css属性line-height的应用——单行文字上下居中
目录
line-height属性是很常用的css属性,可以用它来设置文字的行高,但是不允许使用负值。
line-height属性的可用属性值
1.line-height: normal
默认值。文字会默认有一个合理的行间距。
2.line-height: number
属性值可以是一个数字,该数字与字体尺寸即font-size的值相乘作为行高。
示例
<body>
<p>这里是一句用于测试的文字。</p>
<style>
body,p{
margin: 0;
padding: 0;
}
p{
font-size: 16px;
line-height: 2;
}
</style>
</body>

图1-可以看见最终p元素的行高为32px
3.line-height: length
可以设置一个具体固定的值(包含数值和单位)作为行高。
示例
<style>
body,p{
margin: 0;
padding: 0;
}
p{
font-size: 16px;
line-height: 28px;
}
</style>

图2-可以直接设置具体的行高
4.line-height: x%
可以设置基于当前字体尺寸的百分比作为行高,具体使用可看示例。
示例
<style>
body,p{
margin: 0;
padding: 0;
}
p{
font-size: 20px;
line-height: 90%;
}
</style>

图3-可以看出文字的行高等于font-size属性的值乘以90%
<style>
body,p{
margin: 0;
padding: 0;
}
p{
font-size: 20px;
line-height: 110%;
}
</style>

图4-再次测试,结果同图3
5.line-height: inherit
从父元素继承该属性,当父元素的该属性值是一个缩放比例时,子元素将继承该缩放比例而不是具体的数值。
注意: IE浏览器不支持该属性值。
示例
<body>
<div>
这是父元素内的文字内容。
<p>这是子元素内的文字内容。</p>
</div>
<style>
body,div,p{
margin: 0;
padding: 0;
}
div{
font-size: 16px;
line-height: 2;
}
p{
font-size: 20px;
line-height: inherit;
}
</style>
</body>

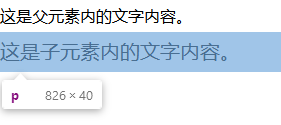
图5-子元素的行高是子元素font-size属性值和从父元素上继承的line-height属性值相乘得出的计算结果

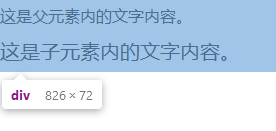
图6-整个div的高度是父元素行高(16px*2=32px)加上子元素行高得出的计算结果,等于72px
应用场景
单行文字上下居中
想要让单行文字上下居中显示,只需设置元素的line-height属性值和height属性相等即可。
示例
<body>
<p>这里是一句用于测试的文字。</p>
<style>
body,p{
margin: 0;
padding: 0;
}
p{
background-color: #999999;
font-size: 16px;
height: 50px;
}
</style>
</body>

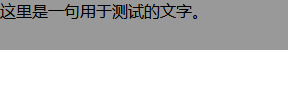
图7-未设置line-height时文字的显示情况
<body>
<p>这里是一句用于测试的文字。</p>
<style>
body,p{
margin: 0;
padding: 0;
}
p{
background-color: #999999;
font-size: 16px;
height: 50px;
line-height: 50px;
}
</style>
</body>

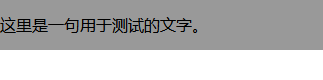
图8-设置line-height等于height后文字的显示情况
写在最后
以上为全部内容,感谢阅读。
本博文仅为学习记录和分享交流,如有错漏,还请帮忙指出,也欢迎更多补充,不胜感激。
GitHub地址:https://github.com/ljxlijiaxin.






