var name = 'band';
console.log(car[name]);
//调用方法
car.run();
//第二种创建方式 字面量形式
var dog = {
// 属性
'name':'dahuang',
'age':6,
'gender':'nma',
// 方法
'eat':function(){
console.log('吃饭');
},
'run':function(){
console.log('跑');
}
}
console.log(dog);
//属性
console.log(dog.name);
//方法
dog.run();
</script>
在调用属性及方法时, . 的后面不能识别外部变量,当使用 [ ] 时,可以在中括号里添加变量即可调用。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号