开发笔记四
ueditor的一些坑
(1)添加表情:表情本地化
①官网下载表情包,解压后放到相应目录下;
②修改ueditor.config.js,将emotionLocalization改为true并去掉注释;
③在使用时,定制toolbar时加上"emotion"即可。
var asmContent = UE.getEditor('content', { wordCount:false, wordCountMsg:false, toolbars:[[ 'anchor', 'undo', ... 'emotion']] });
(2)关于有下拉菜单的,点击出不来

原因是我之前改一个bug,就是粘贴的时候出现一个白色方框

当时将这个框设成不显示了,所有导致下拉也不显示了。这里先去掉,然后再用另一种方法改这个框的问题。
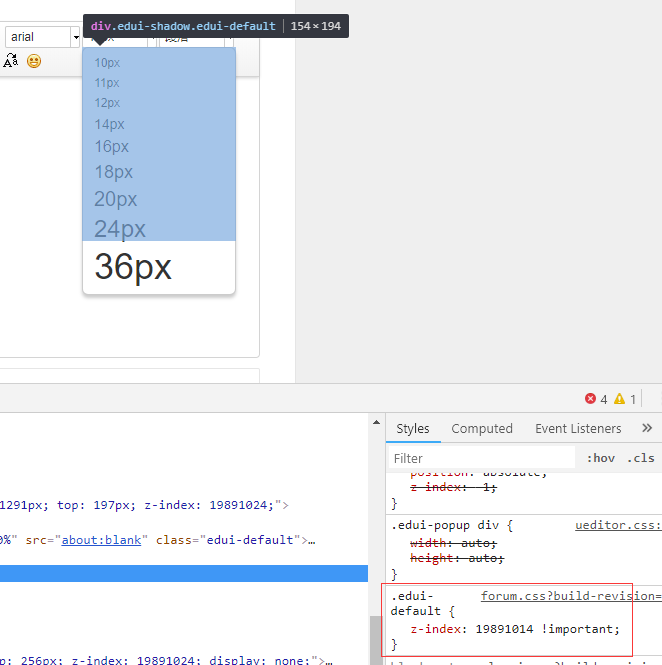
去掉之后就显示下拉菜单了,但是下拉菜单里,会发现点击无效,审查元素,发现是有个遮罩给挡住了,而这个遮罩的z-index是写死的important,对应的样式是

所有解决办法就是把这个important去掉,这是之前改的一个bug造成的。看这z-index的值,肯定开发这个的人的生气就是1989年10月14日了。当时的bug现象是我点击弹出了一个layer弹层,而此时页面进行了遮罩,但是下边有个富文本框没有遮罩住。原因就是layui里弹层的z-index和ueditor的z-index相同了,所有我手动改了富文本框的z-index。当时为了保险加上了important,这里去掉就行了。
(3)有序无序的序号编辑完成后不显示

在编辑器里的时候是可以显示的,但是保存了之后再显示到页面上就没有了。
原因分析:
①经过审查对比编辑器里和页面生成后的区域,发现两者是一模一样的,因而排除掉节点保存异常渲染异常的可能;
②审查样式,发现这里的原理是屏蔽掉html的li自带的序号,而使用自定义的图片来作为序号显示,详情如下:

对于有序,我们直接把这些css从有编辑器的页面复制过去就行了;对于无序,这样并不行,因为上边这个none,而解决办法是,将这个样式覆盖掉,可以js里覆盖,也可以直接改css
1 :not(.list-paddingleft-2)>li { 2 list-style: none 3 }
意为,父元素不是.list-paddingleft-2的才这样设置;
(4)锚点添加后不显示
原本我以为这个跟3一样是样式问题,然后审查元素发现果然没有样式;但是,这只是其中之一,还有另外一个原因影响,表现就是加上样式之后依然不显示。
原因2:审查元素发现,保存之前,锚点是一个img,而保存了之后,就变成一个a了,且没有了class:anchorclass;尝试直接给这个a添加该class,发现可以实现,因为这个也是同3一样,使用的图片;
那么问题就来了,总不能把所有的a都替换了吧?肯定会对其他地方有影响。当然如果业务场景不太复杂,控制的好一些也是可以的。
锚点的原理:首先,显示到编辑器里的时候,会对其进行渲染,将a替换为img并加上class;其次, 在保存的时候,又会反过来,把img给转换成a并去掉class,所有不管怎么保存最后都没有锚点显示。
解决办法:手动改了这段代码,不让他转换。改法很多种,可以直接去掉,可以改条件,可以改执行命令。
1 UE.plugin.register('anchor', function (){ 2 3 return { 4 bindEvents:{ 5 'ready':function(){ 6 utils.cssRule('anchor', 7 '.anchorclass{background: url(\'' 8 + this.options.themePath 9 + this.options.theme +'/images/anchor.gif\') no-repeat scroll left center transparent;cursor: auto;display: inline-block;height: 16px;width: 15px;}', 10 this.document); 11 } 12 }, 13 /*outputRule: function(root){ 14 utils.each(root.getNodesByTagName('img'),function(a){ 15 var val; 16 if(val = a.getAttr('anchorname')){ 17 a.tagName = 'a'; 18 a.setAttr({ 19 anchorname : '', 20 name : val, 21 'class' : '' 22 }) 23 } 24 }) 25 },*/ 26 inputRule:function(root){ 27 utils.each(root.getNodesByTagName('a'),function(a){ 28 var val; 29 if((val = a.getAttr('name')) && !a.getAttr('href')){ 30 a.tagName = 'img'; 31 a.setAttr({ 32 anchorname :a.getAttr('name'), 33 'class' : 'anchorclass' 34 }); 35 a.setAttr('name') 36 37 } 38 }) 39 40 }, 41 ......
以上就是ueditor.all.js中的一段源码,就是锚点的渲染和保存的关键代码。我们可以看到,页面生成就是插入片段,渲染就是加载img,保存就把img转换成了a。说实在的这段代码挺坑的,不知道开发者当时的心里是怎么想的要达到什么样的目的,或者不这样会有什么不好的影响。
(5)从word等文档中复制的表格,粘贴到富文本框保存后,没有边框
调试发现原因同上,也是由于css没有加载,添加以下样式即可
1 /* 表格边框--start */ 2 .selectTdClass{background-color:#edf5fa !important} 3 table.noBorderTable td,table.noBorderTable th,table.noBorderTable caption{border:1px dashed #ddd !important} 4 table{margin-bottom:10px;border-collapse:collapse;display:table;} 5 td,th{padding: 5px 10px;border: 1px solid #DDD;} 6 caption{border:1px dashed #DDD;border-bottom:0;padding:3px;text-align:center;} 7 th{border-top:1px solid #BBB;background-color:#F7F7F7;} 8 table tr.firstRow th{border-top-width:2px;} 9 .ue-table-interlace-color-single{ background-color: #fcfcfc; } 10 .ue-table-interlace-color-double{ background-color: #f7faff; } 11 td p{margin:0;padding:0;} 12 /* 表格边框--end */
我们可以看到有很多类似的,也是只在使用的时候动态添加的样式,避免再出现其他问题,我们可以一并复制或者直接放到layui.css中。个人还是比较好奇为什么编辑器不直接写到layui.css中
(6)表情中BoBo一栏无法使用
使用BoBo一栏的表情时,会报404找不到。调试发现请求的文件是

而查看本地表情图片,发现文件名是小写的。修改方法有两个,一个是把这些表情文件的b改成B,另一个就是在请求时改成b。
调试源码发现,emotion.js中请求的拼接是52行前后:
1 function InsertSmiley( url, evt ) { 2 var obj = { 3 src:editor.options.emotionLocalization ? editor.options.UEDITOR_HOME_URL + "dialogs/emotion/" + url : url 4 }; 5 obj._src = obj.src; 6 editor.execCommand( 'insertimage', obj ); 7 if ( !evt.ctrlKey ) { 8 dialog.popup.hide(); 9 } 10 }
顺着找,发现是在emotion.html中定义的数组:
1 <script type="text/javascript"> 2 var emotion = { 3 tabNum:7, //切换面板数量 4 SmilmgName:{ tab0:['j_00', 84], tab1:['t_00', 40], tab2:['w_00', 52], tab3:['B_00', 63], tab4:['C_00', 20], tab5:['i_f', 50], tab6:['y_00', 40] }, //图片前缀名 5 imageFolders:{ tab0:'jx2/', tab1:'tsj/', tab2:'ldw/', tab3:'bobo/', tab4:'babycat/', tab5:'face/', tab6:'youa/'}, //图片对应文件夹路径 6 imageCss:{tab0:'jd', tab1:'tsj', tab2:'ldw', tab3:'bb', tab4:'cat', tab5:'pp', tab6:'youa'}, //图片css类名 7 imageCssOffset:{tab0:35, tab1:35, tab2:35, tab3:35, tab4:35, tab5:25, tab6:35}, //图片偏移 8 SmileyInfor:{ 9 tab0:['Kiss', 'Love', 'Yeah', '啊!', '背扭', '顶', '抖胸', '88', '汗', '瞌睡', '鲁拉', '拍砖', '揉脸', '生日快乐', '大笑', '瀑布汗~', '惊讶', '臭美', '傻笑', '抛媚眼', '发怒', '打酱油', '俯卧撑', '气愤', '?', '吻', '怒', '胜利', 'HI', 'KISS', '不说', '不要', '扯花', '大心', '顶', '大惊', '飞吻', '鬼脸', '害羞', '口水', '狂哭', '来', '发财了', '吃西瓜', '套牢', '害羞', '庆祝', '我来了', '敲打', '晕了', '胜利', '臭美', '被打了', '贪吃', '迎接', '酷', '微笑', '亲吻', '调皮', '惊恐', '耍酷', '发火', '害羞', '汗水', '大哭', '', '加油', '困', '你NB', '晕倒', '开心', '偷笑', '大哭', '滴汗', '叹气', '超赞', '??', '飞吻', '天使', '撒花', '生气', '被砸', '吓傻', '随意吐'], 10 tab1:['Kiss', 'Love', 'Yeah', '啊!', '背扭', '顶', '抖胸', '88', '汗', '瞌睡', '鲁拉', '拍砖', '揉脸', '生日快乐', '摊手', '睡觉', '瘫坐', '无聊', '星星闪', '旋转', '也不行', '郁闷', '正Music', '抓墙', '撞墙至死', '歪头', '戳眼', '飘过', '互相拍砖', '砍死你', '扔桌子', '少林寺', '什么?', '转头', '我爱牛奶', '我踢', '摇晃', '晕厥', '在笼子里', '震荡'], 11 tab2:['大笑', '瀑布汗~', '惊讶', '臭美', '傻笑', '抛媚眼', '发怒', '我错了', 'money', '气愤', '挑逗', '吻', '怒', '胜利', '委屈', '受伤', '说啥呢?', '闭嘴', '不', '逗你玩儿', '飞吻', '眩晕', '魔法', '我来了', '睡了', '我打', '闭嘴', '打', '打晕了', '刷牙', '爆揍', '炸弹', '倒立', '刮胡子', '邪恶的笑', '不要不要', '爱恋中', '放大仔细看', '偷窥', '超高兴', '晕', '松口气', '我跑', '享受', '修养', '哭', '汗', '啊~', '热烈欢迎', '打酱油', '俯卧撑', '?'], 12 tab3:['HI', 'KISS', '不说', '不要', '扯花', '大心', '顶', '大惊', '飞吻', '鬼脸', '害羞', '口水', '狂哭', '来', '泪眼', '流泪', '生气', '吐舌', '喜欢', '旋转', '再见', '抓狂', '汗', '鄙视', '拜', '吐血', '嘘', '打人', '蹦跳', '变脸', '扯肉', '吃To', '吃花', '吹泡泡糖', '大变身', '飞天舞', '回眸', '可怜', '猛抽', '泡泡', '苹果', '亲', '', '骚舞', '烧香', '睡', '套娃娃', '捅捅', '舞倒', '西红柿', '爱慕', '摇', '摇摆', '杂耍', '招财', '被殴', '被球闷', '大惊', '理想', '欧打', '呕吐', '碎', '吐痰'], 13 tab4:['发财了', '吃西瓜', '套牢', '害羞', '庆祝', '我来了', '敲打', '晕了', '胜利', '臭美', '被打了', '贪吃', '迎接', '酷', '顶', '幸运', '爱心', '躲', '送花', '选择'], 14 tab5:['微笑', '亲吻', '调皮', '惊讶', '耍酷', '发火', '害羞', '汗水', '大哭', '得意', '鄙视', '困', '夸奖', '晕倒', '疑问', '媒婆', '狂吐', '青蛙', '发愁', '亲吻', '', '爱心', '心碎', '玫瑰', '礼物', '哭', '奸笑', '可爱', '得意', '呲牙', '暴汗', '楚楚可怜', '困', '哭', '生气', '惊讶', '口水', '彩虹', '夜空', '太阳', '钱钱', '灯泡', '咖啡', '蛋糕', '音乐', '爱', '胜利', '赞', '鄙视', 'OK'], 15 tab6:['男兜', '女兜', '开心', '乖乖', '偷笑', '大笑', '抽泣', '大哭', '无奈', '滴汗', '叹气', '狂晕', '委屈', '超赞', '??', '疑问', '飞吻', '天使', '撒花', '生气', '被砸', '口水', '泪奔', '吓傻', '吐舌头', '点头', '随意吐', '旋转', '困困', '鄙视', '狂顶', '篮球', '再见', '欢迎光临', '恭喜发财', '稍等', '我在线', '恕不议价', '库房有货', '货在路上'] 16 } 17 }; 18 </script>
将tab3的B_00改成b_00即可。
不得不说,这么简单的问题,这么多年竟然也不改。
还有两个比较有意思的地方,一个是用自己的生日做z-index的,

这一点layui也是

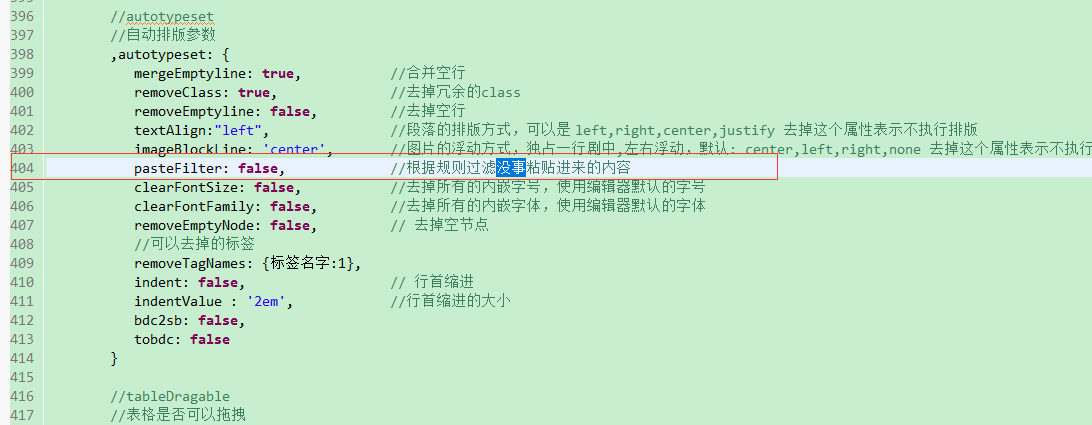
还有就是,ueditor.config.js的404行的这个注释

这位开发的心里是有多抱怨?









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)