javascript小菜单—demo
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
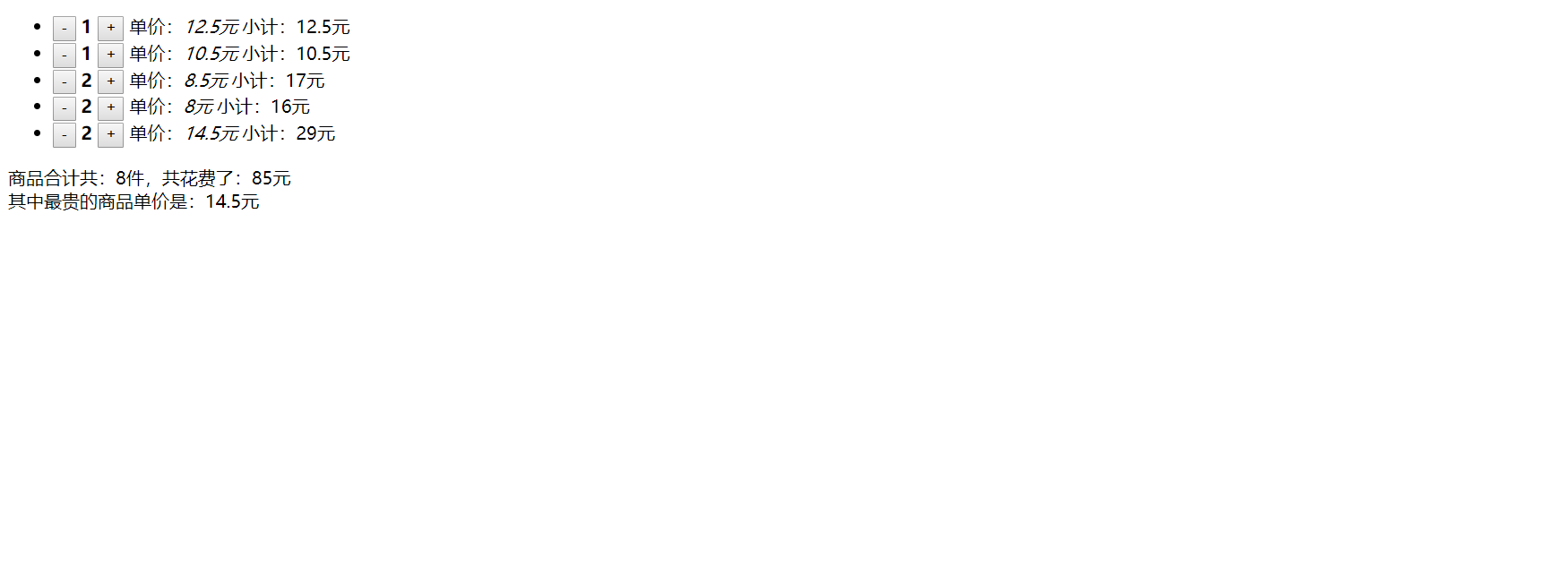
<ul id="list">
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>12.5元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>10.5元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>8.5元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>8元</em>
小计:<span>0元</span>
</li>
<li>
<input type="button" value="-" />
<strong>0</strong>
<input type="button" value="+" />
单价:<em>14.5元</em>
小计:<span>0元</span>
</li>
</ul>
<p>
商品合计共:<span id='all'>0</span>件,共花费了:<span id='om'>0</span>元<br />
其中最贵的商品单价是:<span id='omax'>0</span>元
</p>
<script type="text/javascript">
var all=0;
var allm=0;
var maxmomey=[];
var allinput=document.getElementsByTagName('input')
for ( var i=0;i<allinput.length;i++){
allinput[i]['onclick']=function(){
if(this.value=='+'){
all++;
var st= this.parentNode.children[1].innerHTML;
st++;
this.parentNode.children[1].innerHTML=st;
}
else{var st= this.parentNode.children[1].innerHTML;
st>0 && all--;
st--;
this.parentNode.children[1].innerHTML=st<=0?0:st;
}
var ospan=this.parentNode.getElementsByTagName('span')[0];
var oem=this.parentNode.getElementsByTagName('em')[0].innerHTML.replace('元','');
var ost=this.parentNode.children[1].innerHTML;
ospan.innerHTML=oem*ost+"元";
document.getElementById('all').innerHTML=all;
document.getElementById('om').innerHTML=ospan.innerHTML;
allospan=list.getElementsByTagName('span');
var allm=0;
for(var i=0;i<allospan.length;i++){
allm+=Number(allospan[i].innerHTML.replace('元',''));
}
document.getElementById('om').innerHTML=allm;
var allst =document.getElementsByTagName('strong')
var maxmomey=[];
for(i=0;i<allst.length;i++){
if(allst[i].innerHTML!='0'){
maxmomey.push(Number(allst[i].parentNode.getElementsByTagName('em')[0].innerHTML.replace('元','')));
}
document.getElementById('omax').innerHTML=maxmomey.length?maxmomey.sort(function(a,b){return b-a} )[0]:0;
}
}
}
</script>
</body>
</html>