网络篇-NSURLConnection原生上传
简述:
其实使用原生的NSURLConnection上传是一个非常哀伤的事情,要拼接无数次,并且多一个换行,一个空格,一个标点都不行,既严格,又shit 所以一般都是用的都是三方框架:AFNetwork,ASIHTTPRequest等,那么这里我就简简单单的写一下。
- 1、首先不管什么,我们要把最大的几部操作完成代码如下:
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//因为文件比较大 我们这里就使用POST了
//1、确定URL
NSURL *url = [NSURL URLWithString:@"http://192.168.1.0:8080/upload"];
//2、确定请求 因为用POST请求,所以这里使用NSMutableURLRequest
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
//2.1、 设置请求方式 post
request.HTTPMethod = @"POST";
//2.2、请求体我的拼一个会儿........
//request.HTTPBody = ?;
//3、发送请求
[NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse * _Nullable response, NSData * _Nullable data, NSError * _Nullable connectionError) {
NSLog(@"%@",[[NSString alloc]initWithData:data encoding:NSUTF8StringEncoding]);
}];
}
-
2、看完上面,那么我们就剩下,最爽的一幕了,拼拼拼拼
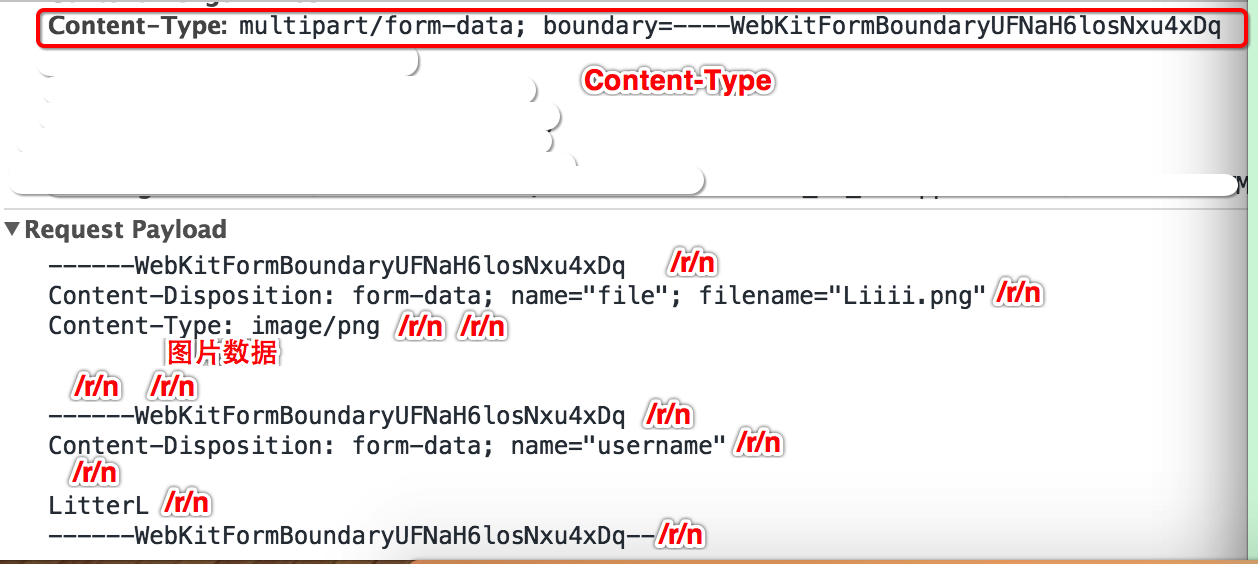
好了先看看这个图,上传文件和普通的POST请求不一样,它多了一些这个,然而这里就有是需要我们拼接的内容,分两部分 -
上面的
Content-Type是在我们的请求头里面的 -
下面的那些写红色字的就是我们所请求 需要拼接的
-
至于换多少行,我也一一的拼接出来了,你们拼接的话可以跟着下面的图一步一步拼接.

代码:
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//因为文件比较大 我们这里就使用POST了
//1、确定URL
NSURL *url = [NSURL URLWithString:@"http://192.168.1.0:8080/upload"];
//2、确定请求
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
/******************************************************************/
// 设置请求头
[request setValue:@"multipart/form-data; boundary=----WebKitFormBoundaryUFNaH6losNxu4xDq" forHTTPHeaderField:@"Content-Type"];
/******************************************************************/
// 设置请求体
// 设置请求体
// 给请求体加入固定格式数据 这里也是使用的也是可变的,因为多嘛
NSMutableData *data = [NSMutableData data];
/******************************************************************/
// 开始标记
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Disposition: form-data; name=\"file\"; filename=\"Liiii.png\"" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Type: image/png" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 上传文件参数
//图片数据 并且转换为Data
UIImage *image = [UIImage imageNamed:@"Liiii"];
NSData *imagedata = UIImagePNGRepresentation(image);
[data appendData:imagedata];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 非文件参数
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Disposition: form-data; name=\"username\"" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"LitterL" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 添加结束标记
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq--" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"\r\n" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
//请求方式
request.HTTPMethod = @"POST";
//请求体
request.HTTPBody = data;
//3、发送请求
[NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse * _Nullable response, NSData * _Nullable data, NSError * _Nullable connectionError) {
NSLog(@"%@",[[NSString alloc]initWithData:data encoding:NSUTF8StringEncoding]);
}];
}
补充:
其实原生的只是拼接起来非常的麻烦,需要带一点细心,不过出bug真的要让人疯掉,大家可以尝试一下。
结束
本章到此结束
欢迎各位码友随意转载并指正



